 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Absatzlayout und Zeilenumbruch bei der Erstellung von HTML-Webseiten_HTML/Xhtml_Webseiten
Absatzlayout und Zeilenumbruch bei der Erstellung von HTML-Webseiten_HTML/Xhtml_Webseiten
Absatzlayout und Zeilenumbruch bei der Erstellung von HTML-Webseiten_HTML/Xhtml_Webseiten
Das Erscheinungsbild einer Webseite hängt maßgeblich von ihrem Layout ab. Wenn große Textabsätze auf der Seite erscheinen, werden diese in der Regel in Absätzen geplant und auch die Zeilenumbrüche werden sehr streng unterteilt. Dieser Abschnitt beginnt mit den detaillierten Einstellungen von Absätzen, sodass Leser nach dem Lernen Tags verwenden können, um große Textabsätze frei zu bearbeiten.
Text und Absätze in HTML-Webseiten
Durch das Studium des vorherigen Kapitels verfügen die Leser über eine solide Grundlage für die Einrichtung der Gesamtleistung von Webseiten. Leser möchten jedoch nicht nur Text auf der Webseite anzeigen, sondern auch den Text auf der Webseite formatieren und ändern. In diesem Kapitel erfahren Sie mehr über einfaches Textlayout, Dekoration, Lauftext und Hyperlinks. Hyperlinks sind in der Website-Entwicklung allgegenwärtig und stehen im Mittelpunkt von Webseiten.
Erstellen Sie beim Studium dieses Kapitels ein Verzeichnis mit dem Namen Kapitel3 im Verzeichnis D:web, verschieben Sie die Dateien des vorherigen Kapitels nach D:webchapter3 und nehmen Sie eine Klassifizierung vor. In diesem Kapitel werden weiterhin Beispieldateien im Verzeichnis D:web erstellt, damit IIS zum Testen der Beispieldateien verwendet werden kann.
– Hinweis: Die folgenden Kapitel werden ähnlich behandelt und nicht wiederholt. Beispielsweise werden die Dateien in Kapitel 4 in D:web, Kapitel 4, klassifiziert.
4.1 Absatzlayout und Zeilenumbrüche
Das Erscheinungsbild einer Webseite hängt weitgehend von ihrem Layout ab. Wenn große Textabsätze auf der Seite erscheinen, werden diese in der Regel in Absätzen geplant und auch die Zeilenumbrüche werden sehr streng unterteilt. Dieser Abschnitt beginnt mit den detaillierten Einstellungen von Absätzen, sodass Leser nach dem Lernen Tags verwenden können, um große Textabsätze frei zu bearbeiten.
4.1.1 Große Textabsätze in Absätze aufteilen
Verwenden Sie einfach das
am Anfang des nächsten Absatzes das Ende des vorherigen Absatzes bedeutet.
– Hinweis: Der Autor empfiehlt,
nicht als einzelnes Tag zu verwenden, da dieser Code nicht standardisiert und fehleranfällig ist.
Erstellen Sie eine Webseitendatei im Verzeichnis D:web, nennen Sie sie p.htm und schreiben Sie den Code wie in Code 4.1 gezeigt.
Code 4.1-Segmenteinstellungen: p.htm Code 4.1-Segmenteinstellungen: p.htm
<html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p>2002年岁末,神话开始。2003年秋冬,走向高潮和终极。《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、 存在与虚无纠结于混然一体,愕然分崩离析,亦是丰富兼统一的过程。有因就有果,有孽就有缘, 境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。这是最好的时代, 这是最坏的时代,几乎每个时代的人都在这么说。然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始, 经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、 倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒, 仿佛的劫数、扭曲的生命,于是乎“无间道”。</p> <p>顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来?他们来了又怎样? 我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考, 毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界, 从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏, 我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>
Geben Sie http://localhost/p.htm in die Adressleiste des Browsers ein, um den Effekt anzuzeigen. Wie in gezeigt Abbildung 4.1. 
Abbildung 4.1 Einstellung der Segmentierung
Durch die Segmentierung von
4.1.2 Leerzeichen zum Text hinzufügen
Schauen Sie sich Abbildung 4.1 genau an. Die Segmentierung im Bild wirkt etwas umständlich, da am Anfang jedes Absatzes kein Leerzeichen vorhanden ist.
– Hinweis: Gemäß den chinesischen Schreibgewohnheiten muss die erste Zeile eines Absatzes einen Abstand von 2 chinesischen Schriftzeichen haben.
Wie wir im vorherigen Kapitel gelernt haben, wird der HTML-Code nicht auf der Seite angezeigt, wenn Sie im HTML-Code direkt die Leertaste auf der Tastatur drücken. HTML verwendet „ “, um ein Leerzeichen (englisches Leerzeichen) darzustellen. Da ein chinesisches Zeichen die Breite von zwei englischen Zeichen einnimmt, werden am Anfang der ersten Zeile des Absatzes vier „ “-Zeichen hinzugefügt. Der Code zum Ändern von p.htm ist in Code 4.2 dargestellt.
Code 4.2 Leerzeicheneinstellung: p.htm
<html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p> 2002年岁末,神话开始。2003年秋冬,走向高潮和终极。《无间道》即自承取乎佛家理念, 光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是丰富兼统一的过程。有因就有果,有孽就有缘, 境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。这是最好的时代, 这是最坏的时代,几乎每个时代的人都在这么说。然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始, 经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、 倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒, 仿佛的劫数、扭曲的生命,于是乎“无间道”。</p> <p> 顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来? 他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考, 毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界, 从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏, 我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>
Geben Sie http://localhost/p.htm in die Adressleiste des Browsers ein, der Browsing-Effekt ist wie folgt Wie in Abbildung 4.2 dargestellt. 
Abbildung 4.2 Einstellungen für Leerzeichen
Der Absatz wurde ursprünglich erstellt und die Leerzeichen wurden berücksichtigt. Leser können zum Testen beliebige Leerzeichen in den Absatz einfügen.
4.1.3 Festlegen, ob Text umgebrochen werden soll oder nicht
Abbildung 4.1 scheint kein Problem zu haben, wenn der Text die Grenze des Browsers erreicht, wird er automatisch umgebrochen. Allerdings ändert sich bei einer Anpassung der Breite des Browsers auch die Position des Textumbruchs entsprechend und das Format wirkt recht unübersichtlich. Um das Format zu standardisieren, sollten Leser das einzelne Tag
verwenden, um einen Zeilenumbruch zu erzwingen, wenn beim Schreiben von Code ein Zeilenumbruch erforderlich ist. Umgekehrt werden Teile, die keinen Zeilenumbruch erfordern, in Doppel-Tags eingefügt. Ändern Sie den p.htm-Code wie in Code 4.3 gezeigt.
Code 4.3 Zeilenumbruchsteuerung: p.htm
代码4.3 换行的控制:p.htm <html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p> 2002年岁末,神话开始。2003年秋冬,走向高潮和终极。 <br /> <nobr> 《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是<br /> 丰富兼统一的过程。有因就有果,</nobr>有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。 心音始终在,拷问自我,拷问时空。<nobr>这是最好的时代,这是最坏的时代,几乎每个时代的人都在这么说。 然而《维摩诘经·观众生品第七》中说:无住则无本。</nobr>从身体的言行开始,经过辩难言说的层面, 初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌 杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、 扭曲的生命,于是乎“无间道”。</p> <p> 顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来? 他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考, 毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界, 从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏, 我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>
Geben Sie http://localhost/p.htm in die Adressleiste des Browsers ein, und der Browsing-Effekt ist wie gezeigt in Abbildung 4.3. 
Abbildung 4.3 Zeilenumbruchsteuerung
In diesem Beispiel wird der enthaltene Teil nicht automatisch umbrochen, es sei denn, es gibt ein
, um einen Zeilenumbruch zu erzwingen.
4.1.4 Textausrichtung festlegen
Der Text im Absatz muss irgendwann anders ausgerichtet werden. Die Standardausrichtung ist linksbündig. Das Ausrichtungsattribut des
-Tags ist align, indem der Ausrichtungswert auf links, rechts oder zentriert eingestellt wird. Ändern Sie den p.htm-Code wie in Code 4.4 gezeigt.
Code 4.4 Ausrichtungskontrolle: p.htm
<html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p align="center"> 2002年岁末,神话开始。2003年秋冬,走向高潮和终极。 《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析, 亦是丰富兼统一的过程。有因就有果,有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。 心音始终在,拷问自我,拷问时空。这是最好的时代,这是最坏的时代,几乎每个时代的人都在这么说。 然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始,经过辩难言说的层面,初步达到存有自视境界, 最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌、杨锦荣、 沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、扭曲的生命, 于是乎“无间道”。</p> <p align="right"> 顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄? 他们从哪里来?他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰, 从文字中可以看出大家都在思考,毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、 一朵花、一粒沙可以看到一个世界,从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界, 无论这个世界是好是坏,我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>
在浏览器地址栏输入http://localhost/p.htm,浏览效果如图4.4所示。
图4.4 对齐的控制
4.1.5 添加水平分隔线
HTML提供了修饰段落的水平分隔线,在很多场合中可以轻松使用,不需要另外作图。水平分隔线的标签是单标签
,默认情况下占一行。
在D:\web\目录下创建网页文件,命名为hr.htm,编写代码如代码4.5所示。
代码4.5 分隔线的设置:hr.htm
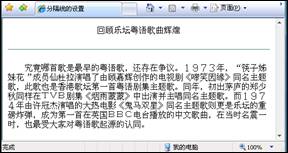
<html> <head> <title>分隔线的设置</title> </head> <body> <p align="center">回顾乐坛粤语歌曲辉煌</p> <hr /> <p> 究竟哪首歌是最早的粤语歌,还存在争议。1973年,“筷子姊妹花” 成员仙杜拉演唱了由顾嘉辉创作的电视剧《啼笑因缘》同名主题歌,此歌也是香港歌坛第一首粤语剧集主题歌。同年, 初出茅庐的郑少秋同样在TVB剧集《烟雨蒙蒙》中出演并主唱同名主题歌。而1974年由许冠杰演唱的大热电影 《鬼马双星》同名主题歌则更是乐坛的重磅炸弹,成为第一首在英国BBC电台播放的中文歌曲,在当时名震一时, 也最受大家对粤语歌起源的认同。</p> </body> </html>
在浏览器地址栏输入http://localhost/hr.htm,浏览效果如图4.5所示。
究竟哪首歌是最早的粤语歌,还存在争议。1973年,“筷子姊妹花”成中仙杜拉演唱了上顾嘉辉创作的电视剧《啼笑因缘》同名主题歌,此歌也是香港歌坛第一首粤语剧集主题歌。同年,初了茅庐的郑少秋同样在TVB剧集《烟雨蒙蒙》中出演并主唱同名主题歌。而1974年由许冠杰演唱的大热电影《鬼马双星》同名主题歌则更是乐坛的重磅炸弹,成为第一首在英国BBC电台播放的中文歌曲,在当时名震一时,也最受大家对粤语起源的认同。

图4.5 分隔线的设置
一个简单的
标签就可以实现分隔线,轻松地修饰了段落排版,使之更美观。不过对于不同的应用场合,
默认单一的线条样式显然不能满足要求。
标签的多种属性解决了这个问题,常用的属性有width、size、align、color和title。width即宽度设置,属性值默认单位为像素,也可以用百分比来表示分隔线所占空间的比例。size可以理解为分隔线的厚度或高度,属性值默认单位同宽度。align为对齐方式,类似于
的align。color即颜色,根据需要设置分隔线的不同颜色。title属性使用不多,浏览者光标悬停在分隔线上时出现属性值的内容提示。
— 说明:
的默认对齐方式是居中。HTML的宽度和高度属性默认单位为像素,一般无须标识单位。不过style属性中必须标识单位。
还有一个属性是noshade,当分隔线没有设置颜色,并且设置了一定的size时,分隔线看上去是立体下凹的,有阴影。如果使用了noshade属性,分隔线将会呈现单色。修改hr.htm代码如代码4.6所示。
代码4.6 分隔线的样式设置:hr.htm
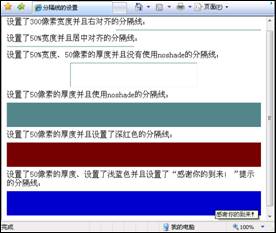
<html> <head> <title>分隔线的设置</title> </head> <body> 设置了300像素宽度并且右对齐的分隔线:<br /> <hr width="300" align="right" /> 设置了50%宽度并且居中对齐的分隔线:<br /> <hr width="50%" align="left" /> 设置了50%宽度、50像素的厚度并且没有使用noshade的分隔线:<br /> <hr width="50%" size="50" /> 设置了50像素的厚度并且使用noshade的分隔线:<br /> <hr size="50" noshade="noshade" /> 设置了50像素的厚度并且设置了深红色的分隔线:<br /> <hr size="50" color="770000"/> 设置了50像素的厚度、设置了浅蓝色并且设置了“感谢你的到来!”提示的分隔线:<br /> <hr size="50" color="0000cc" title="感谢你的到来!"/> </body> </html>
在浏览器地址栏输入http://localhost/hr.htm,浏览效果如图4.6所示。
图4.6 分隔线的样式设置
以上就是HTML网页的段落排版和换行_HTML/Xhtml_网页制作的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



