 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 202 kostenlose, hochwertige XHTML-Vorlagen (2)_HTML/Xhtml_Webseitenproduktion
202 kostenlose, hochwertige XHTML-Vorlagen (2)_HTML/Xhtml_Webseitenproduktion
202 kostenlose, hochwertige XHTML-Vorlagen (2)_HTML/Xhtml_Webseitenproduktion
Im Anschluss an den vorherigen Artikel über 202 kostenlose, hochwertige XHTML-Vorlagen (1) hat Script House den zweiten Teil dieser Serie gestartet:
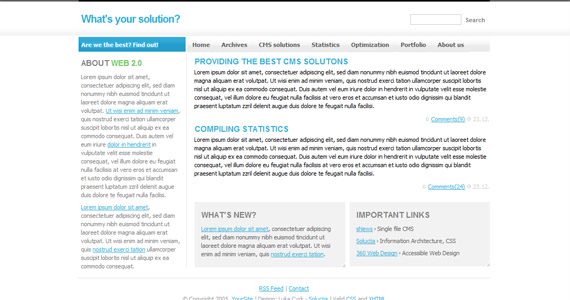
102. Was ist Ihre Lösung? XHTML, CSS-Vorlage
Vorschau ||
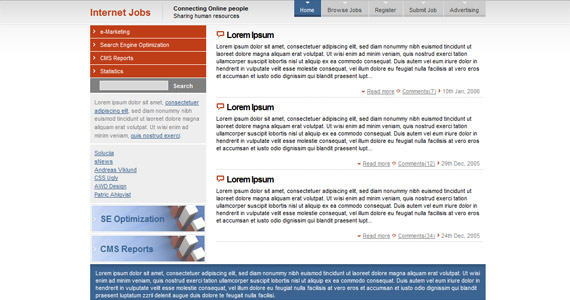
103. XHTML- und CSS-Vorlage für Internetjobs
Vorschau ||
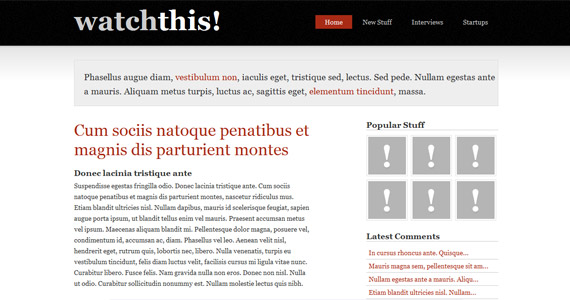
104. Sehen Sie sich das an! XHTML- und CSS-Vorlage
Vorschau ||
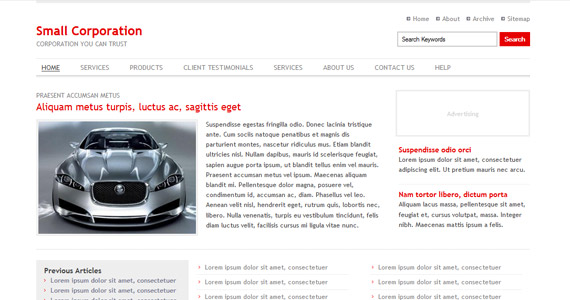
105. XHTML- und CSS-Vorlage für kleine Unternehmen
Vorschau ||
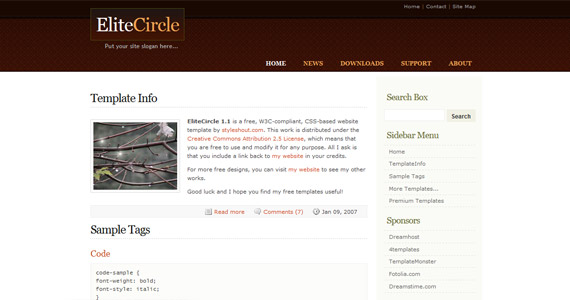
106. Elite Circle XHTML- und CSS-Vorlage
Vorschau ||
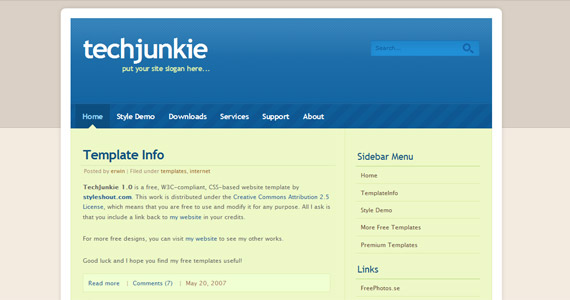
107. TechJunkie XHTML- und CSS-Vorlage
Vorschau ||
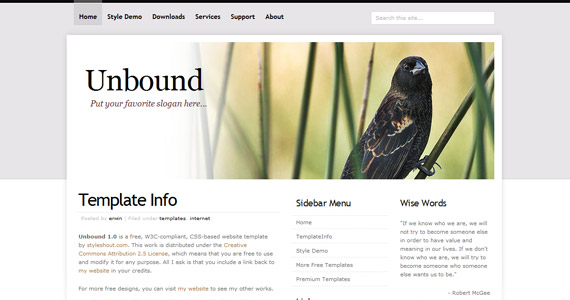
108. Ungebundene XHTML- und CSS-Vorlage
Vorschau ||
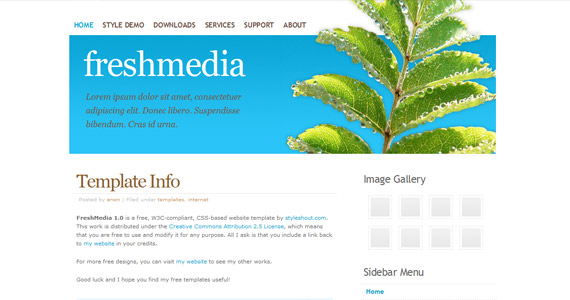
109. Fresh Media XHTML- und CSS-Vorlage
Vorschau ||
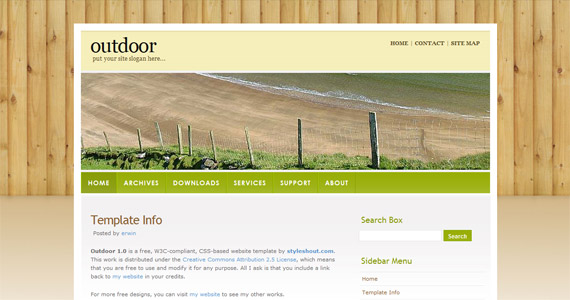
110. OutDoor XHTML- und CSS-Vorlage
Vorschau ||
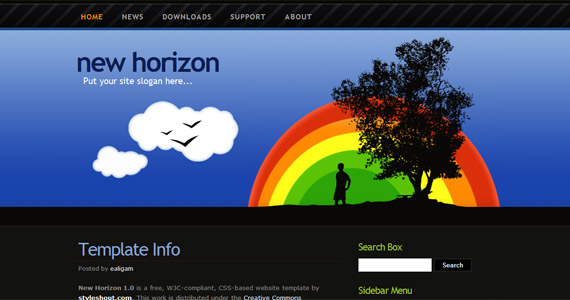
111. New Horizon XHTML- und CSS-Vorlage
Vorschau ||
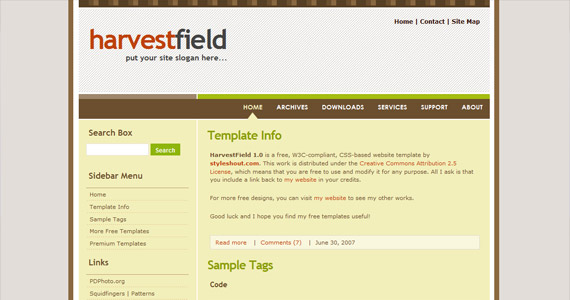
112. Harvest Field XHTML- und CSS-Vorlage
Vorschau ||
#p#
Nach dem vorherigen Artikel 202 kostenlose, hochwertige XHTML-Vorlagen (1) hat Script House den zweiten Teil dieser Serie herausgebracht.
113. XHTML- und CSS-Vorlage zum Surfen Vorschau ||
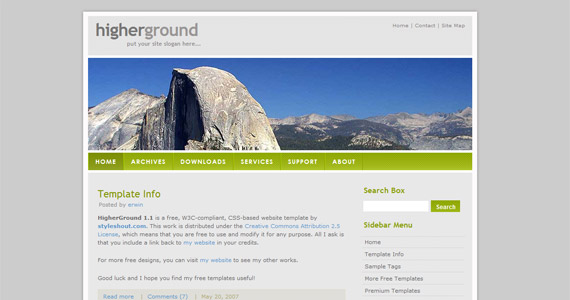
114. Higher Ground XHTML- und CSS-Vorlage
Vorschau ||
114. Higher Ground XHTML- und CSS-Vorlage Vorschau ||
115. Envision XHTML- und CSS-Vorlage
Vorschau ||
115. Envision XHTML- und CSS-Vorlage Vorschau ||
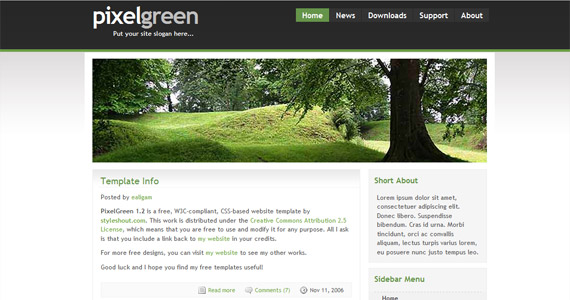
116. PixelGreen XHTML- und CSS-Vorlage
Vorschau ||
116. PixelGreen XHTML- und CSS-Vorlage Vorschau ||
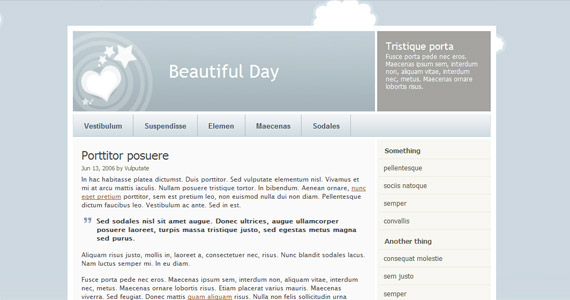
117. Beautiful Day XHTML- und CSS-Vorlage
Vorschau ||
117. Beautiful Day XHTML- und CSS-Vorlage Vorschau ||
118. Baloonr XHTML- und CSS-Vorlage
Vorschau ||
118. Baloonr XHTML- und CSS-Vorlage Vorschau ||
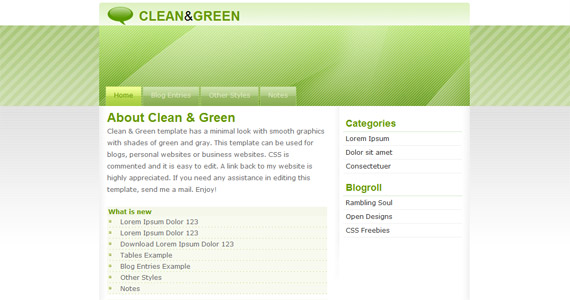
119. Clean&Green XHTML- und CSS-Vorlage
Vorschau ||
119. Clean&Green XHTML- und CSS-Vorlage Vorschau ||
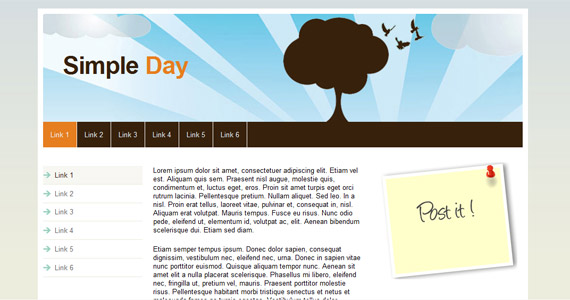
120. Einfache Tages-XHTML- und CSS-Vorlage
Vorschau ||
120. Einfache Tages-XHTML- und CSS-Vorlage Vorschau ||
121. Emporium XHTML- und CSS-Vorlage
Vorschau ||
121. Emporium XHTML- und CSS-Vorlage
Vorschau ||
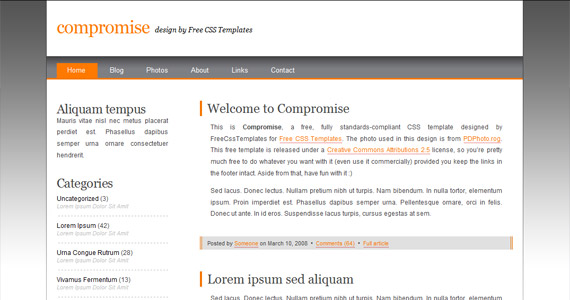
122. Kompromiss-XHTML- und CSS-Vorlage
Vorschau ||
#p#
Nach dem vorherigen Artikel 202 kostenlose, hochwertige XHTML-Vorlagen (1) hat Script House den zweiten Teil dieser Serie herausgebracht.
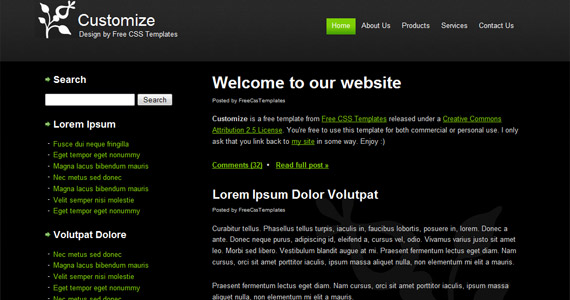
123. XHTML- und CSS-Vorlage anpassen Vorschau ||
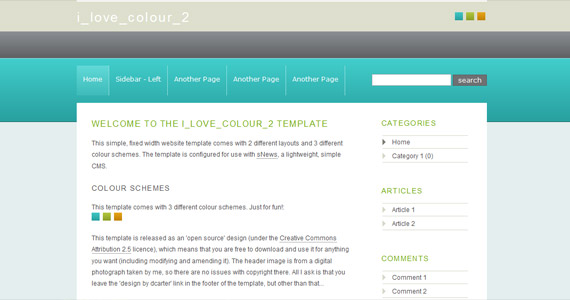
124. Ich liebe Color-2 XHTML- und CSS-Vorlage
Vorschau ||
124. Ich liebe Color-2 XHTML- und CSS-Vorlage Vorschau ||
125. ColorVoid XHTML- und CSS-Vorlage
Vorschau ||
125. ColorVoid XHTML- und CSS-Vorlage Vorschau ||
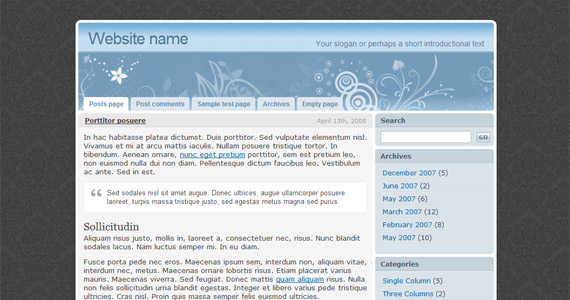
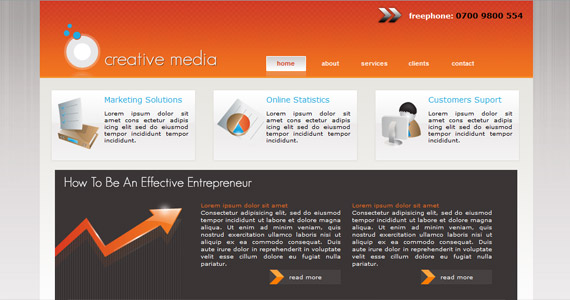
126. XHTML- und CSS-Vorlage für kreative Medien
Vorschau ||
126. XHTML- und CSS-Vorlage für kreative Medien Vorschau ||
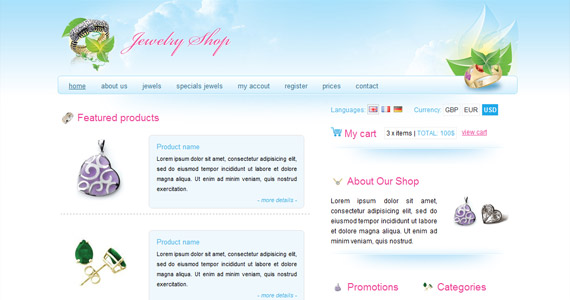
127. XHTML- und CSS-Vorlage für Juweliergeschäfte
Vorschau ||
127. XHTML- und CSS-Vorlage für Juweliergeschäfte Vorschau ||
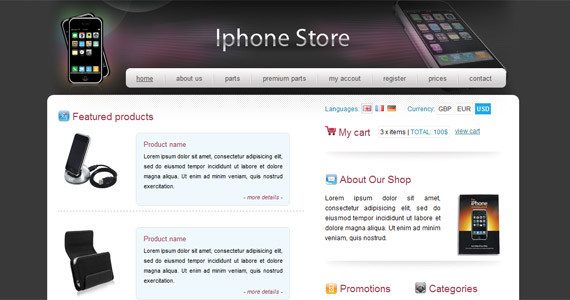
128. iPhone Store XHTML- und CSS-Vorlage
Vorschau ||
128. iPhone Store XHTML- und CSS-Vorlage Vorschau ||
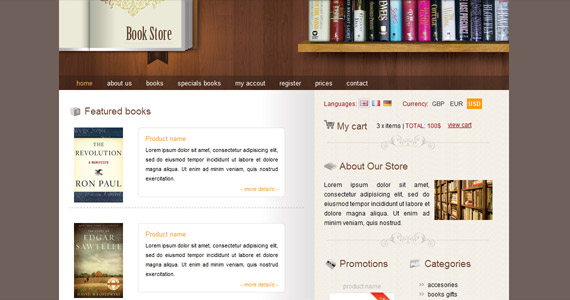
129. BookStore XHTML- und CSS-Vorlage
Vorschau ||
129. BookStore XHTML- und CSS-Vorlage Vorschau ||
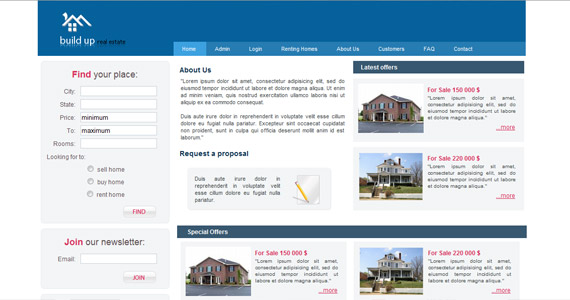
130. BuildUp XHTML- und CSS-Vorlage
Vorschau ||
130. BuildUp XHTML- und CSS-Vorlage Vorschau ||
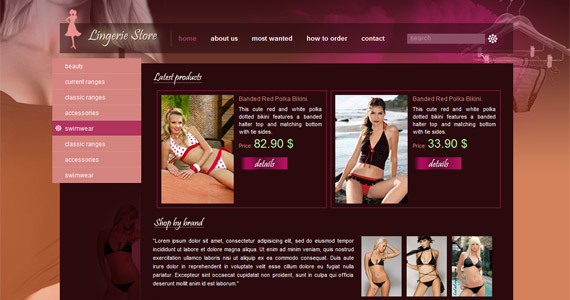
131. XHTML- und CSS-Vorlage für den Dessous-Shop
Vorschau ||
131. XHTML- und CSS-Vorlage für den Dessous-Shop Vorschau ||
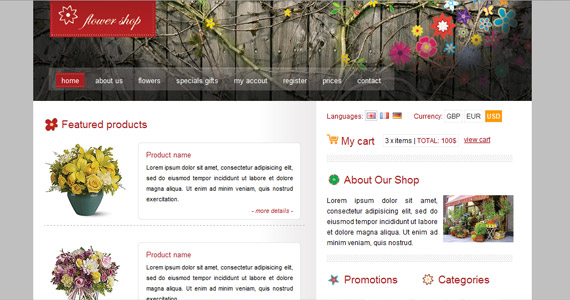
132. Blumenladen-XHTML- und CSS-Vorlage
Vorschau ||
132. Blumenladen-XHTML- und CSS-Vorlage Vorschau ||
#p#
Vorschau ||
#p#
Nach dem vorherigen Artikel 202 kostenlose, hochwertige XHTML-Vorlagen (1) hat Script House den zweiten Teil dieser Serie herausgebracht.
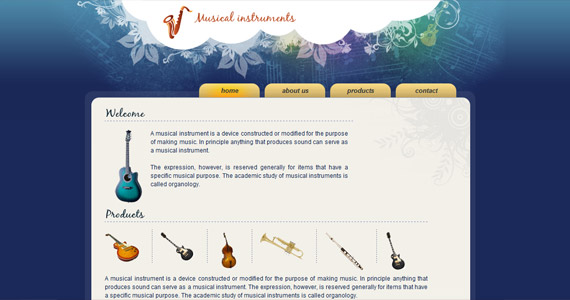
133. XHTML- und CSS-Vorlage für Musikinstrumente
Vorschau ||
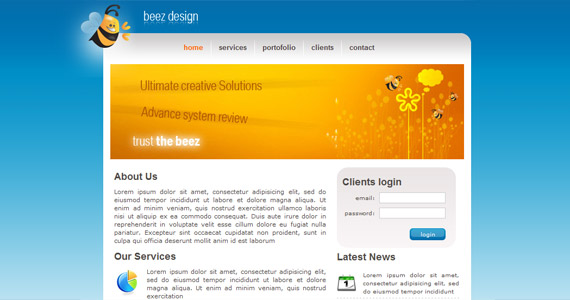
134. Beez Design XHTML- und CSS-Vorlage
Vorschau ||
135. Grunge Era XHTML- und CSS-Vorlage
Vorschau ||
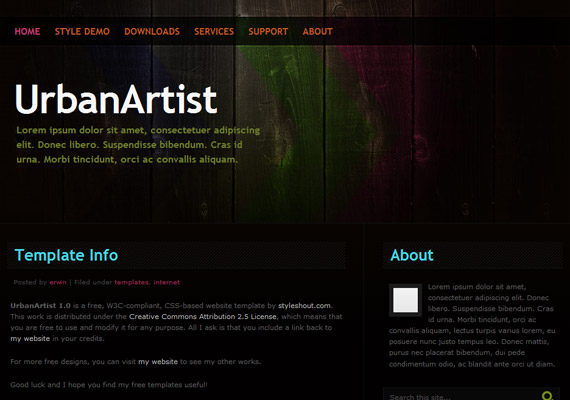
136. Urban Artist XHTML- und CSS-Vorlage
Vorschau ||
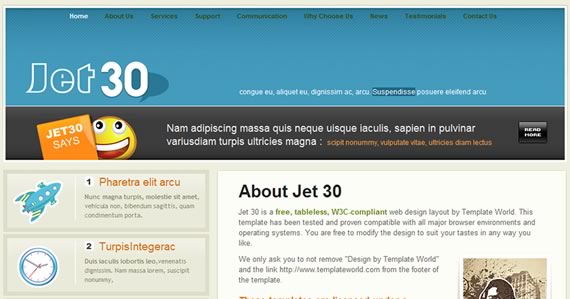
137. Jet 30 XHTML- und CSS-Vorlage
Vorschau ||
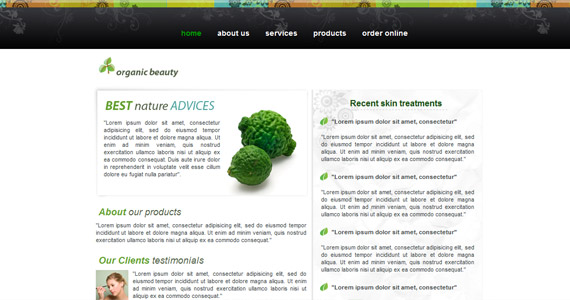
138. Organic Beauty XHTML- und CSS-Vorlage
Vorschau ||
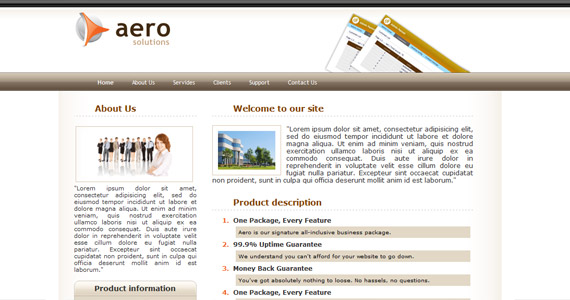
139. Aero Solutions XHTML- und CSS-Vorlage

Vorschau ||
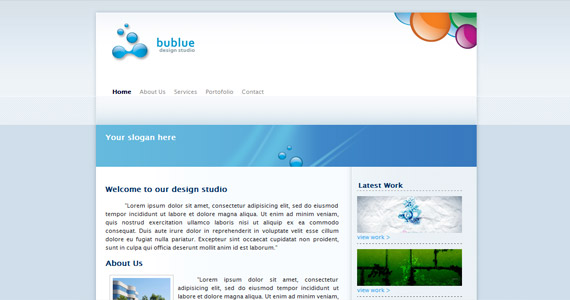
140. BuBlue XHTML- und CSS-Vorlage
Vorschau ||
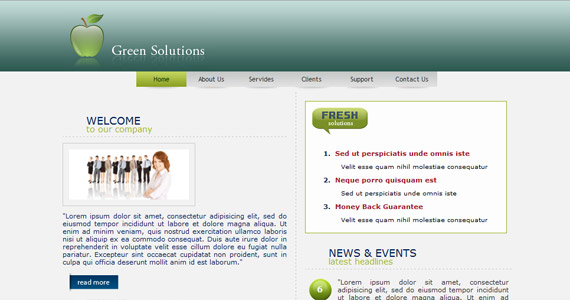
141. Green Solutions XHTML- und CSS-Vorlage
Vorschau ||
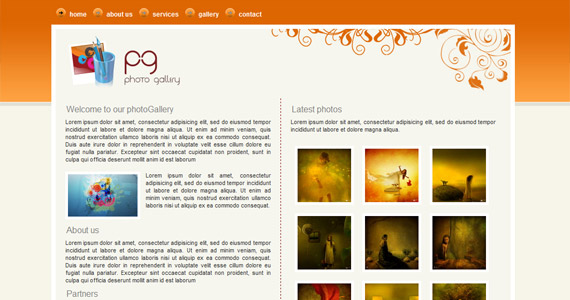
142. Fotogalerie XHTML- und CSS-Vorlage
Vorschau ||
#p#
Nach dem vorherigen Artikel 202 kostenlose, hochwertige XHTML-Vorlagen (1) hat Script House den zweiten Teil dieser Serie herausgebracht.
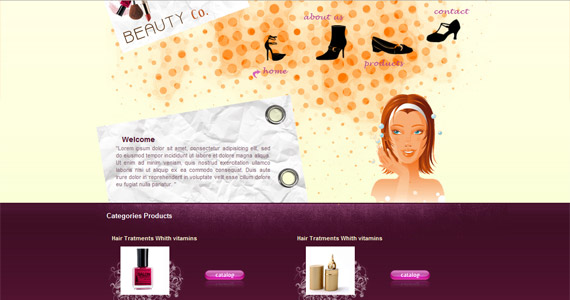
143. Beauty&Co XHTML- und CSS-Vorlage Vorschau ||
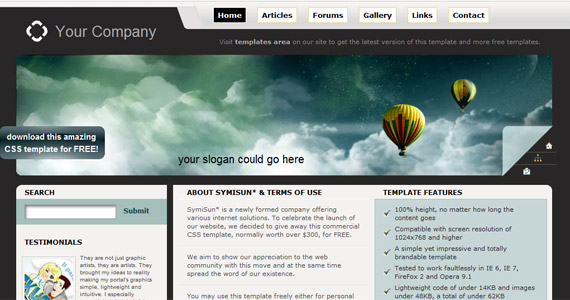
144. Symisun XHTML- und CSS-Vorlage
Vorschau ||
144. Symisun XHTML- und CSS-Vorlage Vorschau ||
145. RS14 Green XHTML- und CSS-Vorlage
Vorschau ||
145. RS14 Green XHTML- und CSS-Vorlage Vorschau ||
146. RS13 Colourful, JS, XHTML und CSS-Vorlage
Vorschau ||
146. RS13 Colourful, JS, XHTML und CSS-Vorlage Vorschau ||
147. Bamboo XHTML- und CSS-Vorlage
Vorschau ||
147. Bamboo XHTML- und CSS-Vorlage Vorschau ||
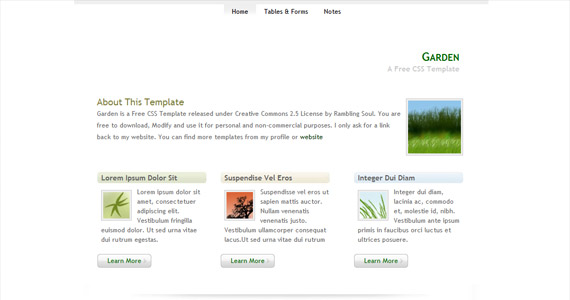
148. Garten-XHTML- und CSS-Vorlage
Vorschau ||
148. Garten-XHTML- und CSS-Vorlage Vorschau ||
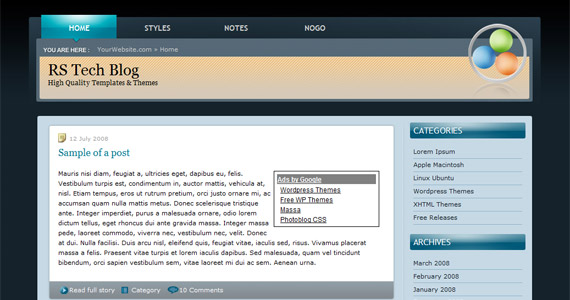
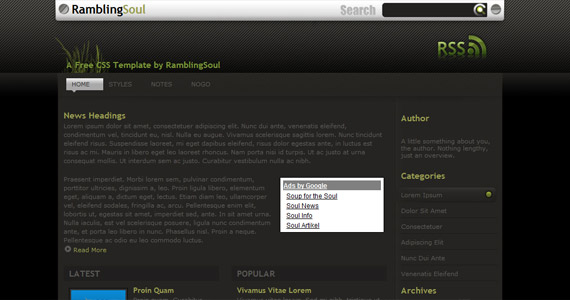
149. RS Tech Blog XHTML- und CSS-Vorlage
Vorschau ||
149. RS Tech Blog XHTML- und CSS-Vorlage Vorschau ||
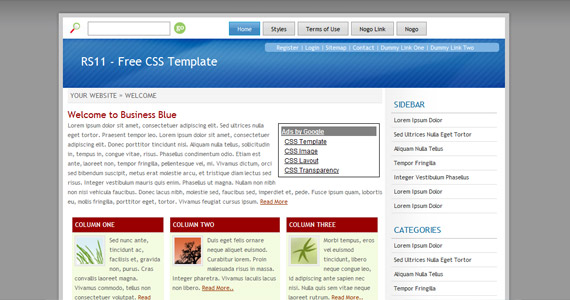
150. RS11 Business XHTML- und CSS-Vorlage
Vorschau ||
150. RS11 Business XHTML- und CSS-Vorlage Vorschau ||
151. Unbenannte XHTML- und CSS-Vorlage
Vorschau ||
151. Unbenannte XHTML- und CSS-Vorlage Vorschau ||
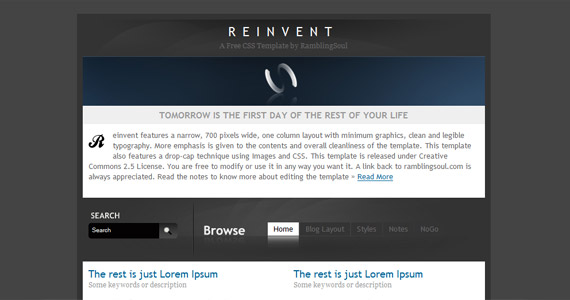
152. ReInvent XHTML- und CSS-Vorlage
Vorschau ||
152. ReInvent XHTML- und CSS-Vorlage Vorschau ||
#p#
Vorschau ||
#p#
Nach dem vorherigen Artikel 202 kostenlose, hochwertige XHTML-Vorlagen (1) hat Script House den zweiten Teil dieser Serie herausgebracht.
153. RS10 Gray XHTML- und CSS-Vorlage
Vorschau ||
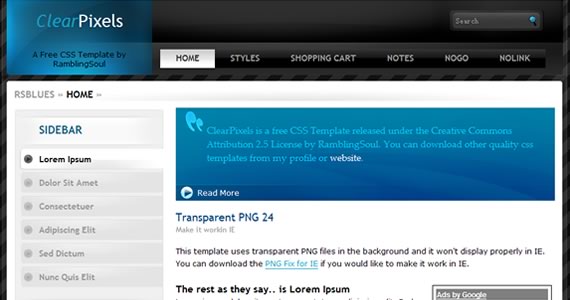
154. Clear Pixels XHTML- und CSS-Vorlage
Vorschau ||
155. Farben XHTML- und CSS-Vorlage
Vorschau ||
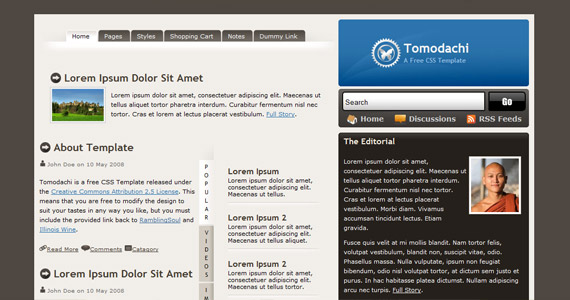
156. Tomodachi XHTML- und CSS-Vorlage
Vorschau ||
157. MonoChrome XHTML- und CSS-Vorlage
Vorschau ||. Herunterladen
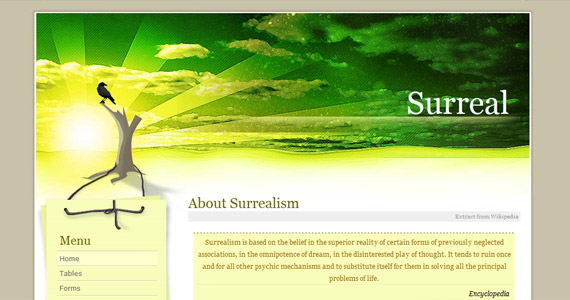
158. Surreale XHTML- und CSS-Vorlage
Vorschau ||
159. Spotlight-Blog-XHTML- und CSS-Vorlage
Vorschau ||
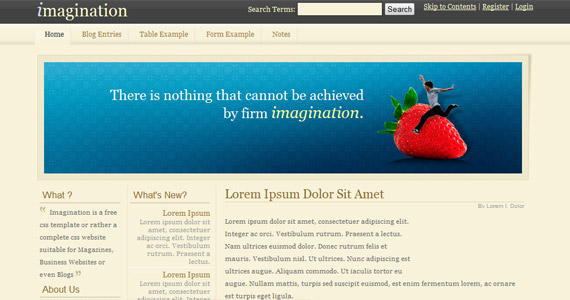
160. Imagination XHTML- und CSS-Vorlage
Vorschau ||
161. iFeelLuck XHTML- und CSS-Vorlage
Vorschau ||
162. RS9 Red XHTML- und CSS-Vorlage
Vorschau ||
#p#
Nach dem vorherigen Artikel 202 kostenlose, hochwertige XHTML-Vorlagen (1) hat Script House den zweiten Teil dieser Serie herausgebracht.
163. Coole Farben XHTML- und CSS-Vorlage Vorschau ||
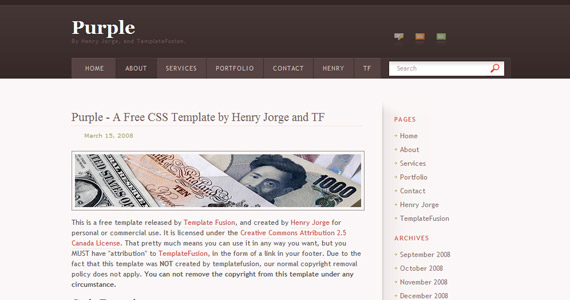
164. Purple Design XHTML- und CSS-Vorlage
Vorschau ||
164. Purple Design XHTML- und CSS-Vorlage Vorschau ||
165. Mint Idea XHTML- und CSS-Vorlage
Vorschau ||
165. Mint Idea XHTML- und CSS-Vorlage Vorschau ||
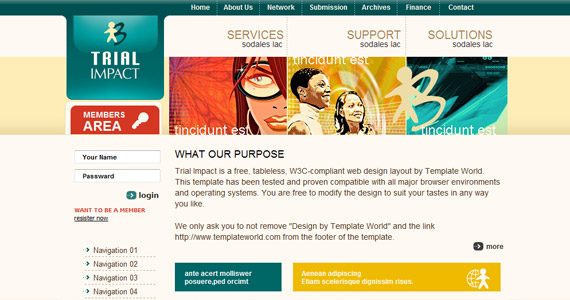
166. Testauswirkungen XHTML- und CSS-Vorlage
Vorschau ||
166. Testauswirkungen XHTML- und CSS-Vorlage Vorschau ||
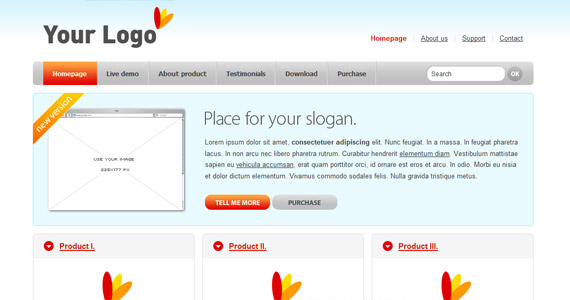
167. Impress 06 XHTML- und CSS-Vorlage
Vorschau ||
167. Impress 06 XHTML- und CSS-Vorlage Vorschau ||
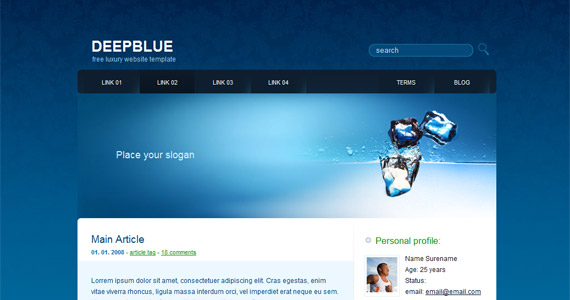
168. DeepBlue XHTML- und CSS-Vorlage
Vorschau ||
168. DeepBlue XHTML- und CSS-Vorlage Vorschau ||
169. Blue Business XHTML- und CSS-Vorlage
Vorschau ||
169. Blue Business XHTML- und CSS-Vorlage Vorschau ||
170. FutureMag XHTML- und CSS-Vorlage
Vorschau ||
170. FutureMag XHTML- und CSS-Vorlage Vorschau ||
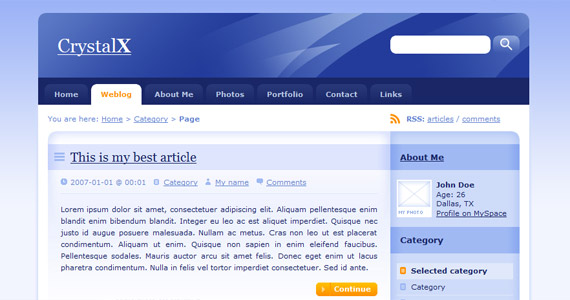
171. Crystal X XHTML- und CSS-Vorlage
Vorschau ||
171. Crystal X XHTML- und CSS-Vorlage Vorschau ||
172. Silk XHTML- und CSS-Vorlage
Vorschau ||
172. Silk XHTML- und CSS-Vorlage Vorschau ||
#p#
Vorschau ||
#p#
Nach dem vorherigen Artikel 202 kostenlose, hochwertige XHTML-Vorlagen (1) hat Script House den zweiten Teil dieser Serie herausgebracht.
173. DarkSide XHTML- und CSS-Vorlage
Vorschau ||
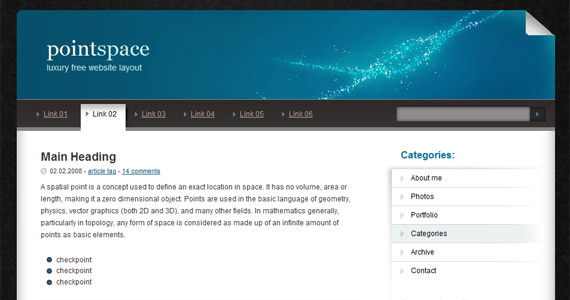
174. Point Space XHTML- und CSS-Vorlage
Vorschau ||
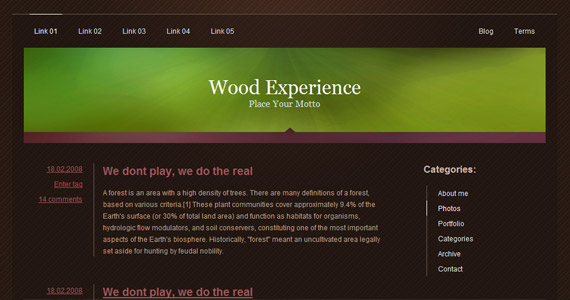
175. Wood Experience XHTML- und CSS-Vorlage
Vorschau ||
176. Idea Hosting XHTML- und CSS-Vorlage
Vorschau ||. Herunterladen
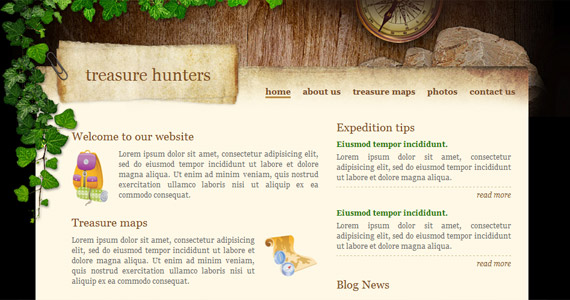
177. Treasure Hunters XHTML- und CSS-Vorlage
Vorschau ||
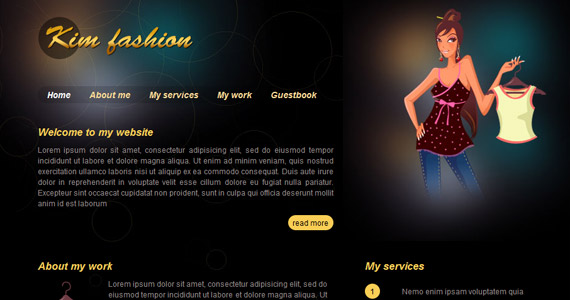
178. Kim Fashion XHTML- und CSS-Vorlage
Vorschau ||
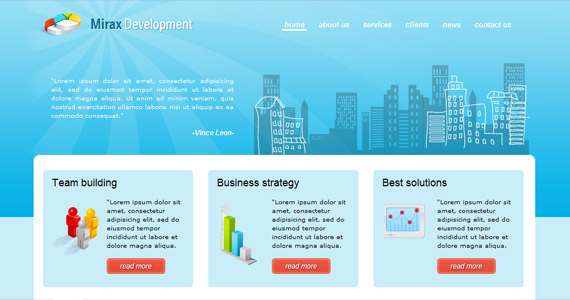
179. Mirax Development XHTML- und CSS-Vorlage
Vorschau ||
180. Kostenlose XHTML- und CSS-Vorlage für Software
Vorschau ||
181. XHTML- und CSS-Vorlage für Radiosender
Vorschau ||
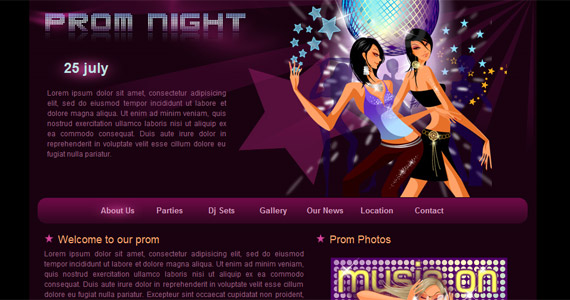
182. Prom Night XHTML- und CSS-Vorlage
Vorschau ||
#p#
Nach dem vorherigen Artikel 202 kostenlose, hochwertige XHTML-Vorlagen (1) hat Script House den zweiten Teil dieser Serie herausgebracht.
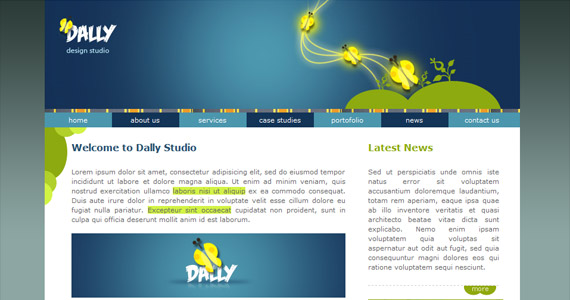
183. Design Studio XHTML- und CSS-Vorlage Vorschau ||
184. Logo Design Studio XHTML- und CSS-Vorlage
Vorschau ||
184. Logo Design Studio XHTML- und CSS-Vorlage Vorschau ||
185. Love Dating XHTML- und CSS-Vorlage
Vorschau ||
185. Love Dating XHTML- und CSS-Vorlage Vorschau ||
186. Fotograf Folio XHTML- und CSS-Vorlage
Vorschau ||
186. Fotograf Folio XHTML- und CSS-Vorlage Vorschau ||
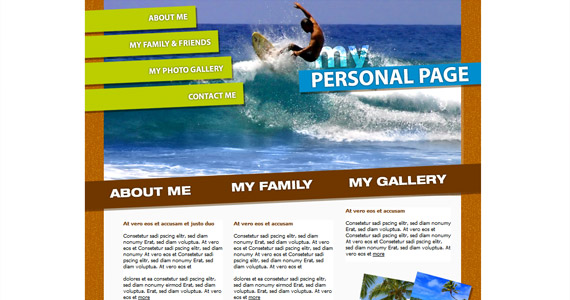
187. Meine persönliche Seite XHTML- und CSS-Vorlage
Vorschau ||
187. Meine persönliche Seite XHTML- und CSS-Vorlage Vorschau ||
188. Cleo Studio XHTML- und CSS-Vorlage
Vorschau ||
188. Cleo Studio XHTML- und CSS-Vorlage Vorschau ||
189. Medizinische Klinik XHTML- und CSS-Vorlage
Vorschau ||
189. Medizinische Klinik XHTML- und CSS-Vorlage Vorschau ||
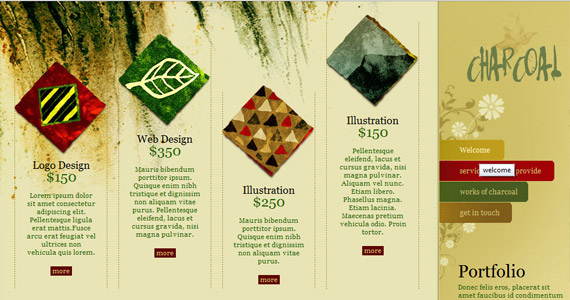
190. Charcoal Design XHTML- und CSS-Vorlage
Vorschau ||
190. Charcoal Design XHTML- und CSS-Vorlage Vorschau ||
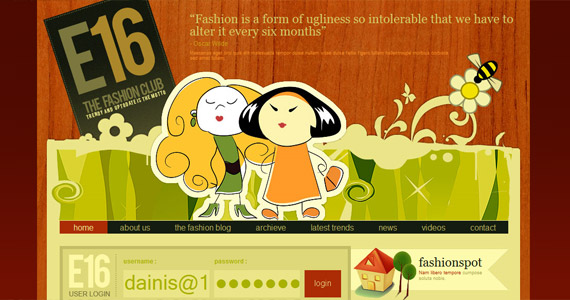
191. E16 Fashion Club XHTML- und CSS-Vorlage
Vorschau ||
191. E16 Fashion Club XHTML- und CSS-Vorlage Vorschau ||
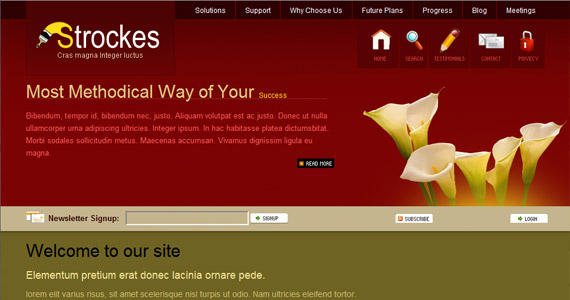
192. Striche XHTML- und CSS-Vorlage
Vorschau ||
192. Striche XHTML- und CSS-Vorlage Vorschau ||
#p#
Vorschau ||
#p#
Nach dem vorherigen Artikel 202 kostenlose, hochwertige XHTML-Vorlagen (1) hat Script House den zweiten Teil dieser Serie herausgebracht.
193. EC Mania XHTML- und CSS-Vorlage
Vorschau ||
194. Paket-XHTML- und CSS-Vorlage
Vorschau ||
195. XHTML- und CSS-Vorlage für Auto-Websites
Vorschau ||. Herunterladen
196. Gelbe Effekte XHTML- und CSS-Vorlage
Vorschau ||
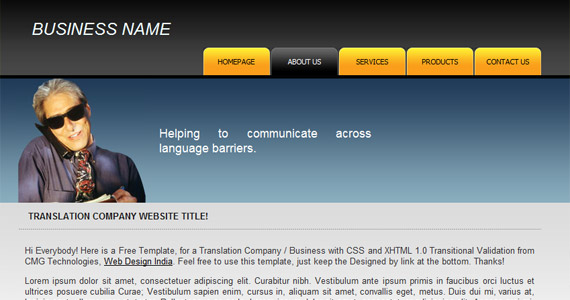
197. XHTML- und CSS-Vorlage für Übersetzungsunternehmen
Vorschau ||
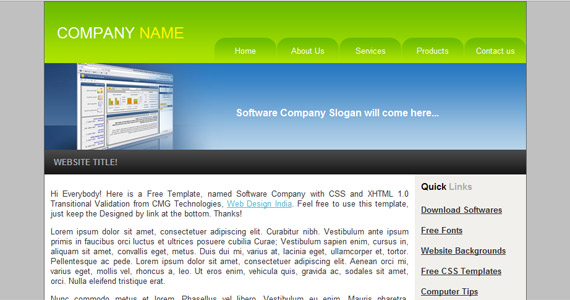
198. XHTML- und CSS-Vorlage für Softwareunternehmen
Vorschau ||
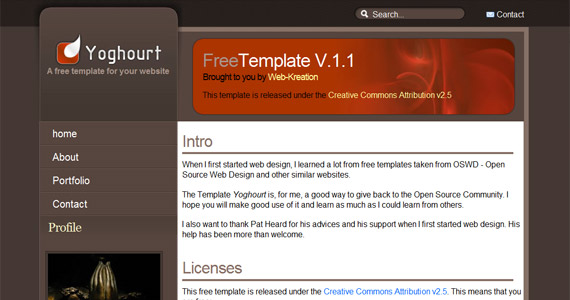
199. Joghurt-XHTML- und CSS-Vorlage
Vorschau ||
200. Simply Design XHTML- und CSS-Vorlage
Vorschau ||
201. Hot Pink XHTML- und CSS-Vorlage
Vorschau ||
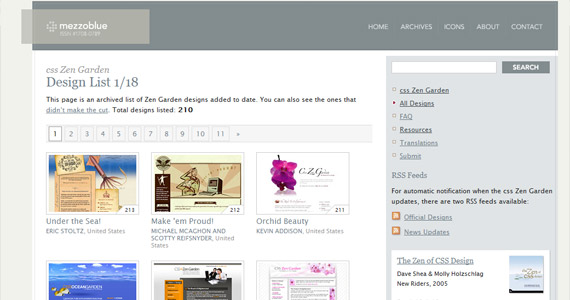
202. CSS Zen Garden 
CSS Zen Garden ist eine bessere Ressource, es verfügt jetzt über 210 Designs – Sie können von dort HTML- und CSS-Dateien herunterladen, um verschiedene Techniken zu testen. Allerdings sind diese Vorlagen nicht für den kommerziellen Gebrauch gedacht, aber zum Lernen ist Zen Garden wirklich eine hervorragende Ressource.
Das ist alles, aber ich denke, wenn Sie nach hochwertigen Vorlagen suchen, sollten diese ausreichen …

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.



