 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 extjs_02_grid zeigt lokale Daten und domänenübergreifende data_extjs an
extjs_02_grid zeigt lokale Daten und domänenübergreifende data_extjs an
extjs_02_grid zeigt lokale Daten und domänenübergreifende data_extjs an
1. Tabelle anzeigen
http://img.blog.csdn.net/20140622133941015?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYWRhbV93enM=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css">
<script type="text/javascript" src="./extjs4.1/ext-all-debug.js"></script>
<script type="text/javascript" src="./extjs4.1/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
// 定义表格
var grid = new Ext.grid.Panel({
columns : [ {
text : '行号'
}, {
text : '学号'
}, {
text : '姓名'
}, {
text : '班级'
}, {
text : '语文'
}, {
text : '数学'
}, {
text : '英语'
} ]
});
// 定义窗口
var window = Ext.create("Ext.window.Window", {
title : '学生成绩表',
width : 600,
height : 400,
items : grid,
layout : 'fit'//表格填充窗口
});
// 显示窗口
window.show();
});
</script>
</head>
<body>
显示表格
<br>
</body>
</html>
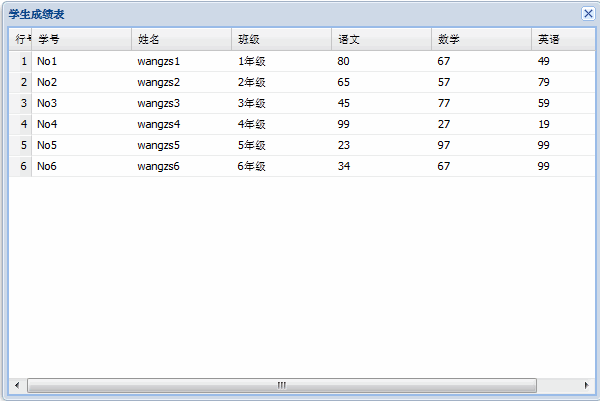
2. Lokale Daten anzeigen

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css">
<script type="text/javascript" src="./extjs4.1/ext-all-debug.js"></script>
<script type="text/javascript" src="./extjs4.1/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
// 自定义数据模型
var myModel = Ext.define("studentInfo", {
extend : 'Ext.data.Model',
fields : [ {
name : 'stuNo',
type : 'string'
}, {
name : 'stuName',
type : 'string'
}, {
name : 'stuClass',
type : 'string'
}, {
name : 'chScore',
type : 'number'
}, {
name : 'maScore',
type : 'number'
}, {
name : 'enScore',
type : 'number'
} ]
});
// 本地数据
var myData = [ [ 'No1', 'wangzs1', '1年级', 80, 67, 49 ],
[ 'No2', 'wangzs2', '2年级', 65, 57, 79 ],
[ 'No3', 'wangzs3', '3年级', 45, 77, 59 ],
[ 'No4', 'wangzs4', '4年级', 99, 27, 19 ],
[ 'No5', 'wangzs5', '5年级', 23, 97, 99 ],
[ 'No6', 'wangzs6', '6年级', 34, 67, 99 ], ];
var myStore = Ext.create("Ext.data.Store", {
model : 'studentInfo',
data : myData
});
// 表格
var myGrid = new Ext.grid.Panel({
columns : [ {
xtype : 'rownumberer',
text : '行号'
}, {
text : '学号',
dataIndex : 'stuNo'
}, {
text : '姓名',
dataIndex : 'stuName'
}, {
text : '班级',
dataIndex : 'stuClass'
}, {
text : '语文',
dataIndex : 'chScore'
}, {
text : '数学',
dataIndex : 'maScore'
}, {
text : '英语',
dataIndex : 'enScore'
} ],
store : myStore
});
// 窗口
var window = Ext.create("Ext.window.Window", {
title : '学生成绩表',
width : 600,
height : 400,
items : myGrid,
layout : 'fit'
});
window.show();
});
</script>
</head>
<body>
显示本地数据
<br>
</body>
</html>
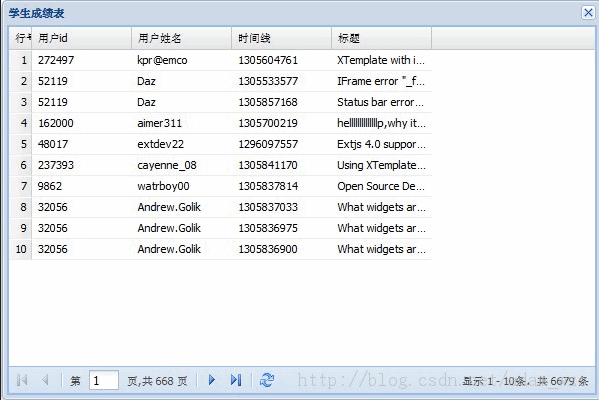
3. Zeigen Sie domänenübergreifende JSONP-Daten an

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css">
<script type="text/javascript" src="./extjs4.1/ext-all-debug.js"></script>
<script type="text/javascript" src="./extjs4.1/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
// 自定义数据模型
var jsonpModel = Ext.define("jsonpModel", {
extend : 'Ext.data.Model',
fields : [ {
name : 'userid',
type : 'string'
}, {
name : 'username',
type : 'string'
}, {
name : 'dateline',
type : 'string'
}, {
name : 'title',
type : 'string'
} ]
});
// 数据
var myStore = Ext.create("Ext.data.Store", {
model : 'jsonpModel',
pageSize : 10,//配置每页显示记录数
proxy : {
type : 'jsonp',
url : 'http://www.sencha.com/forum/topics-browse-remote.php',
reader : {
totalProperty : 'totalCount',
root : 'topics'
}
},
autoLoad : true
// 自动加载数据
});
// 表格
var myGrid = new Ext.grid.Panel({
columns : [ {
xtype : 'rownumberer',
text : '行号'
}, {
text : '用户id',
dataIndex : 'userid'
}, {
text : '用户姓名',
dataIndex : 'username'
}, {
text : '时间线',
dataIndex : 'dateline'
}, {
text : '标题',
dataIndex : 'title'
} ],
store : myStore,
bbar : {// 在表格底部 配置分页
xtype : 'pagingtoolbar',
store : myStore,
displayInfo : true
}
});
// 窗口
var window = Ext.create("Ext.window.Window", {
title : '学生成绩表',
width : 600,
height : 400,
items : myGrid,
layout : 'fit'
});
window.show();
});
</script>
</head>
<body>
显示跨域jsonp数据
<br>
</body>
</html>
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript



