 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 js-Debugging-Serie, Positionierung des Quellcodes und Debugging [Grundlagen]_Javascript-Kenntnisse
js-Debugging-Serie, Positionierung des Quellcodes und Debugging [Grundlagen]_Javascript-Kenntnisse
js-Debugging-Serie, Positionierung des Quellcodes und Debugging [Grundlagen]_Javascript-Kenntnisse
Befassen wir uns zunächst mit dem ersten Problem: 1. Sehen Sie sich den empfohlenen Funktionsquellcode an, der von dieser Funktion aufgerufen wird, am Ende des Artikels
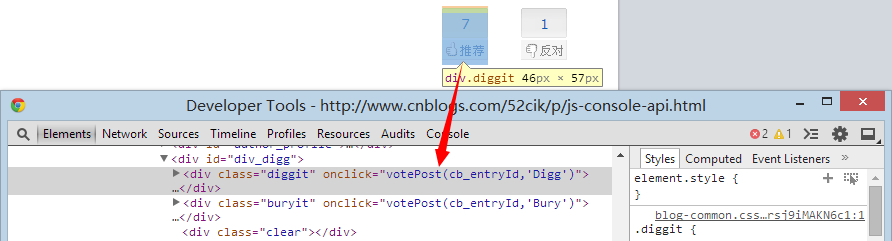
Eigentlich ist es ganz einfach: Klicken Sie einfach auf die Lupe, um die Empfehlung auszuwählen.

Dieser votePost(cb_entryId,'Digg') ist die Funktion, die von der Empfehlungsschaltfläche aufgerufen wird. Ist das nicht sehr einfach?
Die zweite Frage besteht darin, den Dateispeicherort zu ermitteln, an dem sich die Funktion befindet.
Tatsächlich ist es sehr einfach. Freunde, die mit Konsolen nicht vertraut sind, wissen möglicherweise nicht, wie sie es sehen sollen.
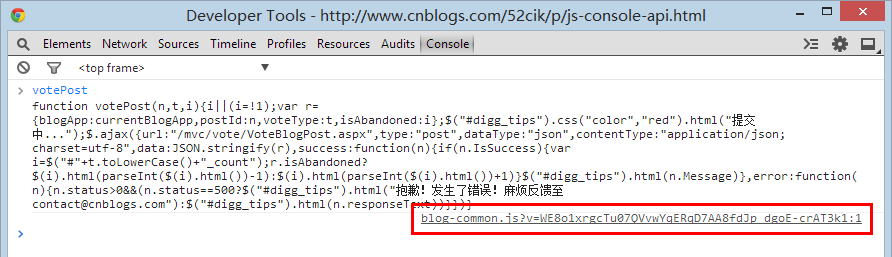
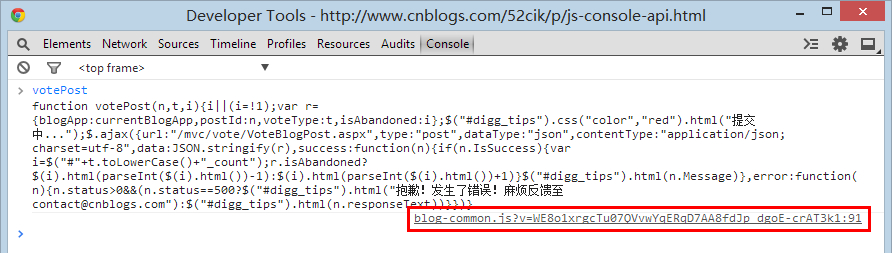
Ich gebe votePost in die Konsole ein und drücke die Eingabetaste,

Der Funktionsquellcode wird fett angezeigt und in der unteren rechten Ecke befindet sich ein Link blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:1.
Das folgende v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1 wird einfach ignoriert.
ps: Wenn Sie wissen möchten, was das ist, handelt es sich tatsächlich um eine Versionsnummer. Ihre Funktion besteht häufig darin, das Caching zu verhindern.
blog-common.js:1 Genau das bedeutet es. .
blog-common.js ist die js-Datei, in der sich diese Funktion befindet
1 ist die Zeilennummer des Codes.
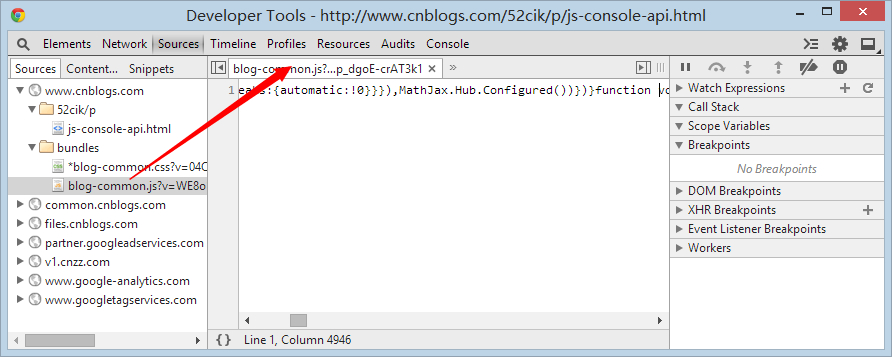
Klicken Sie direkt auf diesen Link, um zum Bedienfeld „Quellen“ zu gelangen. Die wichtigste Funktion zum Debuggen wird später vorgestellt.

Aber der gesamte Code befindet sich in einer Zeile. Wie sollen wir ihn ändern? Es sind 4946 Zeichen, alle in einer Zeile zusammengefasst. .
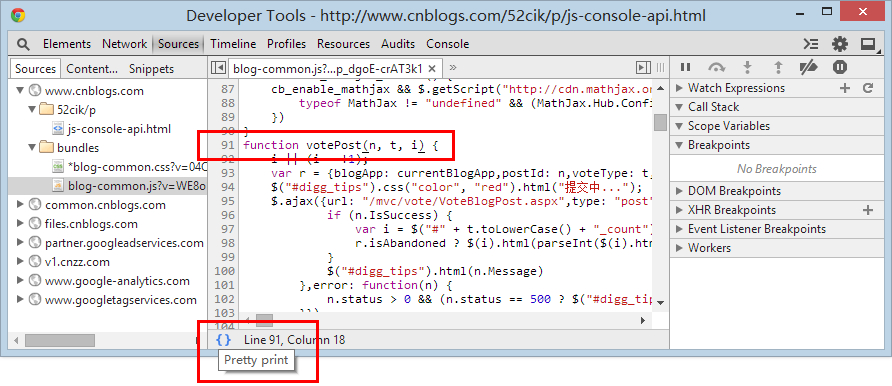
Chrome stellt uns eine Codeformatierungsfunktion zur Verfügung. Klicken Sie unten auf die Schaltfläche „Hübsches Drucken“, um den Code zu formatieren.

Nachdem die Formatierung abgeschlossen ist, wird der Code sehr schön sein. Ob er gelesen oder verstanden werden kann, ist eine andere Sache.
Wenn Sie es nicht verstehen, wurde der Code möglicherweise von Tools wie UglifyJS und Googles Closure kompiliert, z. B. der Datei jquery.min.js.
Es ist auch möglich, dass Ihr Niveau zu niedrig ist und Sie den vom Meister geschriebenen Code vorerst nicht verstehen können. Sie können nur hart daran arbeiten, Ihre Stärke zu verbessern.
Wenn Sie den Speicherort der Funktion nach der Formatierung nicht finden können, machen Sie sich keine Sorgen. Warum also in Panik geraten?
Kehren Sie jetzt zum Konsolenfeld zurück.

Sie freuen sich, blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:91
zu finden
Die Zeilennummer wurde auf 91 geändert. Klicken Sie nun auf diesen Link, um zur entsprechenden formatierten Position zu springen. .
Die letzte Frage besteht darin, die Funktion so zu ändern, dass sie ungültig wird. Dies ist die einfachste, viel einfachere als die vorherige, aber viele Leute wissen nicht, wie man sie bedient, deshalb werde ich sie hier erklären.
Zunächst wissen wir, dass die von der Empfehlungsfunktion aufgerufene Funktion votePost (cb_entryId, 'Digg') ist und direkt in den HTML-Code geschrieben und über onclick gebunden wird.
Diese Funktion ist also eine globale Funktion und kann überall aufgerufen werden. Was bedeutet das also?
Das bedeutet, dass wir es ändern können, genau wie eine globale Variable, Sie können es überall ändern, richtig, also sollte auch die globale Funktion dieselbe sein.
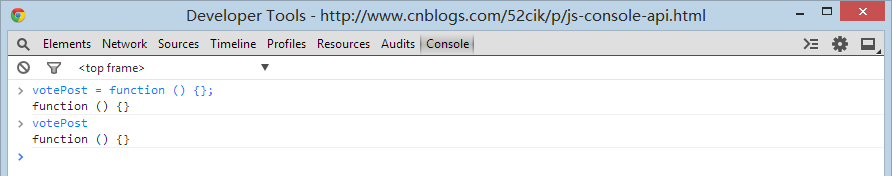
Wir können es also direkt in eine leere Funktion ändern.
votePost = function () {}; oder votePost = $.noop; $.noop ist eine leere Funktion, die von jQuery für unsere Bequemlichkeit bereitgestellt wird.

Jetzt ist votePost eine leere Funktion, sodass nichts passiert, wenn Sie auf die Schaltfläche „Empfehlen“ klicken.
Natürlich wird es nach dem Aktualisieren der Seite wieder wirksam. Wir debuggen die Änderungen auf der Seite. Ohne eine Änderung des Quellcodes des Blogparks ist es unmöglich, sie dauerhaft in Kraft zu setzen.
Debuggen bedeutet also, Fehler zu finden und zu beseitigen, sie zu ändern und dann zu testen. Wenn sie falsch sind, aktualisieren und ändern Sie sie erneut, sodass keine Änderung der eigentlichen Datei erforderlich ist dazu führen, dass es nicht mehr wiederherstellbar ist.
Das war's für heute. Tatsächlich gibt es nur sehr wenige direkte globale Funktionen, die Sie debuggen können, da jQuery mittlerweile beliebt ist und verschiedene Click-, On- und andere Ereignisbindungen die Positionierung des Quellcodes sehr umständlich machen.
Glücklicherweise habe ich zuvor einen Artikel geschrieben, in dem dieses Problem ausführlicher analysiert wurde. Weitere Informationen finden Sie unter „Eine kurze Diskussion zu Problemen bei der Positionierung des jQuery-Ereignisquellcodes“
Ich kenne andere Frameworks nicht und habe sie daher nicht analysiert, aber die Ideen sind tatsächlich ähnlich und es muss einen Ereignisverwaltungsmechanismus geben.
Es gibt heute nicht viele Wissenspunkte, aber man muss sie selbst festigen, sonst vergisst man sie sofort.
Übungen nach dem Unterricht:
1. Analysieren Sie, wie die votePost-Funktion implementiert und empfohlen wird.
2. Dynamisches Debuggen und Analysieren von votePost. (Muss mit Haltepunktkenntnissen kombiniert werden)
Morgen werde ich über Haltepunkte und dynamisches Debuggen sprechen. Ich habe kein passendes Thema gefunden, also begnüge ich mich einfach damit. Wenn Sie etwas Passendes haben, das dynamisches Debuggen erfordert, hinterlassen Sie bitte einen Kommentar. .

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Multithread-Funktionen?
May 02, 2024 pm 04:15 PM
Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Multithread-Funktionen?
May 02, 2024 pm 04:15 PM
C++-Multithread-Debugging kann GDB verwenden: 1. Debugging-Informationskompilierung aktivieren; Tatsächlicher Fall-Debugging-Deadlock: 1. Verwenden Sie threadapplyallbt, um den Stack zu drucken. 3. Führen Sie einen Einzelschritt für den Haupt-Thread aus.
 Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks?
Jun 02, 2024 pm 09:46 PM
Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks?
Jun 02, 2024 pm 09:46 PM
Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks? Installieren Sie LeakSanitizer. Aktivieren Sie LeakSanitizer über das Kompilierungsflag. Führen Sie die Anwendung aus und analysieren Sie den LeakSanitizer-Bericht. Identifizieren Sie Speicherzuordnungstypen und Zuweisungsorte. Beheben Sie Speicherlecks und stellen Sie sicher, dass der gesamte dynamisch zugewiesene Speicher freigegeben wird.
 Verknüpfung zum Debuggen und Analysieren von Golang-Funktionen
May 06, 2024 pm 10:42 PM
Verknüpfung zum Debuggen und Analysieren von Golang-Funktionen
May 06, 2024 pm 10:42 PM
In diesem Artikel werden Verknüpfungen für das Debuggen und Analysieren von Go-Funktionen vorgestellt, einschließlich des integrierten Debuggers dlv, der zum Anhalten der Ausführung, zum Überprüfen von Variablen und zum Festlegen von Haltepunkten verwendet wird. Protokollierung: Verwenden Sie das Protokollpaket, um Nachrichten aufzuzeichnen und sie während des Debuggens anzuzeigen. Das Leistungsanalysetool pprof generiert Anrufdiagramme und analysiert die Leistung und verwendet gotoolpprof zur Datenanalyse. Praktischer Fall: Analysieren Sie Speicherlecks über pprof und generieren Sie ein Aufrufdiagramm, um die Funktionen anzuzeigen, die Lecks verursachen.
 Wie führt man ein effizientes Debugging in Java-Lambda-Ausdrücken durch?
Apr 24, 2024 pm 12:03 PM
Wie führt man ein effizientes Debugging in Java-Lambda-Ausdrücken durch?
Apr 24, 2024 pm 12:03 PM
Effizientes Debuggen von Lambda-Ausdrücken: IntelliJ IDEA Debugger: Setzen Sie Haltepunkte für Variablendeklarationen oder Methoden, überprüfen Sie interne Variablen und den Status und sehen Sie sich die tatsächliche Implementierungsklasse an. Java9+JVMTI: Stellen Sie eine Verbindung zur Laufzeit-JVM her, um Bezeichner abzurufen, Bytecode zu überprüfen, Haltepunkte festzulegen und Variablen und Status während der Ausführung zu überwachen.
 So debuggen Sie asynchronen PHP-Code
May 31, 2024 am 09:08 AM
So debuggen Sie asynchronen PHP-Code
May 31, 2024 am 09:08 AM
Zu den Tools zum Debuggen von asynchronem PHP-Code gehören: Psalm: ein statisches Analysetool, das potenzielle Fehler findet. ParallelLint: Ein Tool, das asynchronen Code prüft und Empfehlungen gibt. Xdebug: Eine Erweiterung zum Debuggen von PHP-Anwendungen durch Aktivieren einer Sitzung und schrittweises Durchgehen des Codes. Weitere Tipps umfassen die Verwendung von Protokollierung, Assertionen, die lokale Ausführung von Code und das Schreiben von Komponententests.
 Wie führt man Parallelitätstests und Debugging in der Java-Parallelprogrammierung durch?
May 09, 2024 am 09:33 AM
Wie führt man Parallelitätstests und Debugging in der Java-Parallelprogrammierung durch?
May 09, 2024 am 09:33 AM
Parallelitätstests und Debugging Parallelitätstests und Debugging in der gleichzeitigen Java-Programmierung sind von entscheidender Bedeutung und die folgenden Techniken stehen zur Verfügung: Parallelitätstests: Unit-Tests: Isolieren und testen Sie eine einzelne gleichzeitige Aufgabe. Integrationstests: Testen der Interaktion zwischen mehreren gleichzeitigen Aufgaben. Lasttests: Bewerten Sie die Leistung und Skalierbarkeit einer Anwendung unter hoher Last. Parallelitäts-Debugging: Haltepunkte: Thread-Ausführung anhalten und Variablen überprüfen oder Code ausführen. Protokollierung: Thread-Ereignisse und -Status aufzeichnen. Stack-Trace: Identifizieren Sie die Quelle der Ausnahme. Visualisierungstools: Überwachen Sie die Thread-Aktivität und die Ressourcennutzung.
 Welche Debugging-Techniken gibt es für rekursive Aufrufe in Java-Funktionen?
May 05, 2024 am 10:48 AM
Welche Debugging-Techniken gibt es für rekursive Aufrufe in Java-Funktionen?
May 05, 2024 am 10:48 AM
Zum Debuggen rekursiver Funktionen stehen die folgenden Techniken zur Verfügung: Überprüfen Sie den Stack-Trace. Legen Sie Debug-Punkte fest. Überprüfen Sie, ob der Basisfall korrekt implementiert ist. Zählen Sie die Anzahl der rekursiven Aufrufe. Visualisieren Sie den rekursiven Stack
 PHP-Debugging-Fehler: Ein Leitfaden für häufige Fehler
Jun 05, 2024 pm 03:18 PM
PHP-Debugging-Fehler: Ein Leitfaden für häufige Fehler
Jun 05, 2024 pm 03:18 PM
Zu den häufigsten PHP-Debugging-Fehlern gehören: Syntaxfehler: Überprüfen Sie die Codesyntax, um sicherzustellen, dass keine Fehler vorliegen. Undefinierte Variable: Bevor Sie eine Variable verwenden, stellen Sie sicher, dass sie initialisiert und ihr ein Wert zugewiesen ist. Fehlende Semikolons: Fügen Sie allen Codeblöcken Semikolons hinzu. Funktion ist undefiniert: Überprüfen Sie, ob der Funktionsname richtig geschrieben ist und stellen Sie sicher, dass die richtige Datei oder PHP-Erweiterung geladen ist.



