 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Web-Seiten-HTML/Xhtml-Webseitenproduktion mit geordneter HTML-Liste und ungeordneter Liste
Web-Seiten-HTML/Xhtml-Webseitenproduktion mit geordneter HTML-Liste und ungeordneter Liste
Web-Seiten-HTML/Xhtml-Webseitenproduktion mit geordneter HTML-Liste und ungeordneter Liste
Listen zum Organisieren von Daten
Nachdem Leser so viele HTML-Tags gelernt haben, die die Anzeige von Webseiten steuern, können Leser zunächst reine Artikelseiten erstellen. In diesem Abschnitt werden die Listenelemente in HTML untersucht. Die angezeigten Informationen sind sehr übersichtlich und intuitiv, sodass sie für Benutzer leicht verständlich sind. Im folgenden CSS-Stil-Lernen werden die erweiterten Funktionen von Listenelementen ausführlich genutzt.

4.4.1 Struktureller Aufbau der Liste
Das HTML-Listenelement ist eine von einem Listen-Tag umschlossene Struktur, und die enthaltenen Listenelemente bestehen aus
. Die spezifische Struktur ist in Abbildung 4.17 dargestellt.4.4.2 Erstellen einer ungeordneten Liste
Wie der Name schon sagt, ist eine ungeordnete Liste eine Liste, in der die Listenelemente in der Listenstruktur nicht in der richtigen Reihenfolge sind. Die meisten Listen in Webanwendungen verwenden ungeordnete Listen und ihre Listen-Tags verwenden
- Listenelement eins
- Listenelement zwei
- Listenelement drei
- Listenelement vier
- Listenelement fünf
 4.4.3 Erstellen einer geordneten Liste
4.4.3 Erstellen einer geordneten Liste
Code 4.17 Listeneinstellungen: ul_ol.htm
Web-Frontend-Technologie
- HTML
- CSS
- JavaScript
- FLASH
Erfahren Sie mehr über das Web-Backend
- ASP
- ASP.net
- PHP
- CGI
- Ruby
- Python
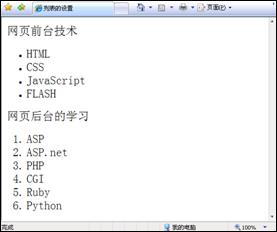
Geben Sie http://localhost/ul_ol.htm in die Adressleiste des Browsers ein. Der Browsing-Effekt ist wie in Abbildung 4.18 dargestellt.
 Abbildung 4.18 Listeneinstellungen
Abbildung 4.18 Listeneinstellungen

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



