 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 js-Debugging-Serie Konsolen-Befehlszeilen-API-Nutzung method_javascript Fähigkeiten
js-Debugging-Serie Konsolen-Befehlszeilen-API-Nutzung method_javascript Fähigkeiten
js-Debugging-Serie Konsolen-Befehlszeilen-API-Nutzung method_javascript Fähigkeiten
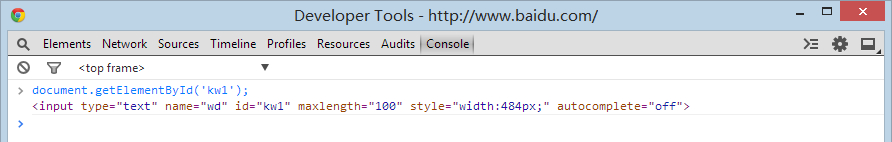
Öffnen Sie zuerst Baidu und drücken Sie dann F12. Wenn es sich nach dem Öffnen nicht um das Konsolenelement handelt, klicken Sie auf das Konsolenelement, da wir in der Konsole arbeiten möchten. .
Siehe Folgendes:

Okay, löschen wir zuerst den Inhalt. Sie können mit der rechten Maustaste klicken und das Menü „Konsole löschen“ auswählen oder „clear()“ eingeben.
Als nächstes geben wir document.getElementById('kw1'); ein und drücken die Eingabetaste. Sie können die Elementinformationen mit der ID von kw1 sehen.

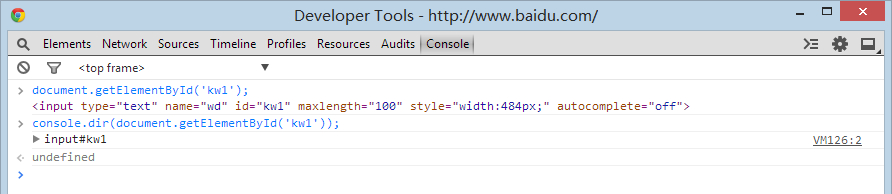
Ist es nicht ganz einfach? Der nächste Schritt besteht darin, console.dir zum Anzeigen der Elementinformationen zu verwenden.
Geben Sie console.dir(document.getElementById('kw1')) ein und drücken Sie die Eingabetaste. Es wird etwas Seltsames herauskommen.

Sie können auf dieses Ding klicken und es wird erweitert und alle Attributmethoden aufgelistet. Einfach ausgedrückt handelt es sich um die Dom-Attributmethode dieses Elements.
Okay, ich werde nicht näher darauf eingehen. Wie auch immer, die dir-Methode ist auch eines der Debugging-Tools.
Diese Fragen sind eigentlich ein Vorgeschmack auf den heutigen Inhalt. Wir haben gerade gesehen, wie man ein Element und seine Attributmethoden in der Konsole anzeigt.
Tatsächlich stellt uns die Konsole viele Befehlszeilen-APIs zur Verfügung. Vereinfacht gesagt handelt es sich dabei um Funktionen, die nur die Konsole nutzen kann.
Die aktuellen Konsolenmethoden und -eigenschaften sind: (Chrome 34)
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy" , „clear“, „getEventListeners“, „undebug“, „monitor“, „unmonitor“, „table“, „$0“, „$1“, „$2“, „$3“, „$4“, „$_“]
ps: Wie man diese Dinge überprüft, darüber werde ich später sprechen, ich fürchte, Sie werden es vorerst nicht verstehen.
Sie können auch auf „Konsolenobjekt #3. Befehlszeilen-API“ verweisen, um einige seiner Verwendungsmöglichkeiten zu sehen.
Die, die wir üblicherweise verwenden, sind eigentlich $, $_, $0-$4, dir, Schlüssel, Werte. Wenn Sie interessiert sind oder mehr erfahren möchten, können Sie die Informationen selbst lesen.
$ // Das einfache Verständnis ist nur document.querySelector.
$$ // Das einfache Verständnis ist nur document.querySelectorAll.
$_ // ist der Wert des vorherigen Ausdrucks, Konsolenobjekt Nr. 3. Es gibt Anweisungen in der Befehlszeilen-API.
$0-$4 // sind die DOM-Elemente, die im letzten 5-Elemente-Bedienfeld ausgewählt wurden, worauf später noch eingegangen wird.
dir // eigentlich console.dir
Schlüssel // Den Schlüsselnamen des Objekts abrufen und ein Array von Schlüsselnamen zurückgeben
Werte // Den Wert des Objekts abrufen und ein Wertearray zurückgeben
Okay, die Erklärung ist wirklich nicht schwer zu verstehen, aber niemand weiß, was passieren wird, wenn man es noch nicht getan hat.
Verdammt, Baidu hat tatsächlich jQuery 1.10.2 geladen. Ursprünglich hatte Baidu eine saubere Umgebung, daher war es angemessener, darüber zu sprechen, aber es stellte sich als Betrug heraus. .
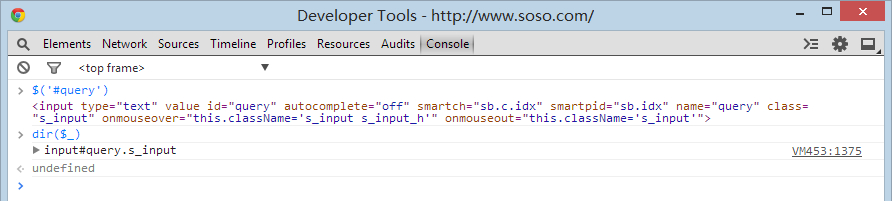
Wechseln wir zu soso, um es zu erklären. . Öffnen Sie http://www.soso.com/ und öffnen Sie die Konsole.
Jetzt verwenden wir $, um das Element mit der ID-Abfrage anzuzeigen (ein Suchfeld wie das kw1-Element von Baidu) und dann die Attributmethoden des Elements anzuzeigen.

Die gleiche Funktion wie zuvor, aber jetzt ist der Code sehr rationalisiert. Die drei Konsoleneigenschaften und -methoden $, dir, $_ werden sofort einfacher.
Manche Leute sagen vielleicht, dass jQuery heutzutage allgemein verwendet wird. Was soll ich tun, wenn ich dies überprüfen möchte?
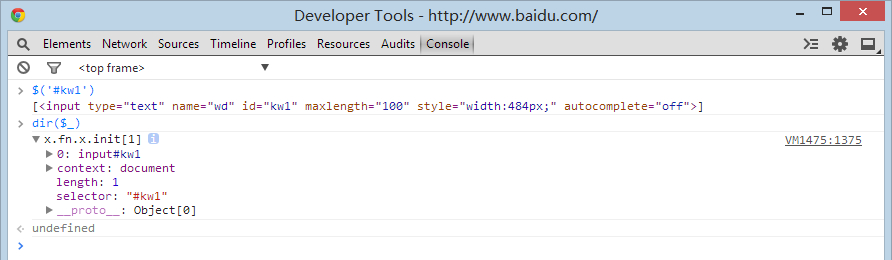
Zurück zu Baidu, lassen Sie uns jetzt die Operation durchführen.

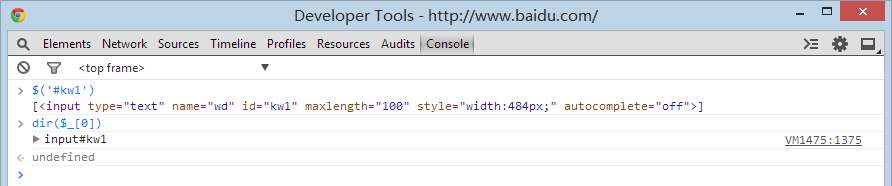
Es unterscheidet sich ein wenig vom vorherigen, da $('#kw1') in diesem Schritt das jQuery-Objekt abruft. Was wir also herausgeben, ist auch die jQuery-Attributmethode.
Wenn Sie die Attributmethoden des realen Elements sehen möchten, fügen Sie einfach [0]
hinzu

Wenn Sie sich nur jQuery-Objekte ansehen möchten, ist das natürlich völlig in Ordnung. . Beim Debuggen muss man natürlich gleichzeitig anpassen und testen. .
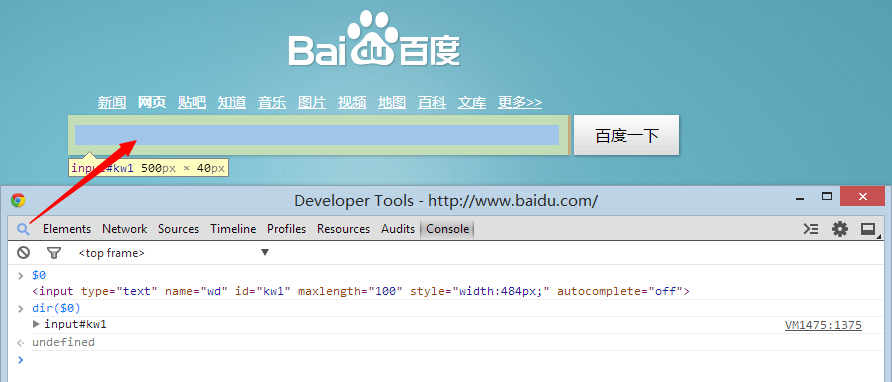
Tatsächlich gibt es eine sehr einfache Methode: Klicken Sie auf das Lupensymbol in der oberen linken Ecke und wählen Sie dann das Eingabefeld aus.

Auf diese Weise können wir $0 direkt zum Anzeigen verwenden. Dies ist die Funktion.
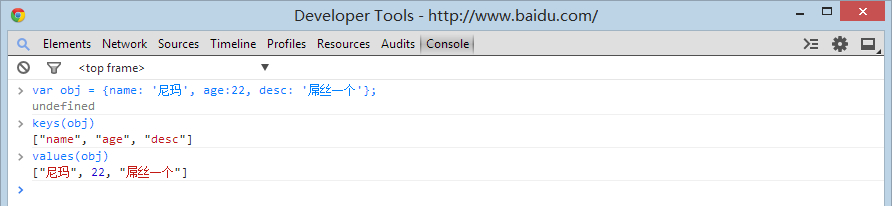
Lassen Sie uns kurz über Schlüssel und Werte sprechen, die später verwendet werden. . Aber manche Leute schauen immer noch gerne direkt in Richtung.
var obj = {Name: 'Nima', Alter:22, desc: '屌丝一'};

Ich glaube, dass Sie schlau sind und es auf einen Blick verstehen können.
Okay, das war's für heute. Natürlich müssen Sie es selbst ausprobieren, sonst können Sie diese Wissenspunkte nicht wirklich lernen. .
Wenn wir es nur lesen könnten, wären wir alle die Besten bei der Aufnahmeprüfung für das College, oder?
Abschließend noch ein kleiner Tipp: Sie müssen die zuvor eingegebenen Befehle nicht erneut eingeben. Sie können die Pfeiltasten ↑ und ↓ verwenden, um nach oben und unten zu suchen. Diese Funktion ähnelt cmd und ist sehr praktisch . .
Übung nach dem Unterricht: (Drücken Sie nun direkt F12, um die Konsole zu öffnen)
1. Sehen Sie sich den Quellcode der von Recommendation aufgerufenen Funktion am Ende des Artikels an (Sie können natürlich auch auf Empfehlen klicken, ich halte Sie nicht auf. o(∩_∩)o )
2. Suchen Sie den Dateispeicherort, an dem sich die Funktion befindet. (Der Höhepunkt naht)
3. Ändern Sie die Funktion, um sie ungültig zu machen. (Tatsächlich handelt es sich um eine einfache globale Änderung und Fehlerbehebung.)
Wenn schließlich etwas nicht stimmt, Sie es nicht verstehen oder mit dem Fortschritt nicht Schritt halten können usw., kommentieren Sie es bitte im Thread.
Wenn Sie möchten, dass ich Inhalte hinzufüge oder echte Projekte oder Plug-Ins debugge, können Sie auch einen Kommentar hinterlassen. Wenn es sich um ein sehr problematisches Projekt handelt, kann ich natürlich keinen Artikel schreiben, um es vorzustellen. und ich bin kein Artikel. . .

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
![Xbox-Systemfehler E200 [behoben]](https://img.php.cn/upload/article/000/465/014/170832475129577.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Xbox-Systemfehler E200 [behoben]
Feb 19, 2024 pm 02:39 PM
Xbox-Systemfehler E200 [behoben]
Feb 19, 2024 pm 02:39 PM
In diesem Artikel wird erläutert, wie Sie den Systemfehler E200 auf Ihrer Xbox-Konsole beheben. Normalerweise tritt dieser Fehler auf, wenn Ihre Xbox-Konsole beim Versuch, das neueste Konsolen-Betriebssystem-Update zu installieren, unterbrochen wird. Dieser Fehler kann auch auftreten, wenn die Systemaktualisierung aufgrund eines Stromausfalls oder eines Netzwerkproblems unterbrochen wird. Beheben Sie den Xbox-Systemfehler E200. Verwenden Sie den folgenden Fix, um den Systemfehler E200 auf Ihrer Xbox-Konsole zu beheben: Schalten Sie Ihre Xbox-Konsole aus und wieder ein. Führen Sie ein Systemupdate durch, setzen Sie Ihre Konsole auf die Werkseinstellungen zurück. Beginnen wir. 1] Aus- und wieder Einschalten Ihrer Xbox-Konsole Durch Zurücksetzen des Energiezyklus Ihrer Xbox-Konsole können potenzielle vorübergehende Störungen effektiv beseitigt und einige Probleme behoben werden. Befolgen Sie diese Schritte, um Xbox Control zu deaktivieren und erneut zu öffnen
 Erfahren Sie, wie Sie das Befehlszeilentool sxstrace.exe effektiv nutzen
Jan 04, 2024 pm 08:47 PM
Erfahren Sie, wie Sie das Befehlszeilentool sxstrace.exe effektiv nutzen
Jan 04, 2024 pm 08:47 PM
Viele Freunde, die das Win10-System verwenden, sind beim Spielen oder bei der Installation des Systems auf dieses Problem gestoßen. Die Anwendung kann nicht gestartet werden, da die parallele Konfiguration der Anwendung falsch ist. Weitere Informationen finden Sie im Anwendungsereignisprotokoll oder verwenden Sie das Befehlszeilentool sxstrace.exe. Dies kann daran liegen, dass das Betriebssystem nicht über die entsprechenden Berechtigungen verfügt. Schauen wir uns das spezifische Tutorial unten an. Anleitung zur Verwendung des Befehlszeilentools sxstrace.exe 1. Dieses Problem tritt normalerweise bei der Installation von Programmen und Spielen auf. Die Meldung lautet: Die Anwendung kann nicht gestartet werden, da die parallele Konfiguration der Anwendung falsch ist. Weitere Informationen finden Sie im Anwendungsereignisprotokoll oder verwenden Sie das Befehlszeilentool sxstrace.exe. 2. Starten Sie →
 Aktualisieren Sie Ubuntu 20.04 über die Befehlszeile auf 22.04
Mar 20, 2024 pm 01:25 PM
Aktualisieren Sie Ubuntu 20.04 über die Befehlszeile auf 22.04
Mar 20, 2024 pm 01:25 PM
In diesem Artikel werden die Schritte zum Upgrade von Ubuntu 20.04 auf 22.04 detailliert beschrieben. Benutzer, die Ubuntu 20.04 verwenden, haben die neuen Funktionen und Vorteile der Version 22.04 verpasst. Um ein besseres Erlebnis und mehr Sicherheit zu erhalten, wird empfohlen, rechtzeitig auf eine neuere Ubuntu-Version zu aktualisieren. Ubuntu22.04 trägt den Codenamen „Jamie Jellyfish“. Lassen Sie uns herausfinden, wie Sie die neueste LTS-Version erhalten! So aktualisieren Sie Ubuntu 20.04 auf 22.04 über die Befehlszeile. Die Beherrschung der Befehlszeile verschafft Ihnen einen Vorteil. Während es möglich ist, Ubuntu über die GUI zu aktualisieren, wird unser Fokus auf der Befehlszeile liegen. Überprüfen wir zunächst die aktuell ausgeführte Ubuntu-Version mit dem folgenden Befehl: $
 Detaillierte Erläuterung der Python-Befehlszeilenparameter
Dec 18, 2023 pm 04:13 PM
Detaillierte Erläuterung der Python-Befehlszeilenparameter
Dec 18, 2023 pm 04:13 PM
In Python können Parameter über die Befehlszeile an Skripte übergeben werden. Diese Parameter können in Skripten verwendet werden, um unterschiedliche Aktionen basierend auf unterschiedlichen Eingaben auszuführen. Detaillierte Erläuterung der Python-Befehlszeilenparameter: 1. Positionsparameter: Parameter, die der Reihe nach in der Befehlszeile übergeben werden. Auf sie kann über die Position innerhalb des Skripts zugegriffen werden. 2. Befehlszeilenoptionen: Parameter, die mit - oder - beginnen, werden normalerweise verwendet um bestimmte Optionen oder Flags für das Skript anzugeben; 3. Parameterwerte übergeben: Parameterwerte über die Befehlszeile übergeben.
 Ein erster Blick auf Django: Erstellen Sie Ihr erstes Django-Projekt über die Befehlszeile
Feb 19, 2024 am 09:56 AM
Ein erster Blick auf Django: Erstellen Sie Ihr erstes Django-Projekt über die Befehlszeile
Feb 19, 2024 am 09:56 AM
Beginnen Sie die Reise des Django-Projekts: Beginnen Sie von der Befehlszeile aus und erstellen Sie Ihr erstes Django-Projekt. Django ist ein leistungsstarkes und flexibles Webanwendungs-Framework. Es basiert auf Python und bietet viele Tools und Funktionen, die zum Entwickeln von Webanwendungen erforderlich sind. In diesem Artikel erfahren Sie, wie Sie Ihr erstes Django-Projekt über die Befehlszeile erstellen. Stellen Sie vor dem Start sicher, dass Python und Django installiert sind. Schritt 1: Erstellen Sie das Projektverzeichnis. Öffnen Sie zunächst das Befehlszeilenfenster und erstellen Sie ein neues Verzeichnis
 So gehen Sie mit Laravel-API-Fehlerproblemen um
Mar 06, 2024 pm 05:18 PM
So gehen Sie mit Laravel-API-Fehlerproblemen um
Mar 06, 2024 pm 05:18 PM
Titel: Wie man mit Laravel-API-Fehlerproblemen umgeht, sind spezifische Codebeispiele erforderlich. Bei der Entwicklung von Laravel treten häufig API-Fehler auf. Diese Fehler können verschiedene Ursachen haben, z. B. Logikfehler im Programmcode, Probleme bei Datenbankabfragen oder Fehler bei externen API-Anfragen. Der Umgang mit diesen Fehlerberichten ist ein zentrales Thema. In diesem Artikel wird anhand spezifischer Codebeispiele gezeigt, wie Laravel-API-Fehlerberichte effektiv verarbeitet werden. 1. Fehlerbehandlung in Laravel
 Oracle API-Nutzungshandbuch: Erkundung der Datenschnittstellentechnologie
Mar 07, 2024 am 11:12 AM
Oracle API-Nutzungshandbuch: Erkundung der Datenschnittstellentechnologie
Mar 07, 2024 am 11:12 AM
Oracle ist ein weltbekannter Anbieter von Datenbankmanagementsystemen und seine API (Application Programming Interface) ist ein leistungsstarkes Tool, das Entwicklern hilft, einfach mit Oracle-Datenbanken zu interagieren und diese zu integrieren. In diesem Artikel befassen wir uns mit dem Oracle API-Nutzungsleitfaden, zeigen den Lesern, wie sie die Datenschnittstellentechnologie während des Entwicklungsprozesses nutzen können, und stellen spezifische Codebeispiele bereit. 1.Orakel
 Wie lösche ich die Konsole in C-Sprache?
Sep 23, 2023 pm 09:57 PM
Wie lösche ich die Konsole in C-Sprache?
Sep 23, 2023 pm 09:57 PM
Es gibt mehrere Möglichkeiten, die Konsole oder den Ausgabebildschirm zu löschen. Eine davon ist die Funktion clrscr(). Es löscht den Bildschirm, wenn die Funktion aufgerufen wird. Es wird in der Header-Datei „conio.h“ deklariert. Es gibt einige andere Methoden wie system("cls") und system("clear"), die in der Header-Datei "stdlib.h" deklariert sind. Das Folgende ist die Syntax zum Löschen der Konsole in der C-Sprache: clrscr();ORsystem("cls");ORsystem("clear");Das Folgende ist eine Verwendung



