 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 js-Debugging-Serie, erste Einführung in die console_javascript-Fähigkeiten
js-Debugging-Serie, erste Einführung in die console_javascript-Fähigkeiten
js-Debugging-Serie, erste Einführung in die console_javascript-Fähigkeiten
Am Anfang geschrieben: Tatsächlich habe ich schon vorher darüber nachgedacht, ob ich das schreiben soll, weil es wirklich nicht schwierig ist, aber warum fragen so viele Leute nicht, wie man die Konsole benutzt, sondern wie um es zu steuern. Sie wissen auch, dass es Dinge wie console.log gibt, aber sie wissen nicht, warum eine so lange Zeichenfolge anstelle von Alert zur Ausgabe von Informationen verwendet wird. In ihren Augen genügt Wachsamkeit. Okay, ich gebe zu, dass ich eine kleine Beschwerde eingereicht habe, aber in dieser Serie möchte ich nur die Grundkenntnisse des Debuggens vorstellen und nicht zu sehr in die Tiefe gehen, da tiefgreifende Dinge mit js-Kenntnissen kombiniert werden Wenn ich ein bestimmtes js-Niveau erreicht habe, werde ich es Ihnen beibringen. Sie debuggen Fehler, knacken einige Plug-Ins usw. und Sie haben keine Ahnung, was ich tue. Mein Zweck besteht lediglich darin, Sie mit der Konsole vertraut zu machen und Ihnen den Einstieg in die Fehlersuche zu erleichtern. Danach müssen Sie den Weg alleine gehen.
Natürlich, Helden, kommt bitte vorbei, oder ihr könnt euch einfach beschweren. .
JS-Debugging-Serienverzeichnis:
Tatsächlich weiß das jeder, der Webentwicklung betreibt, egal ob es sich um Front-End oder Back-End handelt, aber viele Leute bleiben nur bei der HTML-Anzeige und CSS-Änderung und verwenden die Konsole überhaupt nicht.
Vielleicht wissen einige Leute, die gerade erst anfangen, nicht, dass es das gibt. .
Es gibt viele Informationen zu diesem Thema online, aber sie sprechen nicht über das Debuggen, sondern stellen lediglich die grundlegende Verwendung vor. .
Ob Chrome Firefox IE (Version 8 oder höher) oder 360 Rapid Browser Sogou Browser usw., drücken Sie einfach F12, um die Konsole zu öffnen.
Unser Artikel verwendet Chrom als Beispiel, denn ich mag Chrom. . Jeder hat seine eigenen Vorlieben für Radieschen und Kohl. .
ps: ff Früher wurde die Welt von Firebug dominiert, aber jetzt ist auch die native Version sehr gut.
Jetzt drücken wir F12, um die Konsole zu öffnen und klicken auf den Eintrag Konsole.

Sie können meinen Avatar und ein paar Zeilen Text sehen, aber es gibt ein paar Zeilen darunter, die wir vorerst ignorieren und später erklärt werden.
Tatsächlich ist für diesen F12 der genaueste Name „Entwicklertools“ und „Konsole“ die Konsole.
PS: Als grundlegendes Tutorial werde ich nur das Debuggen von Konsole und Quellen vorstellen. Sie können andere Funktionen selbst kennenlernen. .
Klicken Sie mit der rechten Maustaste auf das Menü „Konsole löschen“ oder geben Sie „clear()“ ein und drücken Sie die Eingabetaste, um den Konsoleninhalt zu löschen.
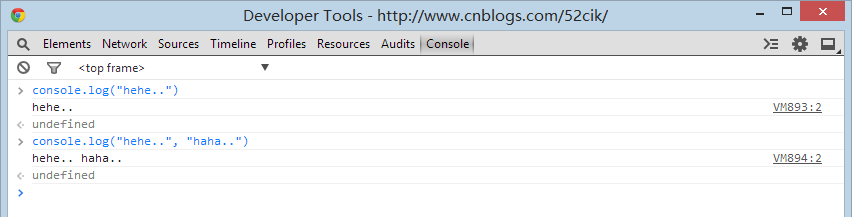
Machen wir den ersten Schritt und verwenden wir console.log, um Informationen auszugeben.
Geben Sie console.log("hehe..") bzw. console.log("hehe..", "haha..") ein und drücken Sie die Eingabetaste. Sie können die Ausgabe auf der Konsole sehen.

Tatsächlich werden nur Informationen ausgegeben, was sehr einfach ist. Verwenden Sie es, um Alert und Document.write zum Debuggen zu ersetzen, und Ihre Arbeit wird sehr einfach.
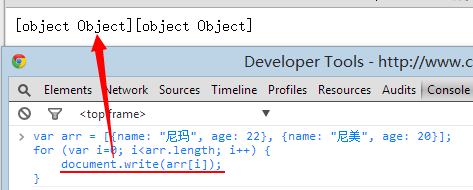
Wenn Sie beispielsweise eine Codeschleife debuggen, das Array aber Dutzende oder sogar Hunderte von Elementen enthält, werden Sie verrückt, wenn Sie auf Alarm drücken,
document.write ist nicht unmöglich, aber für die Objektausgabe können Sie nur Dinge wie [object Object] sehen.
Dies ist ein echtes Problem, mit dem viele Neulinge konfrontiert sind.
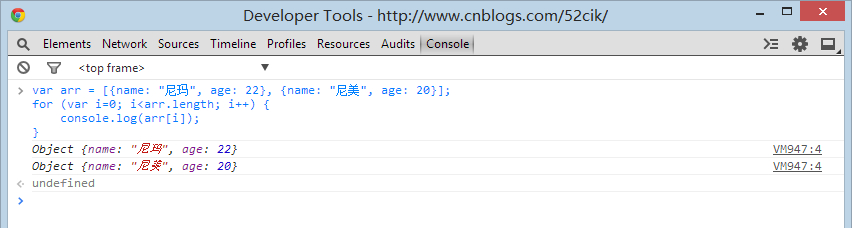
Wenn Sie console.log anstelle von Alert document.write verwenden, um Objektinformationen auszugeben, können Sie das Objekt in der Konsole erweitern, um bestimmte Informationen anzuzeigen.
Zum Beispiel:
var arr = [{name: "尼玛", age: 22}, {name: "尼美", age: 20}];
for (var i=0; i<arr.length; i++) {
console.log(arr[i]);
}
Sie können die Objektinformationen direkt sehen, ohne [Objektobjekt] anzuzeigen, was uns verwirrt.

Hatten Sie plötzlich das Gefühl, dass console.log großartig war?
Tatsächlich ist dies nur die Spitze seines Eisbergs. Ich werde mein Bestes geben, um Ihnen einige seiner Vorteile zu zeigen.
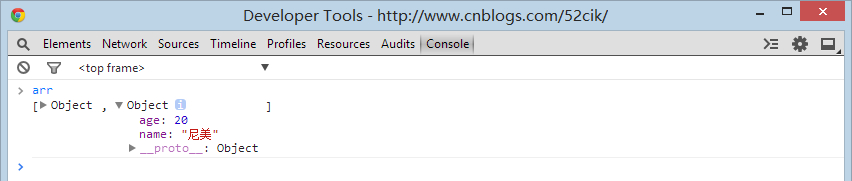
Um mit den vorherigen Schritten fortzufahren, geben wir nun direkt arr ein und drücken die Eingabetaste.

Ist es nicht noch interessanter? Jetzt können Sie direkt auf „Objekt“ klicken, um die Objekte in diesem Array zur Ansicht zu erweitern, und sogar die Schleifenausgabe entfällt.
Das ist der Charme der Konsole, und das ist nur ihre grundlegendste Funktion.
Lassen Sie uns zunächst verstehen, welche Methoden uns zur Verwendung unter dem Konsolenobjekt zur Verfügung stehen.
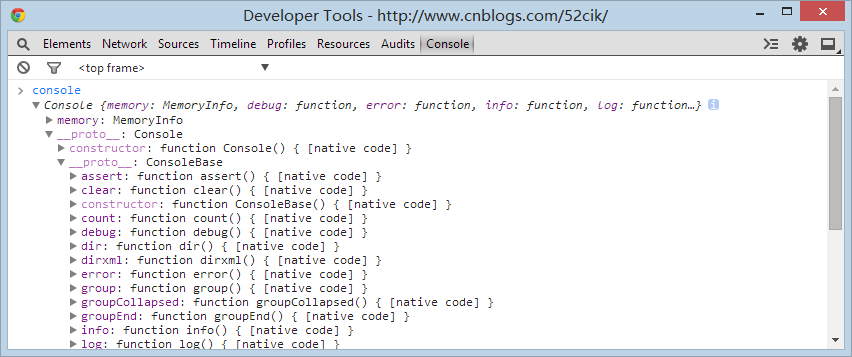
Geben Sie console ein und drücken Sie die Eingabetaste, um dieses Objekt zu erweitern,

Sie können einige dunkle und helle Methoden sehen, die wir direkt aufrufen können. Sie müssen sich nicht um die Anzeige kümmern Gelegenheit.
Tatsächlich wird üblicherweise nur das Protokollverzeichnis verwendet. Andere werden selten verwendet und werden nur beim erweiterten Debuggen verwendet.
Hilfseigenschaften wie Gruppe und Tabelle können je nach Wunsch verwendet werden oder nicht. Ich benutze es nicht wirklich gerne.
Lassen Sie uns Schritt für Schritt einen Blick darauf werfen. Beginnen wir jedoch mit dem Protokollverzeichnis. Der größte Teil des Debuggens hängt davon ab.
PS: Eigentlich sollte ich Ihnen offizielle Dokumente geben, aber seit kurzem kann es nicht mehr auf Google geöffnet werden, sodass Sie die Funktionen jeder Methode auf Baidu überprüfen können.
Ich habe eine chinesische Version gefunden, die ziemlich gut ist. Bitte lesen Sie zuerst „Konsolenobjekt“.
Machen wir einige Übungen nach dem Unterricht: (Öffnen Sie zuerst Baidu, dann die Konsole)
1 Sehen Sie sich die Elementinformationen mit der ID kw1 in der Konsole
an
2 Verwenden Sie dann die Methode console.dir, um die Informationen des kw1-Elements anzuzeigen

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Multithread-Funktionen?
May 02, 2024 pm 04:15 PM
Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Multithread-Funktionen?
May 02, 2024 pm 04:15 PM
C++-Multithread-Debugging kann GDB verwenden: 1. Debugging-Informationskompilierung aktivieren; Tatsächlicher Fall-Debugging-Deadlock: 1. Verwenden Sie threadapplyallbt, um den Stack zu drucken. 3. Führen Sie einen Einzelschritt für den Haupt-Thread aus.
 Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks?
Jun 02, 2024 pm 09:46 PM
Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks?
Jun 02, 2024 pm 09:46 PM
Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks? Installieren Sie LeakSanitizer. Aktivieren Sie LeakSanitizer über das Kompilierungsflag. Führen Sie die Anwendung aus und analysieren Sie den LeakSanitizer-Bericht. Identifizieren Sie Speicherzuordnungstypen und Zuweisungsorte. Beheben Sie Speicherlecks und stellen Sie sicher, dass der gesamte dynamisch zugewiesene Speicher freigegeben wird.
 Verknüpfung zum Debuggen und Analysieren von Golang-Funktionen
May 06, 2024 pm 10:42 PM
Verknüpfung zum Debuggen und Analysieren von Golang-Funktionen
May 06, 2024 pm 10:42 PM
In diesem Artikel werden Verknüpfungen für das Debuggen und Analysieren von Go-Funktionen vorgestellt, einschließlich des integrierten Debuggers dlv, der zum Anhalten der Ausführung, zum Überprüfen von Variablen und zum Festlegen von Haltepunkten verwendet wird. Protokollierung: Verwenden Sie das Protokollpaket, um Nachrichten aufzuzeichnen und sie während des Debuggens anzuzeigen. Das Leistungsanalysetool pprof generiert Anrufdiagramme und analysiert die Leistung und verwendet gotoolpprof zur Datenanalyse. Praktischer Fall: Analysieren Sie Speicherlecks über pprof und generieren Sie ein Aufrufdiagramm, um die Funktionen anzuzeigen, die Lecks verursachen.
 Wie führt man ein effizientes Debugging in Java-Lambda-Ausdrücken durch?
Apr 24, 2024 pm 12:03 PM
Wie führt man ein effizientes Debugging in Java-Lambda-Ausdrücken durch?
Apr 24, 2024 pm 12:03 PM
Effizientes Debuggen von Lambda-Ausdrücken: IntelliJ IDEA Debugger: Setzen Sie Haltepunkte für Variablendeklarationen oder Methoden, überprüfen Sie interne Variablen und den Status und sehen Sie sich die tatsächliche Implementierungsklasse an. Java9+JVMTI: Stellen Sie eine Verbindung zur Laufzeit-JVM her, um Bezeichner abzurufen, Bytecode zu überprüfen, Haltepunkte festzulegen und Variablen und Status während der Ausführung zu überwachen.
 Wie führt man Parallelitätstests und Debugging in der Java-Parallelprogrammierung durch?
May 09, 2024 am 09:33 AM
Wie führt man Parallelitätstests und Debugging in der Java-Parallelprogrammierung durch?
May 09, 2024 am 09:33 AM
Parallelitätstests und Debugging Parallelitätstests und Debugging in der gleichzeitigen Java-Programmierung sind von entscheidender Bedeutung und die folgenden Techniken stehen zur Verfügung: Parallelitätstests: Unit-Tests: Isolieren und testen Sie eine einzelne gleichzeitige Aufgabe. Integrationstests: Testen der Interaktion zwischen mehreren gleichzeitigen Aufgaben. Lasttests: Bewerten Sie die Leistung und Skalierbarkeit einer Anwendung unter hoher Last. Parallelitäts-Debugging: Haltepunkte: Thread-Ausführung anhalten und Variablen überprüfen oder Code ausführen. Protokollierung: Thread-Ereignisse und -Status aufzeichnen. Stack-Trace: Identifizieren Sie die Quelle der Ausnahme. Visualisierungstools: Überwachen Sie die Thread-Aktivität und die Ressourcennutzung.
 So debuggen Sie asynchronen PHP-Code
May 31, 2024 am 09:08 AM
So debuggen Sie asynchronen PHP-Code
May 31, 2024 am 09:08 AM
Zu den Tools zum Debuggen von asynchronem PHP-Code gehören: Psalm: ein statisches Analysetool, das potenzielle Fehler findet. ParallelLint: Ein Tool, das asynchronen Code prüft und Empfehlungen gibt. Xdebug: Eine Erweiterung zum Debuggen von PHP-Anwendungen durch Aktivieren einer Sitzung und schrittweises Durchgehen des Codes. Weitere Tipps umfassen die Verwendung von Protokollierung, Assertionen, die lokale Ausführung von Code und das Schreiben von Komponententests.
 PHP-Debugging-Fehler: Ein Leitfaden für häufige Fehler
Jun 05, 2024 pm 03:18 PM
PHP-Debugging-Fehler: Ein Leitfaden für häufige Fehler
Jun 05, 2024 pm 03:18 PM
Zu den häufigsten PHP-Debugging-Fehlern gehören: Syntaxfehler: Überprüfen Sie die Codesyntax, um sicherzustellen, dass keine Fehler vorliegen. Undefinierte Variable: Bevor Sie eine Variable verwenden, stellen Sie sicher, dass sie initialisiert und ihr ein Wert zugewiesen ist. Fehlende Semikolons: Fügen Sie allen Codeblöcken Semikolons hinzu. Funktion ist undefiniert: Überprüfen Sie, ob der Funktionsname richtig geschrieben ist und stellen Sie sicher, dass die richtige Datei oder PHP-Erweiterung geladen ist.
 Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Funktionen, die eine Ausnahmebehandlung enthalten?
Apr 30, 2024 pm 01:36 PM
Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Funktionen, die eine Ausnahmebehandlung enthalten?
Apr 30, 2024 pm 01:36 PM
C++-Debugging-Funktionen, die Ausnahmebehandlung enthalten, verwenden Ausnahmepunkt-Haltepunkte, um Ausnahmepositionen zu identifizieren. Verwenden Sie den Befehl „catch“ in gdb, um Ausnahmeinformationen und Stack-Traces auszudrucken. Verwenden Sie den Ausnahme-Logger, um Ausnahmen zu erfassen und zu analysieren, einschließlich Meldungen, Stack-Traces und Variablenwerten.



