So positionieren Sie die feste Ebene in js_javascript-Fähigkeiten
Sie müssen die Koordinaten einiger HTML-Objekte abrufen, um die Koordinaten der Zielebene flexibler festzulegen. Hier können Sie Attribute wie document.body.scrollTop verwenden, aber diese Attribute sind in Standard-XHTML-Webseiten oder einfacher mit < ;! Der vom DOCTYPE...>-Tag erhaltene Wert ist 0; wenn dieser Tag nicht verwendet wird, ist alles in Ordnung. Wie erhält man also die Koordinaten des Körpers? Natürlich gibt es eine Möglichkeit. Wir können document.body beispielsweise so schreiben:
var top=document.documentElement.scrollTop ||document.body.scrollTop;
|| Ding, kann nicht nur in if-Bedingungsanweisungen verwendet werden, sondern auch für die Variablenzuweisung. Das obige Beispiel kann im folgenden Format geschrieben werden:
var top=document.documentElement.scrollTop ?document.documentElement.scrollTop : document.body.scrollTop;
Solches Schreiben kann eine gute Kompatibilität haben. Beachten Sie außerdem, dass stattdessen 0 angezeigt wird, wenn der Wert von document.documentElement.scrollTop nicht deklariert ist.
 Erklärung: Um die vertikale Koordinatenposition der Bildlaufleistenkoordinaten auf der aktuellen Seite zu erhalten: Verwenden Sie
Erklärung: Um die vertikale Koordinatenposition der Bildlaufleistenkoordinaten auf der aktuellen Seite zu erhalten: Verwenden Sie document.documentElement.scrollTop anstelle von
document.body .scrollTop ;
document.documentElement erhält das HTML-Tag,
document.body erhält das Body-Tag;
Unter Standard-w3c ist document.body.scrollTop immer 0, Sie müssen document.documentElement.scrollTop verwenden .
Wenn wir die absolute Position der Maus relativ zur Seite positionieren möchten, werden Sie von den meisten Suchmaschinen aufgefordert,
event.clientX document.body.scrollLeft, event.clientY zu verwenden document.body.scrollTop;
Wenn Sie feststellen, dass die Maus von Ihrer Vorstellung abweicht, ist das überhaupt nicht überraschend, da IE5.5 das document.body.scrollX-Objekt nicht mehr unterstützt.
Also müssen wir ein hinzufügen Satz;
top=document.body.scrollTop;
left=document.body.scrollleft;
if (document.documentElement && document .documentElement.scrollTop&& document.documentElement.scrollLeft)
{
top=document.documentElement.scrollTop;
left=document.documentElement.scrollLeft;
}
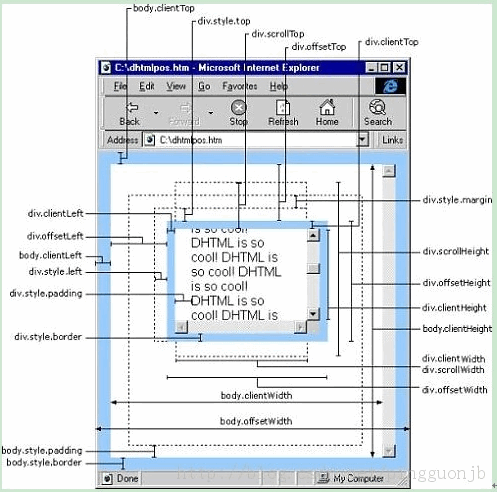
Die Im Folgenden wird die Verwendung einiger Parameter beschrieben:
Sichtbarkeit von Webseiten Bereichsbreite: document.body.clientWidth;
Sichtbare Bereichsbreite der Webseite Seite: document.body.offsetWidth; (einschließlich der Breite der Kante);
Sichtbare Webseitenhöhe: document.body.offsetHeight; (einschließlich der Breite der Kante); Seitenkörper: document.body.scrollWidth;
Vollständige Texthöhe des Webseitenkörpers: document.body.scrollHeight;
Die Webseite wird nach oben gescrollt: document.body.scrollTop; Seite, die gescrollt wird: document.body.scrollLeft;
Oben im Hauptteil der Webseite: windows.screenTop;
Links im Hauptteil der Webseite: windows.screenLeft; .screen.height;
Bildschirmauflösungsbreite: windows.screen.availHeight;
Bildschirm verfügbare Arbeitsbereichsbreite: windows.screen.availWidth; Ermitteln Sie die Scrollhöhe des Objekts: scrollHeight;
Legen Sie den Abstand zwischen dem linken Rand des Objekts und dem äußersten linken Ende des aktuell sichtbaren Inhalts im Fenster fest oder erhalten Sie ihn: scrollLeft; Oberkante des Objekts und Oberkante des sichtbaren Inhalts im Fenster: scrollTop;
Ruft die Bildlaufbreite des Objekts ab: scrollWidth; Ruft das Objekt relativ zum Layout ab oder wird durch die übergeordneten Koordinaten angegeben: offsetParent attribute The Höhe der übergeordneten Koordinate: offsetHeight;
Ermittelt die berechnete linke Position des Objekts relativ zum Layout oder die durch die Eigenschaft offsetParent angegebene übergeordnete Koordinate: offsetLeft; Ermittelt die berechnete obere Position des Objekts relativ zum Layout oder die durch die offsetTop-Eigenschaft angegebene übergeordnete Koordinate. Position: offsetTop;
event.clientX: horizontale Koordinate relativ zum Dokument;
event.offsetX: horizontale Koordinate relativ zum Container;
event .offsetY: Die vertikale Koordinate relativ zum Container
document.documentElement.scrollTop: Legt die vertikale Höhe des Bildlaufs fest
event.clientX document.documentElement.scrollTop: Die Vertikale Scrollbetrag relativ zur horizontalen Position des Dokuments;

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So verwenden Sie Karten- und Standortfunktionen in Uniapp
Oct 16, 2023 am 08:01 AM
So verwenden Sie Karten- und Standortfunktionen in Uniapp
Oct 16, 2023 am 08:01 AM
Verwendung von Karten- und Positionierungsfunktionen in uniapp 1. Einführung in den Hintergrund Mit der Popularität mobiler Anwendungen und der rasanten Entwicklung der Positionierungstechnologie sind Karten- und Positionierungsfunktionen zu einem unverzichtbaren Bestandteil moderner mobiler Anwendungen geworden. uniapp ist ein auf Vue.js basierendes plattformübergreifendes Anwendungsentwicklungs-Framework, mit dem Entwickler Code auf mehreren Plattformen teilen können. In diesem Artikel wird die Verwendung von Karten und Positionierungsfunktionen in Uniapp vorgestellt und spezifische Codebeispiele bereitgestellt. 2. Verwenden Sie die Komponente uniapp-amap, um die Kartenfunktion zu implementieren
 So finden Sie kabellose Apple-Kopfhörer, wenn sie verloren gehen_So finden Sie kabellose Apple-Kopfhörer
Mar 23, 2024 am 08:21 AM
So finden Sie kabellose Apple-Kopfhörer, wenn sie verloren gehen_So finden Sie kabellose Apple-Kopfhörer
Mar 23, 2024 am 08:21 AM
1. Zuerst öffnen wir die [Suchen]-App auf dem Mobiltelefon und wählen das Gerät in der Liste auf der Geräteoberfläche aus. 2. Anschließend können Sie den Standort überprüfen und auf die Route klicken, um dorthin zu navigieren.
 So verwenden Sie das WordPress-Plugin, um eine sofortige Positionierungsfunktion zu erreichen
Sep 05, 2023 pm 04:51 PM
So verwenden Sie das WordPress-Plugin, um eine sofortige Positionierungsfunktion zu erreichen
Sep 05, 2023 pm 04:51 PM
So nutzen Sie WordPress-Plug-Ins, um eine sofortige Standortfunktion zu erreichen. Mit der Beliebtheit mobiler Geräte beginnen immer mehr Websites, geolokalisierungsbasierte Dienste anzubieten. Auf WordPress-Websites können wir Plug-ins verwenden, um Funktionen zur sofortigen Positionierung zu implementieren und Besuchern Dienste im Zusammenhang mit ihrem geografischen Standort anzubieten. 1. Wählen Sie das richtige Plug-in. In der WordPress-Plug-in-Bibliothek stehen viele Plug-ins zur Auswahl. Je nach Bedarf und Anforderungen ist die Auswahl des richtigen Plug-Ins der Schlüssel zur sofortigen Positionierungsfunktionalität. Hier sind einige
 So ermitteln Sie den Standort des Mobiltelefons der anderen Partei auf Amap - So ermitteln Sie den Standort des Mobiltelefons der anderen Partei auf Amap
Apr 01, 2024 pm 02:11 PM
So ermitteln Sie den Standort des Mobiltelefons der anderen Partei auf Amap - So ermitteln Sie den Standort des Mobiltelefons der anderen Partei auf Amap
Apr 01, 2024 pm 02:11 PM
1. Klicken Sie, um die Amap-Kartensoftware auf Ihrem Mobiltelefon aufzurufen. 2. Klicken Sie unten rechts auf „Mein“. 3. Klicken Sie, um die Familienkarte aufzurufen. 4. Klicken Sie auf „Meine Familienkarte erstellen“. 5. Nach erfolgreicher Erstellung erscheint ein Einladungscode, der mit einem anderen Mobiltelefon geteilt werden kann.
 Methoden zur Lösung des Problems der Speicherleckstelle bei der Go-Sprachentwicklung
Jul 01, 2023 pm 12:33 PM
Methoden zur Lösung des Problems der Speicherleckstelle bei der Go-Sprachentwicklung
Jul 01, 2023 pm 12:33 PM
Methoden zur Lösung des Problems der Speicherleckstelle bei der Go-Sprachentwicklung: Speicherlecks sind eines der häufigsten Probleme bei der Programmentwicklung. Bei der Entwicklung der Go-Sprache kann es aufgrund des automatischen Garbage-Collection-Mechanismus zu Speicherverlustproblemen kommen, die geringer sind als bei anderen Sprachen. Bei großen und komplexen Anwendungen kann es jedoch dennoch zu Speicherverlusten kommen. In diesem Artikel werden einige gängige Methoden zum Auffinden und Lösen von Speicherverlustproblemen bei der Go-Sprachentwicklung vorgestellt. Zuerst müssen wir verstehen, was ein Speicherverlust ist. Einfach ausgedrückt bezieht sich ein Speicherverlust auf die
 So ändern Sie die Standortinformationen und die Adresse
Mar 12, 2024 pm 09:52 PM
So ändern Sie die Standortinformationen und die Adresse
Mar 12, 2024 pm 09:52 PM
Wir alle wissen ganz genau, dass die Taku APP eine sehr zuverlässige Chat- und soziale Plattform ist. Jetzt ermöglicht es jedem, Freunde über den Standort zu finden Schließlich kann es Ihre aktuellen Standortinformationen automatisch für Sie lokalisieren und Sie besser mit einigen Freunden in derselben Stadt zusammenbringen, die sich in der Nähe befinden, sodass sich alle leichter unterhalten können und sich oft besonders glücklich fühlen Um mehr Freunde an anderen Orten kennenzulernen, kommt jeder auf die Idee, seine Adresse zu ändern, aber er weiß nicht, wie er seine Standortinformationen ändern kann, was sehr schwierig ist, so der Herausgeber dieser Website habe auch einige spezifische gesammelt
 Wie finde ich schnell den Standort eines Huawei-Telefons, nachdem es verloren gegangen ist?
Mar 24, 2024 am 08:48 AM
Wie finde ich schnell den Standort eines Huawei-Telefons, nachdem es verloren gegangen ist?
Mar 24, 2024 am 08:48 AM
In der heutigen Gesellschaft sind Mobiltelefone zu einem unverzichtbaren Bestandteil unseres Lebens geworden. Als bekannte Smartphone-Marke erfreuen sich die Mobiltelefone von Huawei großer Beliebtheit bei den Nutzern. Mit der Beliebtheit von Mobiltelefonen und der zunehmenden Nutzungshäufigkeit gehen Mobiltelefone jedoch häufig verloren. Sobald unser Telefon verloren geht, neigen wir dazu, uns ängstlich und verwirrt zu fühlen. Wenn Sie also Ihr Huawei-Telefon leider verlieren, wie können Sie dann schnell seinen Standort finden? Schritt 1: Nutzen Sie die Mobiltelefon-Ortungsfunktion. Huawei-Mobiltelefone verfügen über integrierte leistungsstarke Positionierungsfunktionen. Benutzer können die Option „Sicherheit“ in den Mobiltelefoneinstellungen verwenden.
 Einführung in das Löschen einer Inhaltsseite in Word
Mar 26, 2024 am 10:06 AM
Einführung in das Löschen einer Inhaltsseite in Word
Mar 26, 2024 am 10:06 AM
Titel: Einführung zum Löschen einer Seite mit Inhalten in Word Beim Bearbeiten eines Dokuments mit Microsoft Word kann es manchmal vorkommen, dass Sie den Inhalt einer bestimmten Seite löschen müssen. Möglicherweise möchten Sie eine leere Seite oder unnötigen Inhalt löschen auf einer bestimmten Seite im Dokument. Als Reaktion auf diese Situation können wir einige Methoden anwenden, um den Inhalt einer Seite schnell und effektiv zu löschen. Als Nächstes werden einige Methoden zum Löschen einer Inhaltsseite in Microsoft Word vorgestellt. Methode 1: Eine Seite mit Inhalt löschen Öffnen Sie zunächst das Word-Dokument, das bearbeitet werden muss. Sicherlich




