Hover-Ereignislösung für mehrere Elemente in jQuery_jquery
jquery
1. Einführung in die Anforderungen
Das Hover-Ereignis von jQuery gilt nur für ein einzelnes HTML-Element, zum Beispiel:
$('#login').hover(fun2, fun2>
Die fun1-Funktion ist Wird aufgerufen, wenn die Maus das Element #login betritt. Die Funktion fun2 wird beim Verlassen aufgerufen. Diese API kann die meisten Anforderungen erfüllen.
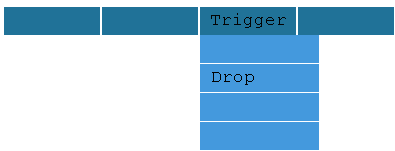
Aber manchmal möchten wir, dass fun1 ausgelöst wird, wenn die Maus zwei oder mehr Elemente betritt, und fun2, dass fun2 ausgelöst wird, wenn die Maus sie verlässt, während das Bewegen der Maus zwischen diesen Elementen keine Ereignisse auslöst. Beispielsweise liegen zwei HTML-Elemente nebeneinander, wie unten gezeigt:
 Fun1 wird ausgelöst, wenn die Maus den Bereich zwischen den beiden betritt, und fun2 wird ausgelöst, wenn die Maus geht. Sie können sich die folgende Methode vorstellen
Fun1 wird ausgelöst, wenn die Maus den Bereich zwischen den beiden betritt, und fun2 wird ausgelöst, wenn die Maus geht. Sie können sich die folgende Methode vorstellen
Diese Methode entspricht nicht unseren Anforderungen, da fun2 und fun1 ausgelöst werden, wenn #drop von #trigger eingegeben wird. Um dieses Problem zu lösen, besteht eine relativ einfache Möglichkeit darin, die HTML-Struktur zu ändern. Die Implementierung ist wie folgt:
Das Bild unten ist ein vereinfachtes Diagramm eines allgemeinen Dropdown-Menüs. Die HTML-Struktur ist wie folgt:

Code kopieren
Dropdown Menü
$('#droplist').hover(function(){
Code kopieren
Der Code lautet wie folgt:
#nav li {font- size:14px; }
Der Code lautet wie folgt:
#nav li li { Schriftgröße:12px; }
Code
Der Code lautet wie folgt:
Das Hover-Ereignis von jQuery gilt nur für ein einzelnes HTML-Element, zum Beispiel:
Code kopieren Der Code lautet wie folgt:
$('#login').hover(fun2, fun2>
Die fun1-Funktion ist Wird aufgerufen, wenn die Maus das Element #login betritt. Die Funktion fun2 wird beim Verlassen aufgerufen. Diese API kann die meisten Anforderungen erfüllen.
Aber manchmal möchten wir, dass fun1 ausgelöst wird, wenn die Maus zwei oder mehr Elemente betritt, und fun2, dass fun2 ausgelöst wird, wenn die Maus sie verlässt, während das Bewegen der Maus zwischen diesen Elementen keine Ereignisse auslöst. Beispielsweise liegen zwei HTML-Elemente nebeneinander, wie unten gezeigt:
 Fun1 wird ausgelöst, wenn die Maus den Bereich zwischen den beiden betritt, und fun2 wird ausgelöst, wenn die Maus geht. Sie können sich die folgende Methode vorstellen
Fun1 wird ausgelöst, wenn die Maus den Bereich zwischen den beiden betritt, und fun2 wird ausgelöst, wenn die Maus geht. Sie können sich die folgende Methode vorstellen
Code kopieren Der Code lautet wie folgt:
$ ('#trigger, #drop'),hover(fun1, fun2); Diese Methode entspricht nicht unseren Anforderungen, da fun2 und fun1 ausgelöst werden, wenn #drop von #trigger eingegeben wird. Um dieses Problem zu lösen, besteht eine relativ einfache Möglichkeit darin, die HTML-Struktur zu ändern. Die Implementierung ist wie folgt:
Code kopieren Der Code ist wie folgt:
drop">< ;/div>
$('#container').hover(fun1, fun2);
Hier entlang durch Bindung an das Hover-Ereignis des übergeordneten Elements, um diese Funktion zu erreichen.
2. Beispielstudie$('#container').hover(fun1, fun2);
Hier entlang durch Bindung an das Hover-Ereignis des übergeordneten Elements, um diese Funktion zu erreichen.
Das Bild unten ist ein vereinfachtes Diagramm eines allgemeinen Dropdown-Menüs. Die HTML-Struktur ist wie folgt:

Code kopieren
Der Code lautet wie folgt: ul id="#nav "> < ;/li>
Dropdown Menü
- Dropdown-Element 1 ;
Das implementierte JavaScript-Programm ist ebenfalls sehr einfach
Code kopieren
Der Code lautet wie folgt:
$('#droplist').hover(function(){
$( this) .find('ul').show(); }, function(){ $(this).find('ul').hide(); Diese Implementierungsmethode verfügt über eine klare Logik, führt jedoch zu zu vielen verschachtelten HTML-Ebenen und zu großen Unannehmlichkeiten beim Schreiben von CSS. Zum Beispiel:
Code kopieren
Der Code lautet wie folgt:
#nav li {font- size:14px; }
Wir möchten, dass dieses CSS eine 14-Pixel-Schriftart für das li-Element der ersten Ebene festlegt, aber es wirkt sich auch auf das Element der zweiten Ebene aus, daher müssen wir Folgendes verwenden Anweisung zum Umschreiben Code kopieren
Der Code lautet wie folgt:
#nav li li { Schriftgröße:12px; }
Code
Der Code lautet wie folgt:


























