
Kapitel 12 CSS-Layout
Bisher haben wir in diesem Buch hauptsächlich die internen Elemente der Seite, also den Inhalt, besprochen, aber was ist mit der großen Struktur? Lange Zeit haben sich Designer für das Spaltenlayout auf Tabellen verlassen und oft andere Elemente darin verschachtelt Tisch.
Klicken Sie hier, um zur Spalte „Script House HTML Tutorial“ zurückzukehren. Um CSS-Tutorials anzuzeigen, klicken Sie bitte hier.
Oben: Auszeichnungssprache – Druckstil .
Kapitel 12 CSS-Layout
Bisher haben wir in diesem Buch hauptsächlich die internen Elemente der Seite, also den Inhalt, besprochen, aber was ist mit der großen Struktur? Lange Zeit haben sich Designer für das Spaltenlayout auf Tabellen verlassen , oft eingebettet in Tabellen. Richten Sie andere Tabellen ein, um genau den richtigen Abstand und die richtigen visuellen Effekte zu erzielen. Diese riesigen Satzinhalte lassen sich nicht nur langsam herunterladen, sie sind auch sehr mühsam zu warten, ganz zu schweigen davon, dass Textbrowser, Bildschirmleseprogramme und kleine -Bildschirmgeräte können sie einfach nicht richtig lesen.
In diesem Kapitel werden vier gängige Methoden in Kombination mit CSS und strukturierter Markup-Syntax verwendet, um ein zweispaltiges Layout zu erstellen Nest-Tabellen und GIFs, die für Intervalle verwendet werden, können auch das Spaltenlayout erstellen.
Später in der „Technikerweiterung“ werden wir das Problem des Box-Modells von Internet Explorer 5.0 für Windows besprechen Teilen Sie auch ein einfaches Geheimnis, um mit CSS Spalten gleicher Breite zu erreichen.
#P#
Wie erstelle ich ein zweispaltiges Layout mit CSS?
Die Antwort ist, dass es mehrere Methoden gibt. Um Ihnen den Einstieg zu erleichtern und Ihnen zu helfen, die Unterschiede zwischen zwei gängigen Methoden (Floating und Positionierung) zu verstehen, konzentrieren wir uns auf die Vier zuerst. Auf unterschiedliche Weise kann jede dieser Methoden ein zweispaltiges Layout mit einer Kopf- und einer Fußzeile erstellen.
Ich hoffe, dass Sie dieses Kapitel als Leitfaden für den Einstieg in die Erstellung einer Website und die Verwendung dieses Buchs verwenden können Zu Ihrem Vorteil werden die Methoden in anderen Kapiteln verwendet, um Inhalte zu erstellen.
Die vier Methoden, die wir besprechen, gelten alle zwischen den Tags
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional. dtd">CSS-Layouts
.. .Methodendemonstration...
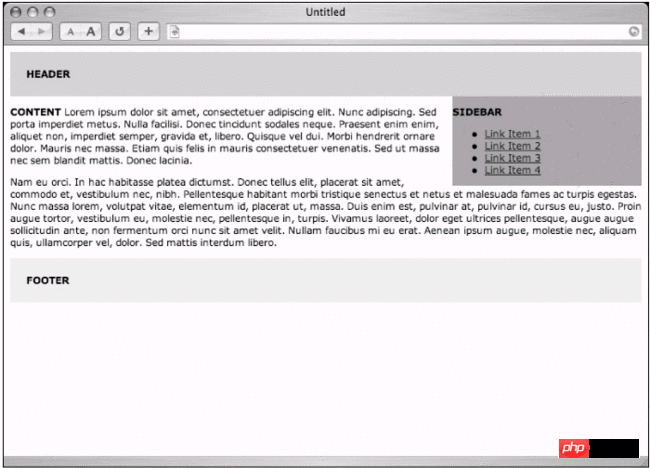
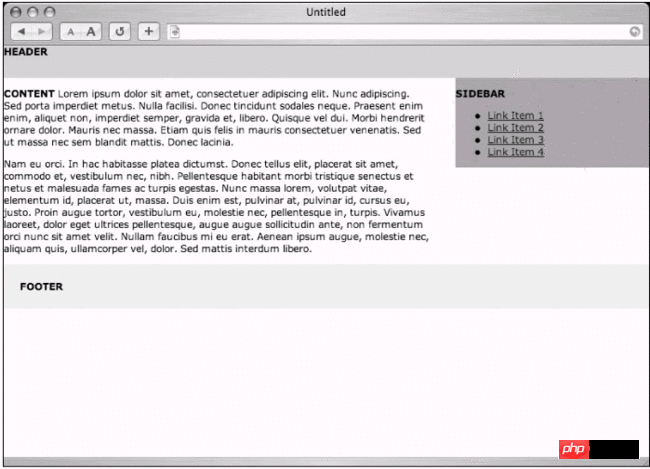
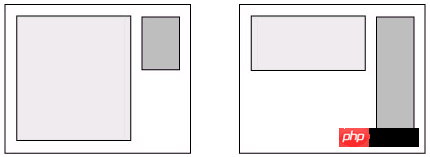
Damit Sie das verstehen Die zu erreichende Layoutkonfiguration finden Sie in Abbildung 12-1: Dies ist das Spaltenlayout, das wir vervollständigen möchten. Abbildung 12-1 Rahmendiagramm des Zweispaltenlayouts
Abbildung 12-1 Rahmendiagramm des Zweispaltenlayouts
Lass uns zuerst beginnen! , stellen Sie die erste Methode vor, die das Float-Attribut verwendet.
#P#
Methode A: Schwebende Seitenleiste
p id="header">
...Kopfzeilenteil...
...Seitenleistenteil...
...Hauptteil. ..
Das Obige ist das Quellcode des Markups, den wir mit dem CSS-Attribut float zum Erstellen eines Spaltenlayouts verwenden möchten. Verwenden Sie das
-Tag, um die Seitenelemente in mehrere logische Absätze mit jeweils einer eindeutigen ID zu unterteilen:
#header: Enthält Titelbild, Navigationsleiste usw.
#sidebar: Enthält zusätzliche Inhaltslinks und verwandte Informationen
#content: Enthält den Haupttextinhalt und steht gleichzeitig im Mittelpunkt der Seite.
#footer: Enthält Copyright-Informationen, Autor, weiterführende Links usw.
Durch die Trennung dieser Seitenabsätze können wir das Layout vollständig steuern. Solange wir einige CSS-Regeln angeben, können wir das zweispaltige Layout sofort fertigstellen.
Geben Sie Stile für die Kopf- und Fußzeile an.
Der erste Schritt zum Konvertieren der Inhaltsstruktur in ein Spaltenlayout besteht darin, der Kopf- und Fußzeile eine kleine Hintergrundfarbe und einen kleinen inneren Patch hinzuzufügen, damit der Inhalt besser hervorsticht.
#Kopfzeile {
Innenabstand: 20px;
Hintergrund: #ccc;
}
#Fußzeile {
Innenabstand: 20px;
Hintergrund: #eee;
}
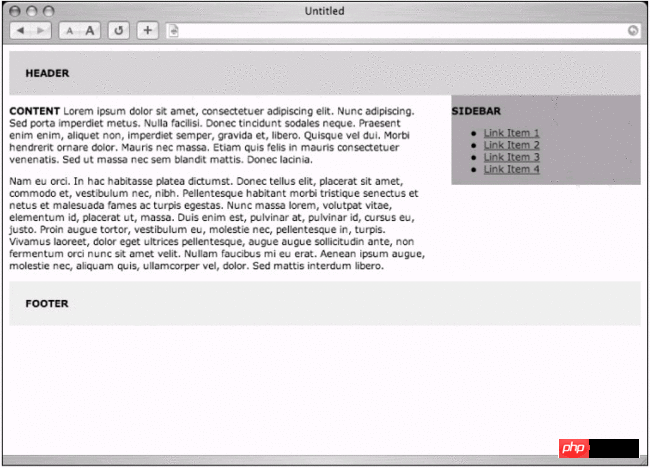
Durch das Hinzufügen des vorherigen CSS zur Struktur von Methode A wird es wie in Abbildung 12-2 dargestellt angezeigt. Ich habe jedem Absatz falschen Inhalt hinzugefügt.
Abbildung 12-2 Festlegen von Stilen für Kopf- und Fußzeile
Natürlich können Sie in #Kopfzeile und #Fußzeile weiterhin geeignete Stile für diese Absätze angeben, wie z. B. Schriftfamilie, Farbe, Linkfarbe usw. Warten Sie. Jetzt erstellen wir das zweispaltige Layout.
Der Kern der Floating-Sidebar-Methode A besteht darin, dass sie das Float-Attribut verwendet, um die #sidebar auf beiden Seiten des Hauptinhalts zu platzieren. In diesem Beispiel wird sie auf der rechten Seite des Inhalts platziert Natürlich funktioniert es auch auf der anderen Seite.
Der Schlüssel zur schwebenden #sidebar ist, dass sie im Tag-Quellcode vor dem Hauptinhalt
erscheinen muss, damit der obere Rand der Sidebar angezeigt wird Zeile am Hauptinhalt ausrichten.
Als nächstes fügen Sie das Float-Attribut zur #sidebar hinzu, legen Sie dessen Breite auf 30 % fest und geben Sie die Hintergrundfarbe an:
#header {
padding: 20px;
Hintergrund: #ccc;
}
#sidebar {
float: right;
width: 30 %;
Hintergrund: #999;
}#Fußzeile {
Innenabstand: 20px;
Hintergrund: #eee ;
}
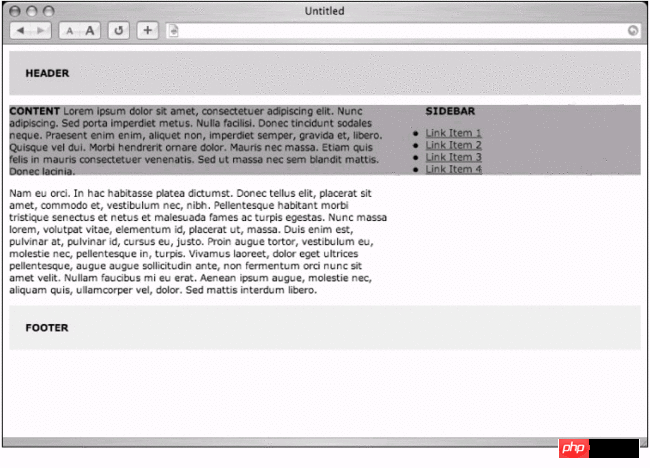
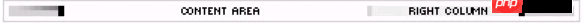
Abbildung 12-3 zeigt den Anzeigeeffekt nach dem Hinzufügen dieses CSS. Sie können sehen, dass die Seitenleiste nach rechts verschoben wurde und der Hauptinhalt innerhalb des Bereichs der Seitenleiste fließt . Abbildung 12-3 Schwebende #Seitenleiste rechts neben dem Hauptinhalt
Echte Spalte
Abbildung 12-3 Schwebende #Seitenleiste rechts neben dem Hauptinhalt
Echte Spalte
Sehen Sie sich Abbildung 12-3 an. Um diesen Effekt zu vervollständigen, müssen wir den rechten äußeren Patch mit demselben angeben Breite wie die Seitenleiste. , wodurch Platz für #sidebar geschaffen wird. Das CSS, das hinzugefügt werden muss, ist so einfach wie:
padding: 20px;Wir werden feststellen, dass die richtige äußere Patchgröße, die wir für den Inhalt festgelegt haben, 4 % größer ist als #sidebar, also Zwischen den beiden Spalten ist Platz. Der nächste Platz ist in Abbildung 12-4 zu sehen, wenn Sie ihn mit einem Browser anzeigen. Solange Sie den richtigen äußeren Patch für
Hintergrund: #ccc;
}
#sidebar {
float: right;
width: 30%;
background: #999;
}
#content {
marge-right: 34 %;
}
#footer {
clear: right;
Polsterung: 20px; Hintergrund: #eee;
}
festlegen, können Sie ihn erstellen Illusion der zweiten Spalte.
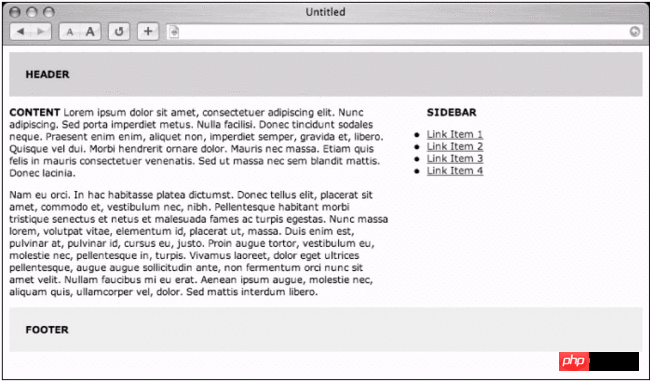
Abbildung 12-4 Zweispaltiges Layout  Gleichzeitig sollten Sie auf die Clear:Right-Regel achten, die der #Fußzeile hinzugefügt wurde Es ist wichtig, sicherzustellen, dass die Fußzeile der Seite definitiv nach der Seitenleiste und dem Inhaltsbereich angezeigt wird, anstatt dass die Fußzeile durch die Änderung der Länge der beiden Spalten alle zuvor angezeigten Float-Inhalte vermeidet -Spaltenlayout ist verfügbar, Sie können weiterhin weitere Rahmen, Hintergründe, Ränder und andere Elemente hinzufügen, um das Erscheinungsbild attraktiver zu gestalten
Gleichzeitig sollten Sie auf die Clear:Right-Regel achten, die der #Fußzeile hinzugefügt wurde Es ist wichtig, sicherzustellen, dass die Fußzeile der Seite definitiv nach der Seitenleiste und dem Inhaltsbereich angezeigt wird, anstatt dass die Fußzeile durch die Änderung der Länge der beiden Spalten alle zuvor angezeigten Float-Inhalte vermeidet -Spaltenlayout ist verfügbar, Sie können weiterhin weitere Rahmen, Hintergründe, Ränder und andere Elemente hinzufügen, um das Erscheinungsbild attraktiver zu gestalten
Bisher haben wir die Breite in Prozent eingestellt, um ein flexibles Layout zu erstellen (Spaltenbreiten werden automatisch skaliert). mit der Fensterbreite des Benutzers). Wir können auch in Pixeleinheiten erstellen. Wenn Sie ein Layout mit fester Breite erstellen, aber die Größe der inneren und äußeren Patches in Pixeln angeben, müssen Sie auf das Problem achten, dass IE für Windows das CSS falsch analysiert Weitere Informationen und mögliche Lösungen finden Sie in diesem Kapitel unter „Probleme mit dem Boxmodell“.
#P#
Methode B: Double Float
Wir können die Float-Methode verwenden und dieses Problem vermeiden. Markieren Sie einfach den Hauptinhalt Inhalt im Quellcode und die Position der Seitenleiste
...Hauptinhalt hier...
Einer der Nachteile von Methode A ist: Um die Seitenleiste schweben zu lassen, müssen Sie die Seitenleiste vor dem Hauptinhalt im Markup-Quellcode platzieren und den CSS-Browser, den Textbrowser und den Bildschirm schließen Geräte, die CSS nicht unterstützen, zeigen (oder lesen) den Inhalt der Seitenleiste vor dem Hauptinhalt der Seite an. Dies ist wirklich nicht streng.
(wie oben gezeigt) und verwenden Sie dann CSS, um sie auf verschiedene Seiten zu verschieben
#header {
padding: 20px;
background: #ccc;
}
#content {
float: left;
Breite: 66 %;
}
#sidebar {
float: rechts;
Breite: 30 %;
Hintergrund: #999;
}
#Fußzeile {
klar: beide;
Polsterung: 20px;
Hintergrund: #eee;
}
Indem Sie die beiden
in unterschiedliche Richtungen verschieben, können Sie den Quellcode auf die am besten geeignete Weise anordnen (Hauptinhalt vor der Seitenleiste) und gleichzeitig den Effekt wie in Abbildung 12-4 erzielen.
Vermeiden Sie beide Seiten
Ebenso wichtig ist, dass Sie das Attribut #footerdeclear auf beide setzen müssen, damit die Fußzeile immer am Ende angezeigt wird, egal wie lang die beiden Spalten sind, und auch die Inhaltsreihenfolge des Tag-Quellcodes gilt verbessert.
#P#
Methode C: Floating-Hauptinhalt
...Header-Inhalt...
< id="content">
...Hauptinhalt...
Das gibt es Eine weitere erwähnenswerte Methode. Sie müssen nur ein Float-Attribut verwenden und den Quellcode markieren. Sie können immer noch das
des Hauptinhalts einfügen. Schweben Sie nach links und legen Sie die Breite auf weniger als 100 % fest, sodass auf der rechten Seite genügend Platz für die Seitenleiste bleibt.
CSS-Inhalt
Der für Methode C erforderliche CSS-Inhalt könnte nicht einfacher sein: „ein Float-Attribut“, die Breite, die Sie für den Inhaltsbereich verwenden möchten, und der kleine Rand links zwischen den beiden Spalten.
# header {
padding: 20px;
hintergrund: #ccc;
}
#content {
float: left;
Breite: 66 % ; }
#sidebar {
Hintergrund: #999; }
#footer {
clear : links; Polsterung: 20px;
Hintergrund: #eee;
}
Bitte beachten Sie, dass wir die Breite der Seitenleiste nicht definieren müssen, weil Der Hauptinhalt wird automatisch ausgefüllt.
Verwenden Sie den verbleibenden Platz (in diesem Beispiel 34 %).
Tragischer Hintergrund
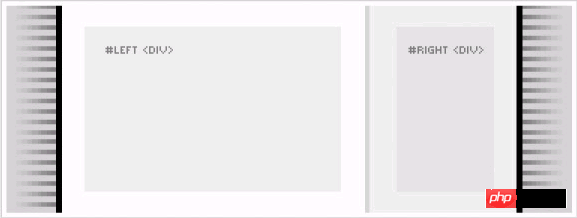
Abbildung 12-5 ist das Ergebnis der Anzeige mit einem Browser. Oh wow. In einigen gängigen Browsern wird die Hintergrundfarbe der Seitenleiste unter dem Hauptinhaltsbereich angezeigt, da für die Seitenleiste keine Breite angegeben wurde. Daher möchte es auf die gleiche Breite wie das Browserfenster erweitert werden. Abbildung 12-5 Schwebender Inhalt, aber die Hintergrundfarbe der Seitenleiste scheint durch
Abbildung 12-5 Schwebender Inhalt, aber die Hintergrundfarbe der Seitenleiste scheint durch
Solange wir diesen Teil hinzufügen können an der Seite Dieses Problem kann vermieden werden, indem auf der linken Seite der Seitenleiste ein äußerer Rahmen mit der gleichen Breite wie der Inhaltsbereich hinzugefügt wird. Tatsächlich werden wir den äußeren Bereich etwas vergrößern, um einen kleinen Leerraum zwischen den beiden Spalten zu lassen .
#header {Einfach und schlicht
padding: 20px;
background: #ccc;
}
#content {
float: left;
width: 66 %;
}
#sidebar {
Rand links: 70 %; Hintergrund: #999;
}
#footer {
klar: links;
Polsterung: 20px;
Hintergrund: #eee;
}
Oder, wenn keine Notwendigkeit besteht, eine Hintergrundfarbe zu verwenden, dann dort Es ist nicht erforderlich, einen Rahmen festzulegen. Abbildung 12-6 zeigt das Ergebnis nach dem Entfernen der gesamten #sidebar-Anweisung und dem Hinzufügen eines kleinen rechten äußeren Patches zum Hauptinhalt. Zu diesem Zeitpunkt haben die beiden Spalten die gleiche Standardhintergrundfarbe der Seite.  Bild 12-6 Das CSS von schwebenden Inhalten
Bild 12-6 Das CSS von schwebenden Inhalten
, die keine Hintergrundfarbe verwenden, kann reduziert werden auf:
#header {
padding: 20px;
Hintergrund: #ccc;
}
#content {
float: left;
width: 66%;
margin-right: 6% ; }
#footer {
klar: links;
padding: 20px;
hintergrund: #eee;
}
In Zusätzlich zum Hinzufügen des linken äußeren Patches (oder zum Weglassen der Hintergrundfarbe) gibt es eine Alternative zur Verwendung eines Hintergrundbilds, um den Spalten eine Hintergrundfarbe zu geben. Auf dieses kleine Geheimnis werde ich später in der Einheit „Technikerweiterung“ dieses Kapitels hinweisen .
Zusätzlich zur Verwendung des Float-Attributs können Sie auch die Positionierung zum Erstellen eines Spaltenlayouts verwenden. Sehen wir uns die letzte Option an, Methode D.
#P#
Methode D: Positionierung
...Top-Inhalt...
...Hauptinhalt...
Methode D besteht darin, die gleiche Markup-Quellcodestruktur zu verwenden , und ordnen Sie ihn dann auf die effizienteste Weise an
: Platzieren Sie den Hauptinhalt vor der Seitenleiste, schließen Sie den gestalteten Browser. Der Bildschirmleser empfängt zuerst den Hauptinhaltsteil und dann die Seitenleiste. Bei der Positionierung wird die Reihenfolge innerhalb der festgelegt Der Tag-Quellcode hat keinen Zusammenhang mit der Position, an der die Seitenelemente erscheinen.
Vorhersehbare Höhe
Der CSS-Inhalt ähnelt in gewisser Weise den ersten drei Methoden. Der erste Unterschied besteht in der für den oberen Rand der Seite angegebenen Pixelhöhe. Wir müssen in der Lage sein, die Höhe vorherzusagen, um die Seitenleiste später zu positionieren
Hier wird eine Zahl zufällig ausgewählt, und diese muss entsprechend dem oben auf der Seite verwendeten Inhalt angepasst werden, z. B. Logo, Navigationsleiste, Suchformular usw.
#header {
Höhe: 40px;
Hintergrund: #ccc;
}
#footer {
Abstand: 20px;
Hintergrund: #eee;
}
Lassen Sie Platz für jede Spalte. Geringerer Platz
Als nächstes müssen Sie den rechten äußeren Patch für den #content
festlegen. Genau wie bei den vorherigen Methoden kann dies Platz für die rechte Seitenleiste lassen. Später werden wir die absolute Positionierungsmethode (nicht schwebend) verwenden. Fügen Sie die rechte Seitenleiste ein.
#header {
height: 40px;
background: #ccc;
}
#content {
margin-right: 34 %;
}
#footer {
padding: 20px ;
Hintergrund: #eee;
}
Fügen Sie es in die Seitenleiste ein
Schließlich müssen Sie die absolute Positionierung verwenden, um die #Seitenleiste
innerhalb der Grenze von #content zu platzieren , und Sie müssen auch den Text entfernen, den der Browser um die Seite herum hinzufügt, damit die Positionierungskoordinaten in allen Browsern konsistent sind.
body {
marge: 0;
padding: 0;
}
#header {
height: 40px;
Hintergrund: #ccc;
}
#content {
margin-right: 34 %;
}
#sidebar {
Position: absolut ;
oben: 40px;
rechts: 0;
Breite: 30 %;
Hintergrund: #999;
}
#footer {
Auffüllung: 20px;
Hintergrund: #eee;
}
Nach der Angabe von position:absolute kann #sidebar mithilfe der oberen und rechten Koordinaten genau an der gewünschten Position platziert werden (Abbildung 12-7).
Abbildung 12-7 Zweispaltiger Layouteffekt erstellt mit Positionierung
Wir beschreiben: „Platzieren Sie die
#sidebar an einer Position 40 Pixel vom oberen Rand des Browserfensters und 0 Pixel vom rechten Rand entfernt.“ Darüber hinaus können Sie auch unten und links angeben Koordinaten.
Fußzeilenproblem
Wenn Sie die vorherige Methode zum Floaten von Spalten verwenden, können Sie das Attribut „clear“ verwenden, um sicherzustellen, dass sich die Fußzeile über die Breite des gesamten Browserfensters erstreckt und nicht von der Länge des Hauptinhalts und der Seitenleiste beeinflusst wird.
Bei der Positionierung ist der Dokumentenfluss der Seitenleiste unabhängig von der gesamten Seite. Solange die Seitenleiste also länger als der Inhalt ist, deckt sie die Fußzeile der Seite ab (Abbildung 12-8) 
Abbildung 12 -8 Die Seitenleiste überlappt mit der Fußzeile
Eine meiner häufigsten Lösungen für dieses Problem besteht darin, denselben rechten äußeren Patch wie den Hauptinhalt für die Fußzeile anzugeben, sodass die Seitenleiste über die Fußzeile hinausragen kann.
Um diese Methode nutzen zu können, muss das CSS wie folgt angepasst werden:
body {
margin: 0;
padding: 0;
}
#header {
height: 40px;
background: #ccc;
}
#content {
margin-right: 34%;
}
#sidebar {
position: absolute;
top: 40px;
right: 0;
Breite: 30 %;
Hintergrund: #999;
}
#footer {
Rand-rechts: 34 %;
Innenabstand: 20px;
Hintergrund: #eee;
}
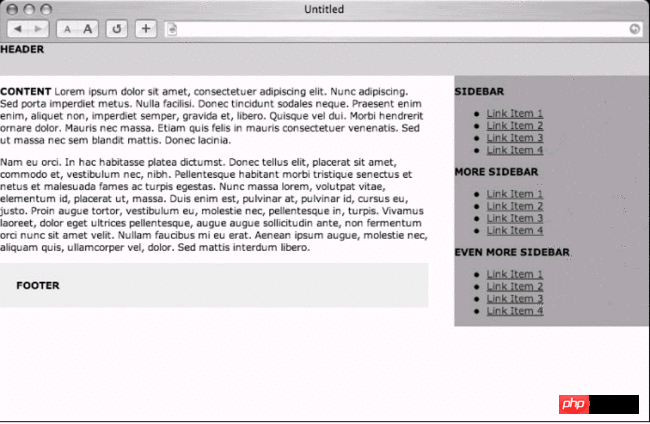
Diese Lösung sieht auf einer Seite mit kurzem Inhalt und langer Seitenleiste etwas seltsam aus, funktioniert aber. Die Ergebnisse sind in Abbildung 12-9 zu sehen. Demonstriert die Seitenleiste unter Vermeidung der Fußzeile der Seite.
Abbildung 12-9 Die Fußzeile der Seite mit dem gleichen äußeren Patch und Hauptinhalt
#P#
Drei Personen
Was soll ich tun, wenn ich ein dreispaltiges Layout erstellen möchte? Bei Verwendung der absoluten Positionierung ist das Hinzufügen einfach. Sie müssen nur den Hauptinhalt und den linken äußeren Patch hinzufügen Groß genug, um die dritte Spalte aufzunehmen.
Eine weitere Seitenleiste kann an einer beliebigen Stelle im Markup-Quellcode platziert werden, da für das Layout erneut die absolute Positionierung verwendet werden muss.
Angenommen, Sie fügen eine zweite Seitenleiste hinzu und nennen sie # sidecolumn , verwenden Sie dann das folgende CSS, um Platz dafür zu schaffen, und fügen Sie es dann ein.
body {
margin: 0;
padding: 0;
}
#header {
height: 40px;
background: #ccc;
}
#content {
Rand rechts: 24 %;
Rand links: 24 %;
}
# Seitenspalte {
Position: absolut;
oben: 40px;
links: 0;
Breite: 20 %;
Hintergrund: #999;
}
#sidebar {
Position: absolut;
oben: 40px;
rechts: 0;
Breite: 20 %;
Hintergrund: #999;
}
#footer {
margin-right : 24 %;
Rand links: 24 %;
Polsterung: 20 Pixel;
Hintergrund: #eee;
}
Der soeben abgeschlossene Teil besteht darin, den linken äußeren Patch im Hauptinhalts- und Fußzeilenbereich zu belassen (um Überlappungen zu vermeiden), genau wie die rechte Seitenleiste zuvor, dann die neue #sidecolumn mit absoluter Positionierung einzufügen und am oberen Rand zu platzieren des Abstands 40 Pixel, 0 Pixel vom linken Rand.
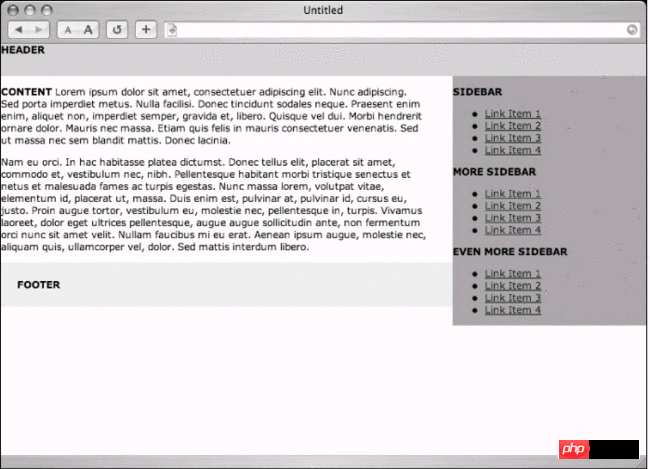
Ist Ihnen aufgefallen, dass wir die Breite leicht geändert haben, um sie an die dritte Spalte anzupassen? Sie können die Pixelbreite einer beliebigen Spalte angeben, um die Layoutbreite festzulegen. Abbildung 12-10 zeigt den Effekt der Anzeige dieses Beispiels mit einem Browser, einem flexiblen dreispaltigen Layout mit absoluter CSS-Positionierung >
Abbildung 12-10 Flexibles dreispaltiges Layout mit Positionierungsmethode
#P#
Zusammenfassung In diesem Kapitel haben wir kurz die Effekte untersucht, die durch die Layoutplanung mit CSS erzielt werden können. Der Zweck dieses Kapitels besteht darin, Ihnen eine Grundlage für Ihr Spiel zu bieten, daher werden zwei Hauptmethoden demonstriert: Floating und Positionierung.
In diesem Kapitel haben wir kurz die Effekte untersucht, die durch die Layoutplanung mit CSS erzielt werden können. Der Zweck dieses Kapitels besteht darin, Ihnen eine Grundlage für Ihr Spiel zu bieten, daher werden zwei Hauptmethoden demonstriert: Floating und Positionierung.
Ich hoffe, Sie können weiterhin ausführlich mit CSS-Layouttechniken experimentieren, verschachtelte Tabellen auf der Seite entfernen und sie durch eine flexiblere und strukturiertere Markup-Syntax ersetzen, die von Browsern und Geräten gelesen werden kann
Wenn Sie möchten Weitere Informationen zum CSS-Layout finden Sie in den folgenden Ressourcen:
„The Layout Reservoir“ (http://www.php.cn/): Dies ist ein hervorragendes Beispiel für die Verwendung absoluter Positionierung zur Erstellung eines mehrspaltigen Layouts.
„Von Tabellen-Hacks zum CSS-Layout: Die Reise eines Webdesigners“ (http://www.php.cn/): Ein hervorragendes Tutorial von Jeffrey Zeldman, das die Schritte aufzeichnet, die zum Erstellen eines zweispaltigen Layouts erforderlich sind.
„CSS Layout Technoques: For Fun and Profit“ (http://www.php.cn/): Eric Costellos verschiedene CSS-Layout-Ressourcen.
„Little Boxes“ (http://www.php.cn/): Eine schöne Schnittstelle für viele CSS-Layout-Beispiele, geschrieben von Owen Briggs.
„CSS Zen Garden“ (http://www.php.cn/): „Demonstriert, welche visuellen Effekte mit CSS-basiertem Design erzielt werden können.“ Der von Dave Shea gepflegte „Garden“ zeigt das neueste von Lesern beigesteuerte CSS einzelnes XHTML-Dokument (natürlich einschließlich Layout). Dies ist eine erstaunliche Website, auf der Sie die ultimativen Layout-Funktionen von CSS sehen können.
Technikerweiterung
Nachdem wir nun die Grundlagen zum Erstellen eines grundlegenden CSS-Layouts durchgearbeitet haben, ist es an der Zeit, Internet Explorer 5 und 5.5 für Windows und deren unglückliches Problem mit der falschen Analyse des CSS-Box-Modells zu besprechen ein Tutorial zur späteren Verwendung der Plattform. Die geheime Technik, Hintergrundbilder anzuordnen, um ein Spaltenlayout mit gleicher Höhe zu erreichen.
Box-Modell-Problem
Zu Beginn dieses Kapitels haben wir besprochen, wie man ein mehrspaltiges CSS-Layout erstellt. Verwenden Sie nur das width-Attribut, um die Breite jeder Spalte zu definieren. Die Dinge werden etwas kompliziert. Warum?
Leider kann Internet Explorer 5 für Windows die Breite des Outsourcing-Elements beim Hinzufügen interner und externer Patches und Ränder nicht korrekt berechnen.
Zum Beispiel, außer IE5 für Windows, alle Browser Diejenigen, die CSS1 unterstützen, berechnen die Breite des Outsourcing-Elements als Summe aus Breite, innerem Patch und Rand. Das W3C hofft, dass alle Browser das CSS-Box-Modell verarbeiten.
IE5 für Windows wird jedoch hinzugefügt Der Rand und der innere Patch werden innerhalb der angegebenen Breite gezählt. Keine Sorge, es wird Ihnen helfen, das Problem direkt zu betrachten.
Sehen heißt glauben
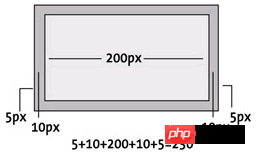
Vergleichen Sie die Abbildungen 12-11 und 12-12. Abbildung 12-11 ist ein 200 Pixel breites Element mit 10 Pixel breiten inneren Feldern auf beiden Seiten und einem 5 Pixel breiten Rand Teil sind alle Wenn man sie addiert, kann man erkennen, dass die tatsächliche Breite 230 Pixel beträgt.
Abbildung 12-11 Das korrekte Berechnungsergebnis des Box-Modells
Abbildung 12-12 IE5 für Windows falsch Berechnung des Innenflecks, des Rands und der Breite Das Ergebnis Dies ist das Boxmodell, das dem Design entspricht: Das Breitenattribut definiert immer den Inhaltsbereich des Elements, und der Innenfleck und der Rand werden zu diesem Wert hinzugefügt.
Dies ist das Boxmodell, das dem Design entspricht: Das Breitenattribut definiert immer den Inhaltsbereich des Elements, und der Innenfleck und der Rand werden zu diesem Wert hinzugefügt.
Wenn Sie also die Breite der Seitenleiste auf 200 Pixel festlegen und dann Abstände und Ränder hinzufügen, lautet die CSS-Deklaration wie folgt:
#sidebar {
width: 200px;
padding: 10px;
border: 5px solid black;
}
Setzen Sie die Breite auf 200 Pixel, aber die Seitenleiste benötigt tatsächlich 230 Pixel Platz, außer IE5 für Windows Unter Windows nimmt die Seitenleiste einschließlich des inneren Bereichs und des Randes insgesamt 200 Pixel ein.
Abbildung 12-12 zeigt, dass der Rand und der innere Bereich den Inhaltsbereich einnehmen, wenn das Breitenattribut auf 200 Pixel festgelegt ist. Anstatt außerhalb des Inhaltsbereichs.
#P#
Schwankende Breite
Wir sind gegen die Angabe von Rahmen für Elemente. Der Grund für den internen Patch ist, dass die tatsächliche Breite je nach Browser des Benutzers variieren wird. Auch heute noch werden Millionen von Benutzern, die IE5.x verwenden, offensichtlich abweichende Designergebnisse sehen. Gleichzeitig gibt es einen wichtigen Punkt, den wir bedenken sollten: Zum Zeitpunkt des Schreibens dieses Artikels gibt es immer noch zu viele Leute, die IE5 verwenden, als dass wir dieses Problem ignorieren könnten.
Was sollten wir also tun? Ein Trick, der dieses Problem behebt. Dieser Trick stellt zwei verschiedene Breiten bereit, eine für IE5 für Windows und eine für andere Browser, um das richtige Box-Modell zu erhalten.
Box-Modell-Hack
Die Art, in der Tantek Celik den Box-Modell-Hack (http://www.php.cn/) geschrieben hat, damit wir zwei verschiedene Breiten bereitstellen können: Eine ist angepasst und wird nur von Windows Internet Explorer 5 verwendet, Der andere wird von allen anderen Browsern verwendet.
Aufgrund der CSS-Parsing-Fehler, die nur in IE5 und IE5.5 verfügbar sind, können Sie eine etwas größere Breite angeben (um Ränder und innere Patches zu berücksichtigen) und diesen Wert dann mit dem tatsächlichen Wert überschreiben width , damit andere Browser die korrekten Ergebnisse anzeigen können.
Quellcode-Beispiel
Wenn wir beispielsweise die Inhaltsbereichsbreite der Seitenleiste auf 200 Pixel Breite, plus einen 10 Pixel breiten inneren Patch und einen 5 Pixel breiten Rand festlegen möchten, dann sieht unser CSS so aus:
#sidebar {
width: 200px;
padding: 10px;
border: 5px solid black;
}
Für IE5 für Windows benötigen Sie Geben Sie die Breite auf 230 Pixel an (plus die Breite des inneren Patches und des Randes auf beiden Seiten) und überschreiben Sie sie dann mit 200 Pixeln, damit Browser, die dem Standard entsprechen, die richtige Breite erhalten können
padding: 10px;Beachten Sie, dass der IE5 für Windows-Wert zuerst angezeigt wird, gefolgt von mehreren Regeln, die IE5 für Windows glauben lassen, dass die Deklaration beendet ist. Hier verwenden wir das Voice-Family-Attribut, da es sich nicht ändert, wenn das Der visuelle Effekt und schließlich die Angabe der tatsächlichen Breite überschreiben die anfängliche Breitenregel und die zweite Breitenregel wird von IE5 für Windows ignoriert.
border: 5px solid black;
width: 230px; /* for IE5/Win */
voice -family: ""}"";
voice-family: inherit;
width: 200px; /* tatsächlicher Wert */
}
Das Ergebnis sollte in IE5 für Windows und allen anderen genau gleich aussehen Ohne diesen Hack würden Benutzer von IE5 für Windows dünnere Spaltenbreiten als vorgesehen sehen.
Opera-freundlich
Für CSS2-kompatible Browser, die auch IE5 für Windows-Parsing-Fehler aufweisen, müssen wir nach jeder Verwendung des Box-Modell-Patches eine zusätzliche Anweisung hinzufügen. Diese Regel namens „Opera-freundlich“ macht alle standardkonformen Browser frei von Parsing-Fehlern und stellen Sie sicher, dass sie die erwartete Breite anzeigen
#sidebar {
padding: 10px;
border: 5px solid black;
width: 230px; /* for IE5/Win */
voice-family: ""} "";
voice-family: inherit;
width: 200px; /* tatsächlicher Wert */
}
html>body #sidebar {
width: 200px;
}
Mit dieser Regel können Sie das Problem, dass IE5 für Windows das CSS-Box-Modell falsch analysiert, vollständig umgehen, sodass jeder den richtigen Effekt sehen kann .
#P#
Mehr als Breite
Hier verwenden wir den „Box Model Hack“, um die gleiche Anzeigebreite zu erreichen, aber dieser Hack kann tatsächlich nützlich sein, wenn Sie unterschiedliche CSS-Inhalte für IE5 für Windows bereitstellen möchten. Jeder Hack muss mit Vorsicht verwendet werden , und zwar nur bei Bedarf. Es ist eine gute Idee, sich zu merken, wo der „Box-Modell-Hack“ verwendet wird, damit Sie ihn in Zukunft problemlos entfernen können.
Zum Zeitpunkt des Schreibens dieses Artikels Immer noch verwenden Millionen von Internetnutzern IE5 für Windows, daher ist dieser Patch unverzichtbar
Das folgende „versteckte Feld“ stammt ursprünglich aus der Januarausgabe 2004 des Magazins A List Apart (http://www.php.cn/). .
Verkleidete Spalte
In Bezug auf das Design meiner persönlichen Website wird mir am häufigsten die Frage gestellt:
„Wie erreicht man, dass die Hintergrundfarbe der rechten Spalte bis zum Ende der gesamten Seite reicht?“
Eigentlich ist es ein einfaches Konzept und es gilt für jede am Anfang dieses Kapitels beschriebene Layoutmethode.
Vertikale Dehnung
Eine der frustrierendsten Eigenschaften von CSS ist, dass Elemente nur so lange vertikal gestreckt werden, wie sie wirklich sein müssen. Das heißt, wenn Sie ein 200 Pixel hohes Bild in ein
einfügen
erweitert nur 200 Pixel auf der Seite.
Dies kann zu einem interessanten Dilemma werden, wenn Sie Seitenabsätze mit
ausschneiden und dann ein mehrspaltiges Layout mit CSS vervollständigen Eine Spalte kann länger sein als die anderen (Abbildung 12-13). Wenn Sie für jede Spalte eine eindeutige Hintergrundfarbe auswählen möchten, kann es je nach Inhalt schwierig sein, zwei Spalten gleicher Länge zu erstellen.
 Abbildung 12-13 Felder mit unterschiedlichen Längen
Abbildung 12-13 Felder mit unterschiedlichen Längen
Es gibt mehrere Möglichkeiten, den Anhang gleich lang aussehen zu lassen, unabhängig vom Inhalt des Feldes. Ich werde meine Lösung mitteilen (gilt für absolute). Positionierungslayoutmethode), und diese Methode ist wirklich unerklärlich ... einfach.
Betrug
Dieses unaussprechlich einfache Geheimnis besteht darin, ein vertikal angeordnetes Hintergrundbild zu verwenden, um die Illusion farbiger Spalten zu erzeugen. In SimpleBits (http://www.php.cn/) habe ich etwas Ähnliches wie das Hintergrundbild in Abbildung 12-14 verwendet (Verhältnisse zur Veranschaulichung geändert): Dekorative Streifen auf der linken Seite, die in der Mitte einen breiten leeren Raum für den Hauptinhalt lassen, gefolgt von einem 1-Pixel-Rand, dann einem hellbraunen Bereich der rechten Seitenleiste, gefolgt vom umgekehrten dekorativen Bereich Streifen.
Abbildung 12-14 Tile.gif 2 Pixel hohes Hintergrundbild mit vorab zugewiesener Spaltenbreite.
Das gesamte Bild ist nur wenige Pixel hoch, aber nach vertikalen Kacheln Es können farbige Spalten bis zum Ende erstellt werden, unabhängig von der Länge des Spalteninhalts.
CSS-Inhalt
Ich habe diese CSS-Regel für das
Hintergrund: #ccc url(tile.gif) wiederholen-y 50% 0;
Dadurch wird die Hintergrundfarbe der gesamten Seite auf Grau gesetzt und das Bild nur vertikal gekachelt (repeat-y), die folgenden 50 % 0 stellen die Positionierung des Hintergrundbilds dar: In diesem Beispiel ist es 50 % vom linken Rand des Browserfensters entfernt (zentriert das Bild) und nahe am oberen Rand.
Spaltenpositionierung
Nachdem ich das Hintergrundbild platziert habe, habe ich mein Positionierungslayout oben platziert und innere und äußere Patches für die linke und rechte Spalte festgelegt, um sicherzustellen, dass sie an der richtigen Position ausgerichtet sind: d. h. in den erstellten falschen Spalten durch das Hintergrundbild.
Abbildung 12-15 Farbige Spalten, die durch gekachelte Hintergrundbilder erstellt werden
Es gibt einen wichtigen Punkt, der beachtet werden muss: Wenn eine Spalte a Rand, die inneren und äußeren Patches. Wenn ja, können Sie immer noch den Box-Modell-Hack von Tantek Celik verwenden, um das Box-Modell-Problem für IE5 für Windows zu beheben (siehe „Box-Modell-Problem“ weiter oben in diesem Kapitel).
Oder, wenn Sie Sie können nur äußere Patches verwenden und Ränder und innere Patches vermeiden. Wenn dies der Fall ist, ist es nicht erforderlich, einen Box-Modell-Hack hinzuzufügen. Wenn gleichzeitig der Inhalt des Felds einfach auf dem Kachelhintergrundbild platziert (transparent angezeigt) wird Es sollte sehr einfach sein, die Verwendung von Hack zu vermeiden.
Solange es funktioniert
Obwohl ich die absolute Positionierung verwendet habe, um ein zweispaltiges Layout auf meiner Website zu erstellen, können Sie mit den anderen am Anfang dieses Kapitels genannten Methoden genauso gute Ergebnisse erzielen. Es gilt immer noch die gleiche Idee: flach Legen Sie das Hintergrundbild und verschieben Sie dann eine Spalte, sodass sie den simulierten Spaltenhintergrund abdeckt.
Dies ist ein einfaches Konzept, das jedoch eines der Probleme lösen kann, mit denen Designer beim Erstellen von CSS-Layouts häufig konfrontiert sind.
Fazit
Ich hoffe, dass Sie mit diesem Kapitel die aufregende Welt des CSS-Layouts erkunden können. Zu Beginn dieses Kapitels haben wir vier Möglichkeiten zum Erstellen von Layouts gesehen, von denen drei das Float-Attribut und eine die absolute Positionierung verwendeten . Sicher. Sehen Sie sich die zusätzlichen Ressourcen an, die ich aufgelistet habe, um weitere Layout-Tipps und Demonstrationen zu erhalten.
Wir haben auch die Bedeutung von Box-Modell-Hacks beim Erstellen von Spalten mit Rändern und inneren Patches besprochen, um diese Effekte zu erzielen Windows und andere Browser. Schließlich habe ich einen nützlichen Trick vorgestellt, der es Ihnen ermöglicht, beim Entwerfen eines CSS-Layouts Spalten mit gleicher Höhe zu erstellen. Dies wird von einigen als sehr einfach angesehen, aber es ist ein Designziel, dessen Erreichung oft frustrierend ist . Es kann nur ein kleines Kachel-Hintergrundbild erstellt werden, sodass Sie eine Spalte erhalten, die bis zum Ende der Seite reicht (unabhängig von der Länge des Inhalts).
Ich persönlich bin es eher gewohnt, mehrere Floats zu verwenden Das Layout hängt von Ihren persönlichen Vorlieben ab. Selbst wenn Sie die Tabelle als Layout verwenden, wird Ihnen niemand etwas sagen ... Haha, nur ein Scherz




