 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Auszeichnungssprache – Angabe von CSS-Stilen für die Erstellung von Text_HTML/Xhtml_Webseiten
Auszeichnungssprache – Angabe von CSS-Stilen für die Erstellung von Text_HTML/Xhtml_Webseiten
Auszeichnungssprache – Angabe von CSS-Stilen für die Erstellung von Text_HTML/Xhtml_Webseiten
Kapitel 13 Stile für Text festlegen
Ich denke, es wäre eine gute Idee, der Verwendung von CSS zum Festlegen von Textstilen ein Kapitel zu widmen. Im Allgemeinen wird CSS wahrscheinlich am häufigsten im Umgang mit Textinhalten verwendet, auch wenn es den Standards nicht vollständig entspricht.
Klicken Sie hier, um zur Spalte „Script House HTML Tutorial“ zurückzukehren. Um CSS-Tutorials anzuzeigen, klicken Sie bitte hier. . Kerning (auch bekannt als Buchstabenabstand) If Sie malen mit Latexfarben und die Arbeit ...
Oben: Auszeichnungssprache – CSS-Layout.
Kapitel 13 Festlegen von Stilen für Text
Ich denke, es wäre eine gute Idee, in einem Kapitel zu besprechen, wie man CSS zum Festlegen von Textstilen verwendet. Im Allgemeinen wird CSS wahrscheinlich am häufigsten bei der Verarbeitung von Textinhalten verwendet, selbst für Websites die den Standards nicht vollständig entsprechen. Das Gleiche gilt für die Entfernung der wiederholten -Tags für Designer, und es ist nicht schwer, den großen Vorteil der Verwendung von CSS zur Textsteuerung zu erkennen Typografie, die dazu dient, Inhalte und Anzeigemethoden weiter zu trennen.
Wir wissen aus vielen früheren Beispielen, dass CSS mit vielen Situationen umgehen kann und das Festlegen von Textstilen die einfachste Möglichkeit ist, Designelemente selbst zu den einfachsten Webseiten hinzuzufügen Gleichzeitig können wir durch die Verwendung von CSS zum Hinzufügen von Stilen zum Text das Hinzufügen unnötiger Bilder zur Seite vermeiden.
In diesem Kapitel werden wir sehen, wie CSS einen langweiligen und gewöhnlichen Text auf eine andere Ebene bringen kann (mit neuen Farben). , Größen und Schriftarten).
Wie kann man Hypertext cooler aussehen lassen?
Das Festlegen von Textstilen ist eine der besten Aufgaben von CSS, selbst angesichts etwas alter Browser, die die erweiterten CSS-Funktionen in der Vergangenheit nicht vollständig unterstützen Entwerfen Sie Text, um andere Effekte als Größe und Fettdruck zu erzielen, und erstellen Sie Webseiten, die nach heutigen Maßstäben unerträglich und schwer zu verwenden sind (haben Sie jemals eine Webseite gesehen, auf der Text hauptsächlich durch Bilder dargestellt wird? Aber Sie und ich verwenden zufällig einen Text Browser...)
Um Ihnen einige Alternativen zur Verwendung von Bildern anzubieten und die obige Frage zu beantworten, werde ich in diesem Kapitel mit einem Text beginnen, der noch nicht formatiert wurde, und nach und nach verschiedene CSS hinzufügen Regeln, um es zu einem auffälligen Design zu machen.
Die sich ständig ändernden Times
beginnen mit der Betrachtung des zu verarbeitenden Textes in der Standardschriftart des Browsers. In meinem Fall ist die Standardschriftart 16-Pixel-Times und ich verwende den Safari-Browser unter Mac OS X. Der angezeigte Text wird mit Anti-Aliasing gezeichnet. Wenn Sie Windows XP verwenden und ClearType aktivieren, können Sie auch einen ähnlichen Effekt sehen.
Times (oder die Variante Times New Roman) ist in vielen Browsern voreingestellt Schriftart, diese kann jedoch von Benutzern leicht in ihre eigene bevorzugte Schriftart geändert werden, sodass Sie sich sicherlich nicht auf diese Standardeinstellung verlassen können.
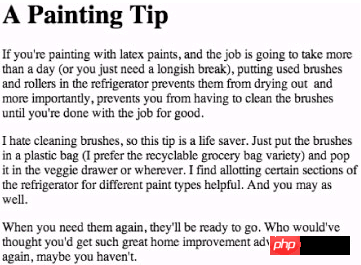
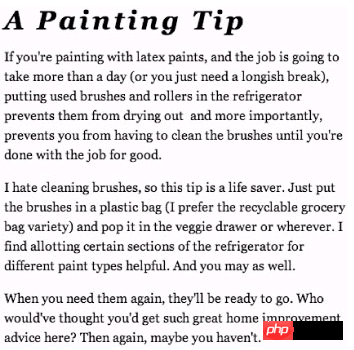
Abbildung 1301 zeigt die Schriftart, die wir in diesem Kapitel verwendet haben und die noch nicht hinzugefügt wurde Stil: ein einfacher Titel, markiert mit , gefolgt von drei Absätzen mit Tipps zur Heimdekoration

Abbildung 13-1 Der Standardeffekt des Browsers, der den Titel und den Text anzeigt
Ändern der Zeilenhöhe
Einer der einfachsten und effektivsten Textstileffekte ist das Attribut „Zeilenhöhe“. Das Hinzufügen von etwas mehr Abstand zwischen den einzelnen Textzeilen kann die Lesbarkeit des Textabsatzes verbessern und auch wunderbare Effekte erzielen
Fügen Sie einfach die folgende CSS-Regel zum hinzu. Natürlich können Sie diese Regel auch zu anderen Tags hinzufügen, wenn Sie beispielsweise nur die Zeilenhöhe ändern möchten
body {
line-height: 1.5em;
}
Die Bedeutung dieses Codes ist: Die Zeilenhöhe von Der Text auf der Seite sollte das 1,5-fache der Höhe des Textes haben, wenn ich die Zeilenhöhe spezifiziere, da sie sich mit der Schriftgröße ändert.
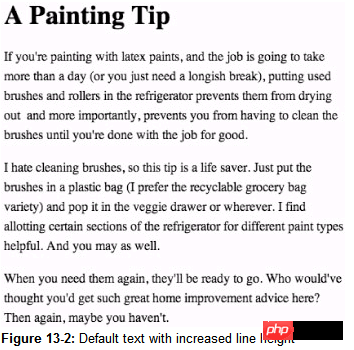
Abbildung 13-2 zeigt den Effekt des Hinzufügens von Zeilen nach -height.
Abbildung 13-2 Der Effekt nach dem Hinzufügen der Zeilenhöhe zum Standardtext
Es sieht schon toll aus, eine kleine Zeilenhöhe kann es schaffen. Der Effekt ist wirklich erstaunlich.
#P#
Es liegt an der Familie
Natürlich können wir auch die Schriftart ändern, es ist jedoch zu beachten, dass dies durch die auf dem System des Benutzers installierten Schriftarten eingeschränkt sein kann.
Verwenden Sie dann das Attribut „font-family“ als Instanz und fügen Sie eine Reihe von Schriftarten hinzu, die Sie verwenden möchten. Geben Sie eine Liste von Schriftarten an, die durch Kommas getrennt und in der Reihenfolge angeordnet sind, in der Sie die erste Schriftart installieren möchten Liste, der Browser wählt die zweite Schriftart aus und so weiter.
Körper {
Schriftfamilie: Georgia, Times, Serif;
Zeilenhöhe: 1,5em;
}
Im vorherigen Beispiel ist es erforderlich, „den gesamten Text mit der Schriftart Georgia zu ändern. Wenn der Benutzer Georgia nicht installiert hat, verwenden Sie stattdessen Times. Wenn der Benutzer Times nicht installiert hat, verwenden Sie die Standard-Serifenschriftart
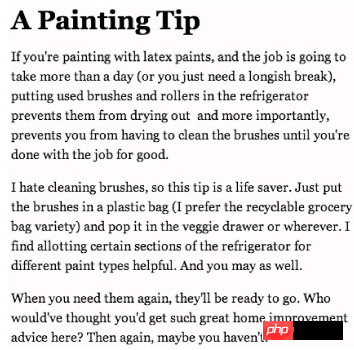
Picture.“ 13-3 zeigt die Wirkung des Beispiels plus Schriftfamilie. 
Abbildung 13-3 Die Wirkung des in der Schriftart Georgia angezeigten Beispiels.
Schriftarten, deren Namen Leerzeichen enthalten
Wenn Sie eine Schriftart angeben möchten, deren Name Leerzeichen enthält (z. B. Lucida Grande), müssen Sie den gesamten Schriftartnamen in Anführungszeichen setzen
Im folgenden Beispiel lautet Lucida Grande (die (berühmte Macintosh-Schriftart) als die Schriftart, die Sie verwenden möchten, und geben Sie Trebuchet MS (eine bekannte Windows-Schriftart) als zweiten Kandidaten sowie eine Catch-All-Serifenschrift an. Wenn die ersten beiden Schriftarten nicht installiert sind, wählen Sie „Verwenden“. Standardschriftart ohne Serifen.
Körper {
Schriftfamilie: „Lucida Grande“, „Trebuchet MS“, serifenlos;
Zeilenhöhe : 1,5em;
}
Kerning ist ein Begriff, der in der Druckindustrie zur Beschreibung des Textabstands verwendet wird. Seine synonyme CSS-Eigenschaft ist Buchstabenabstand. Lassen Sie uns den Titel des Beispiels aufpeppen, indem Sie das Attribut „letter-spacing“ auf das Tag „
“ anwenden Sie müssen keinen Bildeditor öffnen, um mit der Erstellung von Bildtext zu beginnen.
Fügen wir zunächst einen negativen Wert zur Eigenschaft „Buchstabenabstand“ hinzu, um den Text des Titels zu komprimieren:
h1 {
Buchstabenabstand: -2px;
}
Die Änderungsergebnisse sind in Abbildung 13-4 zu sehen.
Abbildung 13-4 fügt < h1> Es lohnt sich, einen Buchstabenabstand
für negative Zahlen hinzuzufügen oder einen Buchstabenabstand für positive Zahlen hinzuzufügen und den Titel mithilfe des Attributs „font-style“ auch in Kursivschrift zu ändern:
h1 {
Buchstabenabstand: 4px;
Schriftstil: kursiv;
}
Abbildung 13-5 zeigt den Effekt danach Der Text ist durch die oben beschriebene Änderung sehr auffällig geworden, nicht wahr? Lesen Sie, wen interessiert das nicht? Finden Sie das?
Abbildung 13-5 Verwenden Sie positive Buchstabenabstände und wenden Sie Kursivschrift an
#P#
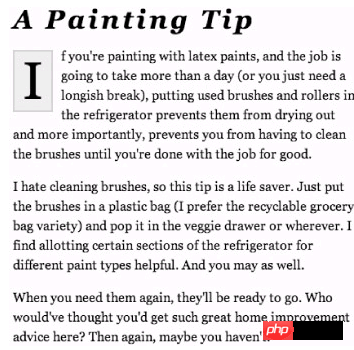
Großschreibung des Anfangsbuchstabens
Die Großschreibung des Anfangsbuchstabens ist in der Druckindustrie weit verbreitet. Sie kann einem Absatz einen wunderschönen und eleganten Effekt verleihen, und dieser Effekt kann ohne die Verwendung eines Bildes, sondern nur mithilfe von CSS erzielt werden.
Erstens: Wir müssen dem Markup-Quellcode einen „Stilanker“ hinzufügen, um den ersten Buchstaben des ersten Absatzes aufzurufen. Wir packen das „I“ in eine Reihe von -Tags ein und weisen ihm class= drop zu. ob wir den Großschreibungseffekt auf der Seite oder der gesamten Website wiederverwenden können.
In einigen modernen Browsern, die die CSS2-Spezifikation vollständig unterstützen, können wir Folgendes verwenden: Pseudoklasseneinstellung für den ersten Buchstaben, Effekt des ersten Wortes des Absatzes ohne Wir müssen einen zusätzlichen -Tag hinzufügen, obwohl dieser Effekt semantisch großartig ist.
Jetzt haben wir die vollständige Kontrolle über das „I“ des ersten Absatzes. Fügen wir CSS-Deklarationen hinzu, um die Schriftart zu vergrößern Lassen Sie es nach links schweben (damit kein anderer Text es umgibt).
.drop {
float: left;
Schriftart-. Größe: 400 %;
Zeilenhöhe: 1em;
Rand: 4px 10px 10px 0;
Polsterung: 4px 10px;
Rand: 2px durchgehend #ccc;
Hintergrund: #eee;
}
In Kombination mit allen Stilen, die wir jetzt zum Beispielinhalt hinzugefügt haben, zeigt Abbildung 13-6 den Effekt, dass der Browser das erste Wort großgeschrieben anzeigt. Es werden überhaupt keine Bilder verwendet , und basiert nur auf einfacher CSS- und Markup-Syntax. 
Abbildung 13-6 Der Effekt der Großschreibung des ersten mit CSS erstellten Wortes.
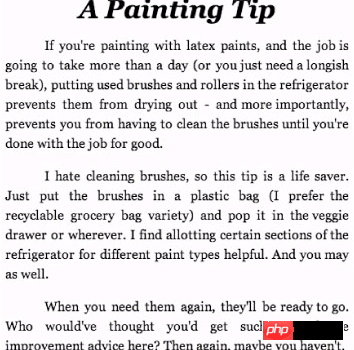
Die Textausrichtung
ist auch von der Druckindustrie inspiriert. Wir können das Attribut text-align verwenden, um Links- und Rechtsausrichtungseffekte auf den Text anzuwenden Jede Linie hat die gleiche Länge, wodurch enge, klar definierte Spalteneffekte entstehen.
body {
font-family: Georgia, Times, serif;
line-height: 1.5em;
text-align: justify;
}
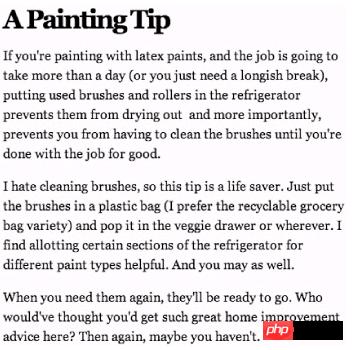
Abbildung 13-7 zeigt den Text als Beispiel, jetzt links und rechts ausgerichtet!
Abbildung 13-7 Die Wirkung von links und rechts ausgerichtetem Text mit dem Text -align-Attribut
Beachten Sie, dass der Textinhalt in einer geraden Linie auf der linken und rechten Seite angeordnet ist. Andere mögliche Einstellungen für das text-align-Attribut sind: links, rechts, zentriert.
Zum Beispiel können wir auch Legen Sie den Wert für fest. Das Attribut text-align wird auf das Tag angewendet und zentriert den Titel des Beispiels -Stil: kursiv; Ausrichtung: zentriert;
}verfügt über ein Texttransformationsattribut, das die Groß-/Kleinschreibung des Textinhalts umwandelt, unabhängig von der Groß-/Kleinschreibung des markierten Inhalts. Der Titel wird beispielsweise mit der folgenden Schreibweise gekennzeichnet:
Abbildung 13-8 ist der Effekt, nachdem der Titel zentriert wurde.
Abbildung 13- 8 Verwenden Sie das textalign-Attribut, umCentered
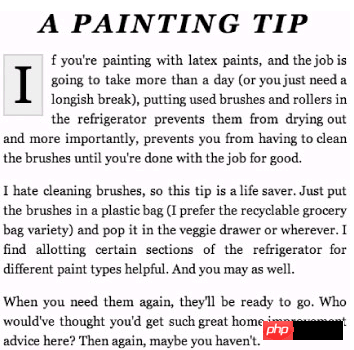
zu ändern #P# Text transformieren
Ein Tipp zum Malen

Solange Sie das text-transform-Attribut in CSS verwenden, können Sie den gesamten Titel in Großbuchstaben umwandeln (wenn Sie möchten, können Sie auch konvertieren in Großbuchstaben umwandeln), ohne den Inhalt des Markup-Quellcodes ändern zu müssen. Zusätzlich zum zuvor hinzugefügten Stil für das
-Tag ist die CSS-Regel zum Ändern des Titels in Großbuchstaben so einfach:
h1 {
Buchstabenabstand: 4 Pixel;
Buchstabenabstand: 4 Pixel;
Schriftstil: kursiv;
Fügen wir dem Titel von eine Schriftart hinzu das Beispiel -variant-Attribut:
Text -transform: Großbuchstaben;
}
Das Ergebnis ist wie 13-9. Sie müssen sich nicht mit dem Markup-Quellcode herumschlagen, und Sie können es ändern die Groß-/Kleinschreibung bestimmter Tags auf der Seite (oder sogar der gesamten Website).
Abbildung 13-9 Verwenden Sie CSS, um den Titel in Großbuchstaben zu schreiben Kapitälchen
Die meisten Browser unterstützen das Attribut „font-variant“, das es uns ermöglicht, den Inhalt in Kapitälchen zu ändern (d. h. den Inhalt in Großbuchstaben unterschiedlicher Größe anzuzeigen).
h1 { Buchstabenabstand: 4px;
Buchstabenabstand: 4px;
text-align: center;
font-variant: small-caps;
}entspricht wieder einmal der Druckindustrie (meine Güte, können Sie hier den Trend erkennen?), wir können das text-indent-Attribut verwenden, um den Inhalt der ersten Zeile von einzurücken Wenn Sie einen positiven Wert hinzufügen, wird der Text um den angegebenen Betrag eingerückt.
Abbildung 13-10 zeigt die Auswirkung der Änderung des Titels in Kapitälchen: Dies ist eine weitere Möglichkeit, die Druckindustrie mithilfe von Markup-Syntax und CSS zu imitieren.
Abbildung 13-10 Titel mit Kapitälchen
#P# Das Einrücken der ersten Zeile eines Absatzes
Indem ich jeden Absatz im Beispiel um 3 Zeichen einrücke, entferne ich den Großschreibung des ersten Wortes, damit es sich nicht mit dem ersten Wort überschneidet.
Das erforderliche CSS zum Einrücken der ersten Zeile aller
🎜>
p {
text-indent: 3em;
}
Abbildung 13-11 zeigt den Änderungseffekt, Sie können die erste Zeile jedes Textes sehen Sie sind Alle werden um den von uns festgelegten Wert eingerückt, da auf diese Weise die Einrückungslänge proportional zur Schriftgröße ist. Wenn der Benutzer entscheidet, die Schriftart zu vergrößern oder zu verkleinern, kann diese Methode ihre Vorteile zeigen 🎜> Abbildung 13-11 Die Auswirkung der Verwendung des text-indent-Attributs zum Einrücken der ersten Zeile eines Absatzes
Zusammenfassung
Abbildung 13-11 Die Auswirkung der Verwendung des text-indent-Attributs zum Einrücken der ersten Zeile eines Absatzes
Zusammenfassung
Nachdem ich mehrere CSS-Eigenschaften zum Festlegen von Stilen für Text besprochen habe, hoffe ich, dass Sie verstehen können, dass Sie sich in den meisten Fällen nicht auf Zeichenwerkzeuge verlassen müssen, um gute Effekte zu erzielen. Normalerweise müssen Sie nur einen kleinen Stil hinzufügen Genug zum Markup-Quellcode. Manchmal können damit großartige Ergebnisse erzielt werden. Natürlich kann es in einigen Situationen erforderlich sein, Text in Bilder umzuwandeln, z. B. das Logo des Unternehmens, oder spezielle Schriftarten, die bei der Erstellung bestimmter Seiten verwendet werden müssen Der Schlüssel zu allem ist die Ausgewogenheit. Versuchen Sie zunächst, den Stil mit CSS festzulegen, damit Ihr Markup-Quellcode sauberer und einfacher zu verwenden ist.
CSS bietet Methoden zum Ändern von Text und zum Hinzufügen von Stilkontrollen Die Ergebnisse werden gut sein. Überraschenderweise kann dies ein großartiges Design-Tool sein, mit dem Sie weiterhin kurzen und flexiblen Markup-Quellcode beibehalten können.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 Der Bildschirm eignet sich gut zum Spielen. Kurze Analyse des iQOO Neo9S Pro+-Bildschirms
Jul 19, 2024 pm 03:53 PM
Der Bildschirm eignet sich gut zum Spielen. Kurze Analyse des iQOO Neo9S Pro+-Bildschirms
Jul 19, 2024 pm 03:53 PM
Auf dem heutigen Smartphone-Markt ist die Bildschirmqualität zu einem der Schlüsselindikatoren zur Messung der Gesamtleistung eines Mobiltelefons geworden. Die Neo-Serie von iQOO ist seit jeher bestrebt, den Benutzern ein hervorragendes Spielerlebnis und visuellen Genuss zu bieten. Als nächstes werfen wir einen Blick auf die Qualität dieses Bildschirms. iQOO Neo9S Pro+ ist mit einem 1,5-KOLED-E-Sports-Direktbildschirm ausgestattet, der die adaptive Bildwiederholfrequenz des Flaggschiff-LTPO von 1 Hz bis 144 Hz unterstützt, was bedeutet, dass er bei der Anzeige statischer Inhalte einen Standby-Zustand mit extrem geringem Stromverbrauch erreichen kann und außerdem intelligent sein kann Wechseln Sie beim Spielen auf dynamisch hoch von 90 Hz auf 144 Hz
 OPPO Find X7 ist ein Meisterwerk! Halten Sie jeden Moment mit Bildern fest
Aug 07, 2024 pm 07:19 PM
OPPO Find X7 ist ein Meisterwerk! Halten Sie jeden Moment mit Bildern fest
Aug 07, 2024 pm 07:19 PM
In dieser schnelllebigen Zeit kann OPPO Find X7 seine Bildleistung nutzen, um uns jeden schönen Moment im Leben genießen zu lassen. Egal, ob es sich um herrliche Berge, Flüsse, Seen oder Meere, herzliche Familientreffen oder Begegnungen und Überraschungen auf der Straße handelt, es kann Ihnen dabei helfen, diese in „beispielloser“ Bildqualität festzuhalten. Von außen sieht das Kamera-Deco-Design von Find It sehr erkennbar aus und wirkt hochwertig. Auch das Innere ist einzigartig, angefangen bei der grundlegenden Hardware-Ausstattung. FindX7 behält das Bisherige bei
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .





