 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Aufgaben (Aufgaben) zum Erstellen von Webprogrammen mit GruntJS_node.js
Aufgaben (Aufgaben) zum Erstellen von Webprogrammen mit GruntJS_node.js
Aufgaben (Aufgaben) zum Erstellen von Webprogrammen mit GruntJS_node.js
So passen Sie Grunt-Aufgaben an
Manchmal müssen wir einige unserer eigenen Grunzaufgaben schreiben, hier ist ein konkretes Beispiel
1. Vorbereitung
1. Erstellen Sie ein neues Verzeichnis g1
2. Erstellen Sie eine neue package.json und fügen Sie sie in g1 ein
3. Erstellen Sie eine neue Gruntfile.js und fügen Sie sie in g1 ein
"name": " g1“,
„version“: „0.1.0“,
„Autor“: „@snandy“,
„homepage“: „http://www.g1.com“,
„devDependencies“ : {
„grunt“: „~0.4.0“
}
}
Die gesamte Verzeichnisstruktur ist wie folgt

2. Erstellen Sie die einfachste Aufgabe
grunt.registerTask(taskName, [description,] taskFunction)
taskName Aufgabenname, verwenden Sie grunt in der Befehlszeile taskName
Beschreibung Beschreibung der Aufgabe
taskFunction Implementierung der Aufgabe
grunt.registerTask('mytask', 'Eine einfachste Aufgabendemonstration, verschiedene Ausgaben entsprechend Parametern drucken.', function(arg1, arg2) {
.log.writeln('Task' this.name ", no übergebene Parameter");
} else if (arguments.length === 1) {
grunt.log.writeln('Task' this.name ", one parameter is " arg1);
} else {
grunt.log.writeln('task' this.name ", es gibt zwei Parameter: " arg1 ", " arg2);
}
});
};
Gehen Sie in das g1-Verzeichnis und geben Sie grunt mytask ein
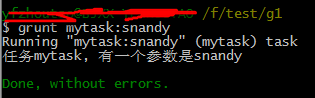
 Geben Sie grunt mytask:snandy erneut ein
Geben Sie grunt mytask:snandy erneut ein

Fügen Sie nach dem Aufgabennamen einen Doppelpunkt hinzu, um Parameter zu übergeben
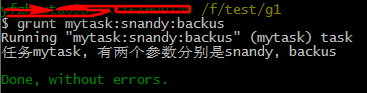
Grunzen Sie mytask:snandy:backus

Sie können mehrere Parameter durch Doppelpunkt getrennt übergeben
3. Erstellen Sie mehrere Aufgaben gleichzeitig
grunt.registerMultiTask(taskName, [description,] taskFunction)
Sie können sehen, dass die Parameter gleich sind, aber die Methodennamen unterschiedlich sind. Die Verwendungsmethode ist jedoch anders. Sie müssen zuerst die Konfiguration von Gruntfile.js wie folgt initialisieren
t1: [1, 2, 3],
t2: 'hello world',
t3: false
}
});
grunt.registerMultiTask('log', 'Log stuff.', function() {
grunt.log.writeln(this.target ': ' this.data);
});
};
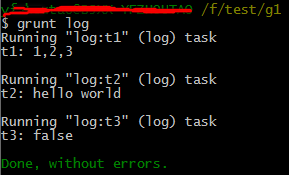
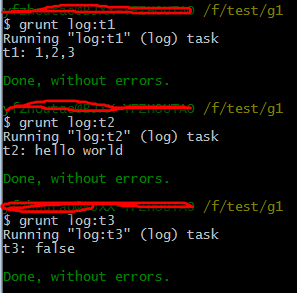
Geben Sie das g1-Verzeichnis ein und testen Sie es separat
Geben Sie grunt log:t1, grunt log:t2 bzw. grunt log:t3 ein
 4. Kommunikation zwischen Aufgaben
4. Kommunikation zwischen Aufgaben
Sie können eine andere Aufgabe innerhalb einer Aufgabe wie folgt aufrufen
module.exports = function(grunt) {
grunt.registerTask('mytask', 'Die einfachste Aufgabendemonstration, Drucken verschiedener Ausgaben entsprechend Parametern.', function(arg1, arg2) {
if (arguments.length === 0) {
grunt.log.writeln('task' this.name ", keine Parameter übergeben");
} else if (arguments.length == = 1) {
grunt.log.writeln('Task' this.name ", ein Parameter ist " arg1); .name ", es gibt zwei Parameter: " arg1 ", " arg2);
🎜> });
grunt.registerTask('default', 'Default task', function( ) {
Geben Sie die Befehlszeile ein und geben Sie grunt ein
Um mehrere Aufgaben aufzurufen, übergeben Sie sie einfach durch Kommas getrennt oder in Array-Form an die Ausführungsmethode
Code kopieren
Der Code lautet wie folgt:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schließen Sie die Horrorkorridor-Mission in Goat Simulator 3 ab
Feb 25, 2024 pm 03:40 PM
So schließen Sie die Horrorkorridor-Mission in Goat Simulator 3 ab
Feb 25, 2024 pm 03:40 PM
Der Terrorkorridor ist eine Mission in Goat Simulator 3. Wie können Sie die detaillierten Räumungsmethoden und entsprechenden Prozesse meistern und die entsprechenden Herausforderungen dieser Mission meistern? Leitfaden zum Erlernen verwandter Informationen. Goat Simulator 3 Terror Corridor Guide 1. Zuerst müssen die Spieler zum Silent Hill in der oberen linken Ecke der Karte gehen. 2. Hier sehen Sie ein Haus mit der Aufschrift „RESTSTOP“ auf dem Dach. Um dieses Haus zu betreten, müssen die Spieler die Ziege bedienen. 3. Nachdem wir den Raum betreten haben, gehen wir zunächst geradeaus und biegen dann rechts ab. Hier befindet sich am Ende eine Tür, von hier aus gehen wir direkt hinein. 4. Nach dem Betreten müssen wir auch zuerst vorwärts gehen und dann rechts abbiegen. Wenn wir hier die Tür erreichen, müssen wir umkehren und sie finden.
 Fix: Fehler „Operator verweigert Anforderung' im Windows-Taskplaner
Aug 01, 2023 pm 08:43 PM
Fix: Fehler „Operator verweigert Anforderung' im Windows-Taskplaner
Aug 01, 2023 pm 08:43 PM
Um Aufgaben zu automatisieren und mehrere Systeme zu verwalten, ist Missionsplanungssoftware ein wertvolles Werkzeug in Ihrem Arsenal, insbesondere als Systemadministrator. Der Windows-Taskplaner erledigt seine Aufgabe perfekt, aber in letzter Zeit berichten viele Leute über Fehler, bei denen der Operator eine Anforderung abgelehnt hat. Dieses Problem besteht in allen Iterationen des Betriebssystems, und obwohl ausführlich darüber berichtet und behandelt wurde, gibt es keine wirksame Lösung. Lesen Sie weiter, um herauszufinden, was für andere Menschen tatsächlich funktionieren könnte! Welche Anfrage im Taskplaner 0x800710e0 wurde vom Bediener oder Administrator abgelehnt? Der Taskplaner ermöglicht die Automatisierung verschiedener Aufgaben und Anwendungen ohne Benutzereingaben. Sie können damit bestimmte Anwendungen planen und organisieren, automatische Benachrichtigungen konfigurieren, bei der Zustellung von Nachrichten helfen und vieles mehr. Es
 So bestehen Sie die Imperial Tomb-Mission im Goat Simulator 3
Mar 11, 2024 pm 01:10 PM
So bestehen Sie die Imperial Tomb-Mission im Goat Simulator 3
Mar 11, 2024 pm 01:10 PM
Goat Simulator 3 ist ein Spiel mit klassischem Simulationsspiel, das es den Spielern ermöglicht, den Spaß einer Gelegenheits-Action-Simulation in vollen Zügen zu genießen. Das Spiel hat auch viele spannende Spezialaufgaben. Unter anderem erfordert die Goat Simulator 3 Imperial Tomb-Aufgabe, dass die Spieler den Glockenturm finden. Einige Spieler sind sich nicht sicher, wie sie die drei Uhren gleichzeitig bedienen sollen. Hier ist die Anleitung zur Tomb of the Tomb-Mission in Goat Simulator 3. Die Anleitung zur Tomb of the Tomb-Mission in Goat Simulator 3 besteht darin, die Glocken zu läuten in Ordnung. Detaillierte Schritterweiterung 1. Zuerst müssen die Spieler die Karte öffnen und zum Wuqiu-Friedhof gehen. 2. Gehen Sie dann hinauf zum Glockenturm. Dort befinden sich drei Glocken. 3. Folgen Sie dann 222312312 in der Reihenfolge vom größten zum kleinsten, um sich mit dem wütenden Klopfen vertraut zu machen. 4. Nachdem Sie das Klopfen abgeschlossen haben, können Sie die Mission abschließen und die Tür öffnen, um das Lichtschwert zu erhalten.
 So führen Sie die Steve-Rettungsmission im Goat Simulator 3 durch
Feb 25, 2024 pm 03:34 PM
So führen Sie die Steve-Rettungsmission im Goat Simulator 3 durch
Feb 25, 2024 pm 03:34 PM
Steve zu retten ist eine einzigartige Aufgabe in Goat Simulator 3. Was genau muss getan werden, um sie abzuschließen? Diese Aufgabe ist relativ einfach, aber wir müssen aufpassen, dass wir die Bedeutung von Steve nicht falsch verstehen Simulator 3-Aufgabenstrategien können Ihnen dabei helfen, verwandte Aufgaben besser zu erledigen. Goat Simulator 3 Rescue Steve Mission Strategie 1. Kommen Sie zuerst zur heißen Quelle in der unteren rechten Ecke der Karte. 2. Nachdem Sie an der heißen Quelle angekommen sind, können Sie die Aufgabe auslösen, Steve zu retten. 3. Beachten Sie, dass es in der heißen Quelle einen Mann gibt, der zwar Steve heißt, aber nicht das Ziel dieser Mission ist. 4. Finden Sie in dieser heißen Quelle einen Fisch namens Steve und bringen Sie ihn an Land, um diese Aufgabe abzuschließen.
 Wo finde ich Douyin-Fangruppenaufgaben? Wird der Douyin-Fanclub an Niveau verlieren?
Mar 07, 2024 pm 05:25 PM
Wo finde ich Douyin-Fangruppenaufgaben? Wird der Douyin-Fanclub an Niveau verlieren?
Mar 07, 2024 pm 05:25 PM
Als eine der derzeit beliebtesten Social-Media-Plattformen hat TikTok eine große Anzahl von Nutzern zur Teilnahme angezogen. Auf Douyin gibt es viele Fangruppenaufgaben, die Benutzer erledigen können, um bestimmte Belohnungen und Vorteile zu erhalten. Wo finde ich die Aufgaben des Douyin-Fanclubs? 1. Wo kann ich die Aufgaben des Douyin-Fanclubs einsehen? Um die Aufgaben einer Douyin-Fangruppe zu finden, müssen Sie die persönliche Homepage von Douyin besuchen. Auf der Startseite sehen Sie eine Option namens „Fanclub“. Klicken Sie auf diese Option und Sie können die Fangruppen, denen Sie beigetreten sind, und die damit verbundenen Aufgaben durchsuchen. In der Spalte „Fanclub-Aufgaben“ sehen Sie verschiedene Arten von Aufgaben, wie z. B. Likes, Kommentare, Teilen, Weiterleiten usw. Für jede Aufgabe gibt es entsprechende Belohnungen und Anforderungen. Im Allgemeinen erhalten Sie nach Abschluss der Aufgabe eine bestimmte Menge an Goldmünzen oder Erfahrungspunkten.
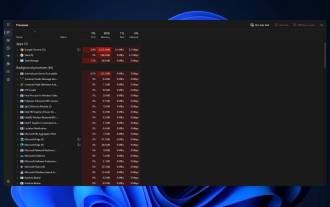
 So stoppen Sie Prozessaktualisierungen im Task-Manager und beenden Aufgaben einfacher in Windows 11
Aug 20, 2023 am 11:05 AM
So stoppen Sie Prozessaktualisierungen im Task-Manager und beenden Aufgaben einfacher in Windows 11
Aug 20, 2023 am 11:05 AM
So unterbrechen Sie Task-Manager-Prozessaktualisierungen in Windows 11 und Windows 10. Drücken Sie STRG+Fenstertaste+Entf, um den Task-Manager zu öffnen. Standardmäßig öffnet der Task-Manager das Fenster „Prozesse“. Wie Sie hier sehen können, sind alle Apps endlos in Bewegung und es kann schwierig sein, auf sie zu zeigen, wenn Sie sie auswählen möchten. Drücken Sie also die STRG-Taste und halten Sie sie gedrückt. Dadurch wird der Task-Manager angehalten. Sie können weiterhin Apps auswählen und sogar nach unten scrollen, müssen jedoch jederzeit die STRG-Taste gedrückt halten.
 Timing-Analyse Pentagon-Krieger! Die Tsinghua-Universität schlägt TimesNet vor: führend in der Vorhersage, Füllung, Klassifizierung und Erkennung
Apr 11, 2023 pm 07:34 PM
Timing-Analyse Pentagon-Krieger! Die Tsinghua-Universität schlägt TimesNet vor: führend in der Vorhersage, Füllung, Klassifizierung und Erkennung
Apr 11, 2023 pm 07:34 PM
Das Erreichen von Aufgabenvielfalt ist ein zentrales Thema bei der Erforschung von Deep-Learning-Grundmodellen und stellt auch einen der Schwerpunkte in der jüngsten Ausrichtung auf große Modelle dar. Im Bereich der Zeitreihen sind die verschiedenen Arten von Analyseaufgaben jedoch sehr unterschiedlich, einschließlich Vorhersageaufgaben, die eine feinkörnige Modellierung erfordern, und Klassifizierungsaufgaben, die das Extrahieren semantischer Informationen auf hoher Ebene erfordern. Es ist noch nicht geklärt, wie ein einheitliches, tiefes Grundmodell zur effizienten Durchführung verschiedener Timing-Analyseaufgaben erstellt werden kann. Zu diesem Zweck führte ein Team der School of Software der Tsinghua-Universität Untersuchungen zum grundlegenden Problem der Timing-Änderungsmodellierung durch und schlug TimesNet vor, ein aufgabenübergreifendes Timing-Grundmodell. Das Papier wurde vom ICLR 2023 angenommen. Autorenliste: Wu Haixu*, Hu Tengge*, Liu Yong*, Zhou Hang, Wang Jianmin, Long Mingsheng Link: https://ope
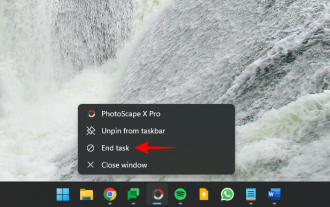
 Alles, was Sie über die Option „Aufgabe beenden' in der Windows 11-Taskleiste wissen müssen
Aug 25, 2023 pm 12:29 PM
Alles, was Sie über die Option „Aufgabe beenden' in der Windows 11-Taskleiste wissen müssen
Aug 25, 2023 pm 12:29 PM
Eingefrorene oder nicht reagierende Programme können über den Task-Manager leicht beendet werden. Aber Microsoft bietet Benutzern seit Kurzem die Möglichkeit, diese Aufgaben direkt über die Taskleiste zu beenden. Obwohl die Option nicht für jeden verfügbar ist, ist sie leicht verfügbar, wenn Sie über den Windows Insider-Build verfügen. Hier finden Sie alles, was Sie zum Aktivieren der Schaltfläche „Aufgabe beenden“ und zum Schließen von Aufgaben über die Taskleiste benötigen. So erhalten Sie die Schaltfläche „Aufgabe beenden“ aus der Taskleiste, um Apps zu beenden. Derzeit ist die Option zum Aktivieren der Schaltfläche „Aufgabe beenden“ für Taskleisten-Apps nur als Entwickleroption für Benutzer mit Windows Insider-Builds verfügbar. Dies kann sich jedoch in einem bevorstehenden Funktionsupdate ändern, da es mit der stabilen Version für Benutzer weltweit bereitgestellt wird. Wenn Sie immer noch



