Die Schritte sind wie folgt:
1. Erstellen Sie ein neues Projekt Bejs
. Erstellen Sie eine neue Datei „Gruntfile.js“
. Führen Sie die Grunt-Aufgabe über die Befehlszeile aus
1. Erstellen Sie ein neues Projekt Bejs
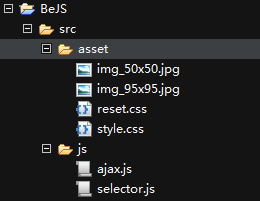
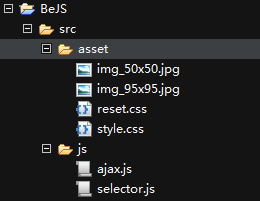
Der Quellcode wird unter src abgelegt. Dieses Verzeichnis hat zwei Unterverzeichnisse, asset und js. js dezentralisiert selector.js und ajax.js. Im vorherigen Artikel haben wir bereits darüber gesprochen, wie man sie zusammenführt und komprimiert. Dieser Artikel konzentriert sich nur auf das Asset-Verzeichnis, das einige Bilder und CSS-Dateien enthält. Nach einer Weile werden die beiden CSS-Ressourcen reset.css und style.css zusammengeführt und im Verzeichnis dest/asset komprimiert. Eine zusammengeführte Version all.css und eine komprimierte Version all-min.css.
 2. Erstellen Sie eine neue package.json
2. Erstellen Sie eine neue package.json
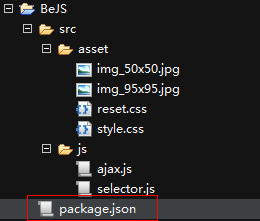
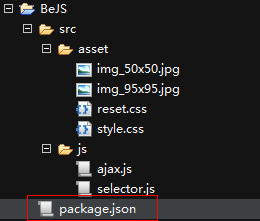
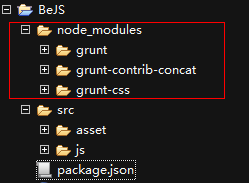
Legen Sie package.json im Stammverzeichnis ab. Die Bedeutung wurde im vorherigen Artikel vorgestellt. Die aktuelle Projektstruktur ist wie folgt
 Der Inhalt von package.json muss wie folgt den JSON-Syntaxspezifikationen entsprechen
Der Inhalt von package.json muss wie folgt den JSON-Syntaxspezifikationen entsprechen
{
"name": " BeJS",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.0",
"grunt-contrib-concat": " ~0.1.1",
"grunt-css": ">0.0.0"
}
}
grunt-contrib-concat wurde in der vorherigen Version eingeführt Artikel: grunt -css ist das Plugin, das in diesem Artikel verwendet werden soll.
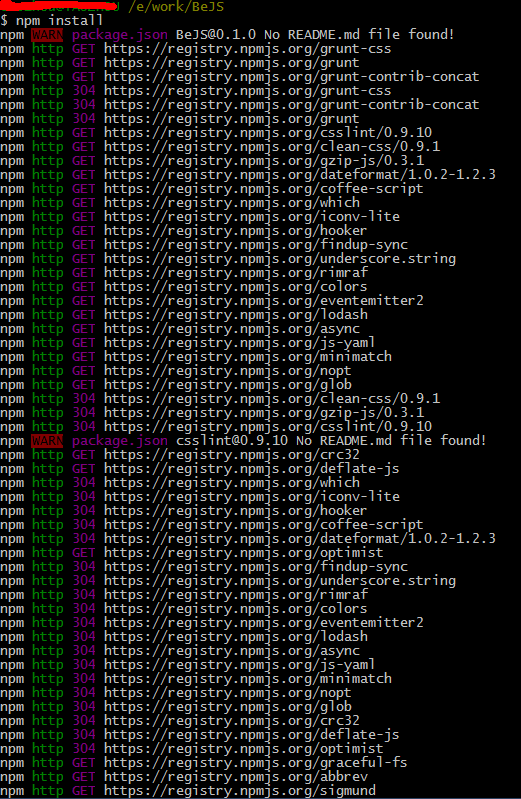
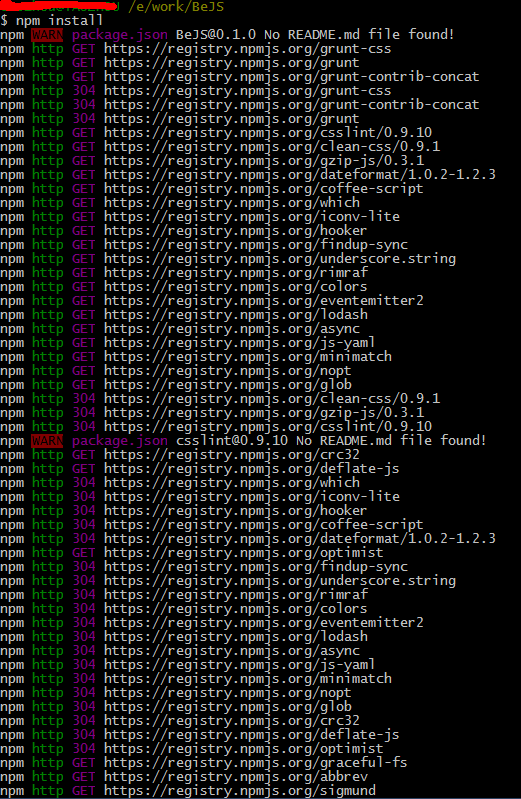
Öffnen Sie an dieser Stelle das Befehlszeilentool, geben Sie das Stammverzeichnis des Projekts ein und geben Sie den folgenden Befehl ein: npm install


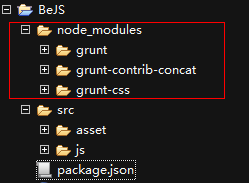
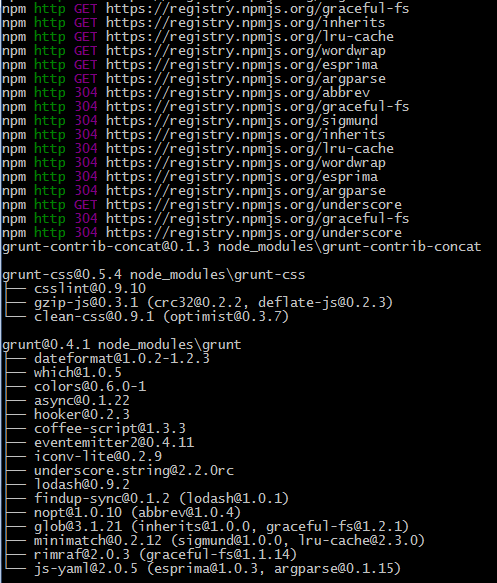
Beim Blick auf das Stammverzeichnis haben wir festgestellt, dass es ein zusätzliches Verzeichnis „node_modules“ mit vier Unterverzeichnissen gibt, wie im Bild
gezeigt
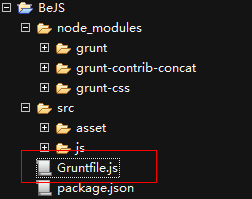
 3. Erstellen Sie eine neue Datei Gruntfile.js
3. Erstellen Sie eine neue Datei Gruntfile.js
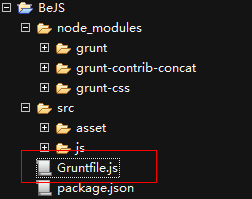
Gruntfile.js wird ebenfalls im Projektstammverzeichnis abgelegt. Es handelt sich um eine gewöhnliche JS-Datei, und jeder JS-Code kann geschrieben werden darin. Nicht auf JSON beschränkt. Wie package.json muss es wie der Quellcode an svn oder git übermittelt werden.
 Der Quellcode lautet wie folgt
Der Quellcode lautet wie folgt
module.exports = function(grunt ) {
// Konfiguration
grunt.initConfig({
pkg : grunt.file.readJSON('package.json'),
concat : {
css: {
src: ['src/asset/*.css'],
dest: 'dest/asset/all.css'
}
},
cssmin: {
css: {
src: 'dest/asset/all.css',
dest: 'dest/asset/all-min.css'
}
});
// Laden von Concat- und CSS-Plugins zum Zusammenführen und Komprimieren
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-css');
// Standardaufgabe
grunt.registerTask('default', ['concat', 'cssmin']);
}
4. Führen Sie die Grunt-Aufgabe aus
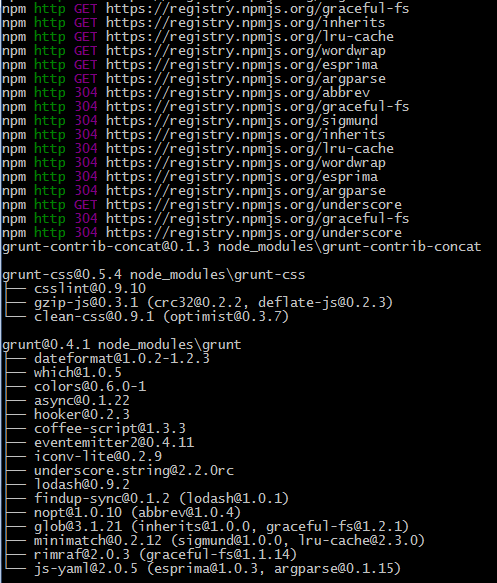
Öffnen Sie die Befehlszeile, geben Sie das Projektstammverzeichnis ein und geben Sie grunt ein
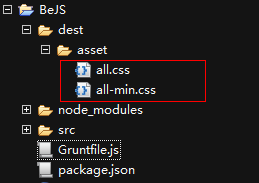
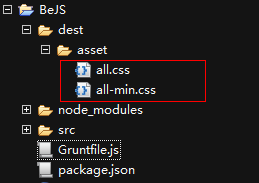
 Aus den gedruckten Informationen geht hervor, dass das Zielverzeichnis und die erwarteten Dateien erfolgreich zusammengeführt und komprimiert wurden und das Zielverzeichnis und die erwarteten Dateien generiert wurden. Zu diesem Zeitpunkt befindet sich das Ziel wie folgt im Projektverzeichnis
Aus den gedruckten Informationen geht hervor, dass das Zielverzeichnis und die erwarteten Dateien erfolgreich zusammengeführt und komprimiert wurden und das Zielverzeichnis und die erwarteten Dateien generiert wurden. Zu diesem Zeitpunkt befindet sich das Ziel wie folgt im Projektverzeichnis
An diesem Punkt ist die CSS-Zusammenführung und -Komprimierung abgeschlossen. 

 2. Erstellen Sie eine neue package.json
2. Erstellen Sie eine neue package.json  Der Inhalt von package.json muss wie folgt den JSON-Syntaxspezifikationen entsprechen
Der Inhalt von package.json muss wie folgt den JSON-Syntaxspezifikationen entsprechen

 3. Erstellen Sie eine neue Datei Gruntfile.js
3. Erstellen Sie eine neue Datei Gruntfile.js Der Quellcode lautet wie folgt
Der Quellcode lautet wie folgt Aus den gedruckten Informationen geht hervor, dass das Zielverzeichnis und die erwarteten Dateien erfolgreich zusammengeführt und komprimiert wurden und das Zielverzeichnis und die erwarteten Dateien generiert wurden. Zu diesem Zeitpunkt befindet sich das Ziel wie folgt im Projektverzeichnis
Aus den gedruckten Informationen geht hervor, dass das Zielverzeichnis und die erwarteten Dateien erfolgreich zusammengeführt und komprimiert wurden und das Zielverzeichnis und die erwarteten Dateien generiert wurden. Zu diesem Zeitpunkt befindet sich das Ziel wie folgt im Projektverzeichnis