 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einführung in die asynchrone Moduldefinition von AMD und die Verwendung von jQuery und jQuery-Plug-ins in Require.js_jquery
Einführung in die asynchrone Moduldefinition von AMD und die Verwendung von jQuery und jQuery-Plug-ins in Require.js_jquery
Einführung in die asynchrone Moduldefinition von AMD und die Verwendung von jQuery und jQuery-Plug-ins in Require.js_jquery
AMD-Modul
Das übergeordnete Ziel des AMD-Formats (Asynchronous Module Definition) besteht darin, aktuellen Entwicklern eine nutzbare modulare JavaScript-Lösung bereitzustellen.
Das AMD-Modulformat selbst ist ein Vorschlag, wie Module so definiert werden, dass sowohl Module als auch Abhängigkeiten asynchron geladen werden können. Es bietet viele einzigartige Vorteile, darunter die grundsätzliche Asynchronität und hohe Flexibilität, wodurch die häufige enge Kopplung zwischen Code und Modulidentität aufgehoben werden kann. Es wurde von vielen Projekten übernommen, darunter jQuery (1.7).
RequireJS
RequireJS ist eine Toolbibliothek, die hauptsächlich für die Client-Modulverwaltung verwendet wird. Es ermöglicht die Aufteilung des Client-Codes in Module für asynchrones oder dynamisches Laden, wodurch die Leistung und Wartbarkeit des Codes verbessert wird. Das Modulmanagement folgt den AMD-Vorgaben.
jQuery-Unterstützung für AMD
jQuery 1.7 unterstützt ab sofort die Registrierung von jQuery als asynchrones AMD-Modul. Es gibt viele kompatible Skriptlader (einschließlich RequireJS und Curl), die Module in einem asynchronen Modulformat laden können, was bedeutet, dass nicht viel Hacking erforderlich ist, um alles zum Laufen zu bringen. Sie können sich den Quellcode in jQuery 1.7 ansehen:
// Stellen Sie jQuery als AMD-Modul bereit, aber nur für AMD-Loader, die
// die Probleme beim Laden mehrerer Versionen von jQuery verstehen
// auf einer Seite, die alle define() aufrufen könnten. Der Loader zeigt
// an, dass für mehrere jQuery-Versionen Sonderregelungen gelten,
// indem er „define.amd.jQuery = true“ angibt,
// da jQuery mit anderen verkettet werden kann Dateien, die möglicherweise „define“ verwenden,
//, aber kein ordnungsgemäßes Verkettungsskript verwenden, das anonyme Module versteht
// AMD-Module sind die sicherste und robusteste Methode zur Registrierung.
// Es wird eine JQuery in Kleinbuchstaben verwendet weil AMD-Modulnamen von
// Dateinamen abgeleitet sind und jQuery normalerweise in einem kleingeschriebenen Dateinamen geliefert wird.
if ( typeof define === "function" && define.amd && define.amd.jQuery ) {
define( "jquery ", [], function () { return jQuery; } );
}
Die Funktionsweise besteht darin, dass der verwendete Skriptlader angibt, dass er mehrere jQuery-Versionen unterstützen kann, indem er eine Eigenschaft, define.amd.jQuery, als „true“ angibt. Wenn Sie an den spezifischen Implementierungsdetails interessiert sind, können Sie jQuery als benanntes Modul registrieren, da das Risiko besteht, dass es mit anderen Dateien zusammengefügt wird, die die Methode define() von AMD verwenden, ohne ein geeignetes Stitching-Skript zu verwenden versteht anonyme AMD-Moduldefinitionen.
Höhere Version von jQuery (1.11.1) entfernt die Definition von define.amd.jQuery:
if ( typeof define === "function " && define .amd ) {
define( "jquery", [], function() {
return jQuery;
});
}
Verwenden Sie jQuery in Require.js
Es ist sehr praktisch, jQuery in Require.js zu verwenden. Konfigurieren Sie es einfach, zum Beispiel:
// Einfache Konfiguration
erforderlich. config( {
// RequireJS lädt den gesamten Code über einen relativen Pfad baseUrl. baseUrl wird normalerweise auf dasselbe Ebenenverzeichnis des Skripts gesetzt, das durch das data-main-Attribut angegeben wird. baseUrl: "./js",
// Alias des Skriptmoduls eines Drittanbieters, jquery ist prägnanter und klarer als libs/jquery-1.11.1.min.js;
paths: {
"jquery ": "libs/jquery- 1.11.1.min.js"
}
});
// Beginnen Sie mit der Verwendung des jQuery-Moduls
require([" jquery"], function ($ ) {
//Ihr Code
//Sie können hier direkt Jquery-Methoden verwenden, wie zum Beispiel: $( "#result" ).html( "Hello World!" );
});
JQuery-Plug-in in Require.js verwenden
Obwohl jQuery die AMD-API unterstützt, bedeutet dies nicht, dass das jQuery-Plug-in auch mit AMD kompatibel ist.Allgemeines jQuery-Plug-in-Format:
//Ihr eigener Plug-in-Code
};
})(jQuery);
Wir können jedoch Require.js verwenden, um ein jQuery-Plug-in mit einer leichten Modifikation zu laden:
;(function (factory) {
if (typeof define === "function" && define.amd) {
// AMD mode
define([ "jquery" ] , Factory);
} else {
) {
//Plug-in-Code
};
}));
Verwendung von jQuery-UI-Komponenten in Require.js
Die Verwendung von jQuery-UI-Komponenten in Require.js ist ähnlich. Ändern Sie einfach den jQuery Widget Factory-Code und laden Sie die Abhängigkeiten der jQuery-UI. Zum Beispiel:
Code kopieren
define("jquery.ui.widget", ["jquery"], function ( ) {
🎜>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
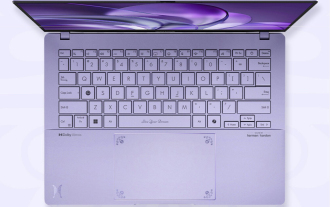
 ASUS stellt Adol Book 14 Air mit AMD Ryzen 9 8945H und kuriosem Räucherstäbchenspender vor
Aug 01, 2024 am 11:12 AM
ASUS stellt Adol Book 14 Air mit AMD Ryzen 9 8945H und kuriosem Räucherstäbchenspender vor
Aug 01, 2024 am 11:12 AM
ASUS bietet bereits verschiedene 14-Zoll-Laptops an, darunter das Zenbook 14 OLED (aktuell 1.079,99 $ bei Amazon). Jetzt hat man sich entschieden, das Adol Book 14 Air vorzustellen, das auf den ersten Blick wie ein typischer 14-Zoll-Laptop aussieht. Allerdings ein unauffälliges Meta
 Die AMD Radeon RX 7800M in OneXGPU 2 übertrifft die Nvidia RTX 4070 Laptop-GPU
Sep 09, 2024 am 06:35 AM
Die AMD Radeon RX 7800M in OneXGPU 2 übertrifft die Nvidia RTX 4070 Laptop-GPU
Sep 09, 2024 am 06:35 AM
OneXGPU 2 ist die erste eGPU mit der Radeon RX 7800M, einer GPU, die selbst AMD noch nicht angekündigt hat. Wie One-Netbook, der Hersteller der externen Grafikkartenlösung, verriet, basiert die neue AMD-GPU auf der RDNA-3-Architektur und verfügt über das Navi
 Die Ryzen AI-Software erhält Unterstützung für die neuen AMD Ryzen-Prozessoren Strix Halo und Kraken Point
Aug 01, 2024 am 06:39 AM
Die Ryzen AI-Software erhält Unterstützung für die neuen AMD Ryzen-Prozessoren Strix Halo und Kraken Point
Aug 01, 2024 am 06:39 AM
AMD Strix Point-Laptops sind gerade auf den Markt gekommen und die Strix Halo-Prozessoren der nächsten Generation werden voraussichtlich irgendwann im nächsten Jahr auf den Markt kommen. Allerdings hat das Unternehmen seiner Ryzen AI-Software bereits Unterstützung für die APUs Strix Halo und Krackan Point hinzugefügt.
 Der AMD Z2 Extreme-Chip für Handheld-Konsolen soll Anfang 2025 auf den Markt kommen
Sep 07, 2024 am 06:38 AM
Der AMD Z2 Extreme-Chip für Handheld-Konsolen soll Anfang 2025 auf den Markt kommen
Sep 07, 2024 am 06:38 AM
Obwohl AMD den Ryzen Z1 Extreme (und seine Nicht-Extreme-Variante) speziell für Handheld-Konsolen entwickelt hat, fand sich der Chip bisher nur in zwei Mainstream-Handhelds wieder, dem Asus ROG Ally (aktuell 569 US-Dollar bei Amazon) und dem Lenovo Legion Go (drei). wenn man das R mitzählt
 AMD gibt die hochschwere Sicherheitslücke „Sinkclose' bekannt, die Millionen von Ryzen- und EPYC-Prozessoren betrifft
Aug 10, 2024 pm 10:31 PM
AMD gibt die hochschwere Sicherheitslücke „Sinkclose' bekannt, die Millionen von Ryzen- und EPYC-Prozessoren betrifft
Aug 10, 2024 pm 10:31 PM
Laut Nachrichten dieser Website vom 10. August hat AMD offiziell bestätigt, dass einige EPYC- und Ryzen-Prozessoren eine neue Schwachstelle namens „Sinkclose“ mit dem Code „CVE-2023-31315“ aufweisen, die möglicherweise Millionen von AMD-Benutzern auf der ganzen Welt betrifft. Was ist Sinkclose? Laut einem Bericht von WIRED ermöglicht die Schwachstelle Eindringlingen die Ausführung von Schadcode im „System Management Mode (SMM)“. Angeblich können Eindringlinge eine Art Malware namens Bootkit verwenden, um die Kontrolle über das System der anderen Partei zu übernehmen, und diese Malware kann von Antivirensoftware nicht erkannt werden. Hinweis von dieser Website: Der System Management Mode (SMM) ist ein spezieller CPU-Arbeitsmodus, der für erweiterte Energieverwaltung und betriebssystemunabhängige Funktionen entwickelt wurde.
 Gerüchten zufolge soll der erste Minisforum-Mini-PC mit Ryzen AI 9 HX 370 zu einem hohen Preis auf den Markt kommen
Sep 29, 2024 am 06:05 AM
Gerüchten zufolge soll der erste Minisforum-Mini-PC mit Ryzen AI 9 HX 370 zu einem hohen Preis auf den Markt kommen
Sep 29, 2024 am 06:05 AM
Aoostar war einer der ersten, der einen Strix Point Mini-PC ankündigte, und später brachte Beelink den SER9 mit einem rasanten Startpreis von 999 US-Dollar auf den Markt. Minisforum schloss sich der Party an, indem es den EliteMini AI370 vorstellte, und wie der Name schon sagt, wird es das Unternehmen sein
 Deal | Das Lenovo ThinkPad P14s Gen 5 mit 120-Hz-OLED, 64 GB RAM und AMD Ryzen 7 Pro ist derzeit 60 % günstiger
Sep 07, 2024 am 06:31 AM
Deal | Das Lenovo ThinkPad P14s Gen 5 mit 120-Hz-OLED, 64 GB RAM und AMD Ryzen 7 Pro ist derzeit 60 % günstiger
Sep 07, 2024 am 06:31 AM
Heutzutage gehen viele Schüler wieder zur Schule und einige bemerken möglicherweise, dass ihr alter Laptop dieser Aufgabe nicht mehr gewachsen ist. Einige College-Studenten sind vielleicht sogar auf der Suche nach einem High-End-Business-Notebook mit einem tollen OLED-Bildschirm, in diesem Fall t
 Beelink SER9: Kompakter AMD Zen 5 Mini-PC mit Radeon 890M iGPU, aber begrenzten eGPU-Optionen angekündigt
Sep 12, 2024 pm 12:16 PM
Beelink SER9: Kompakter AMD Zen 5 Mini-PC mit Radeon 890M iGPU, aber begrenzten eGPU-Optionen angekündigt
Sep 12, 2024 pm 12:16 PM
Beelink bringt weiterhin rasant neue Mini-PCs und dazugehöriges Zubehör auf den Markt. Um es noch einmal zusammenzufassen: Seit der Veröffentlichung des EQi12, EQR6 und des EX eGPU-Docks ist etwas mehr als ein Monat vergangen. Jetzt hat das Unternehmen seine Aufmerksamkeit auf AMDs neuen Strix gerichtet



