 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 UL-Listenmarkierungsdesign-Webseite mit mehrspaltigem Layout_HTML/Xhtml_Webseitenproduktion
UL-Listenmarkierungsdesign-Webseite mit mehrspaltigem Layout_HTML/Xhtml_Webseitenproduktion
UL-Listenmarkierungsdesign-Webseite mit mehrspaltigem Layout_HTML/Xhtml_Webseitenproduktion
Ich habe vor ein paar Tagen plötzlich an diese Methode gedacht, als ich ein dreispaltiges Layout mit CSS geschrieben habe. Diese Idee kommt mir etwas verrückt vor. Wenn etwas daran nicht stimmt, können Sie mir gerne einen Rat geben.
Wenn ich ein dreispaltiges Layout schreiben muss, verwende ich normalerweise die folgende DIV-Layoutmethode:
 Abbildung 1 DIV-Layout
Abbildung 1 DIV-Layout
Die Verwendung einer solchen Verschachtelungsmethode kann zweifellos die Wahrscheinlichkeit von Codefehlern erheblich verringern, gleichzeitig ist ein solches Layout jedoch auch etwas kompliziert und für die spätere Wartung etwas unpraktisch. Eine Methode, die wir beim Layouten der Navigation häufig verwenden, ist die Verwendung von
- -Listen für das Layout. Die Navigation kann als mehrspaltiges Layout beschrieben werden.
- #footer { clear:both;
- }
#content {- height:300px;
- } #content ul {
- height:100%; }
margin:10px auto;
list-style:none;
#content ul li {
height:100%; background:#8AC7FA; - } #content ul li#li2 {
 Abbildung 2 DIV-Layout
Abbildung 2 DIV-Layout
Dies ist ein Layout mit fester Breite, was bedeutet, dass es noch nicht sehr flüssig ist. Ich werde es noch einmal versuchen, wenn ich Zeit habe:
ldquo;-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
* {margin:0; padding:0;}
body {width:100%;
height:100%;background:#ddedfb;
}
width:600px;
#header,#footer {
height:80px;
- clear:both;
}
padding-top:10px;
float:left;
width:280px;
}
width:270px;margin:5px;
background:#0581F0 ;
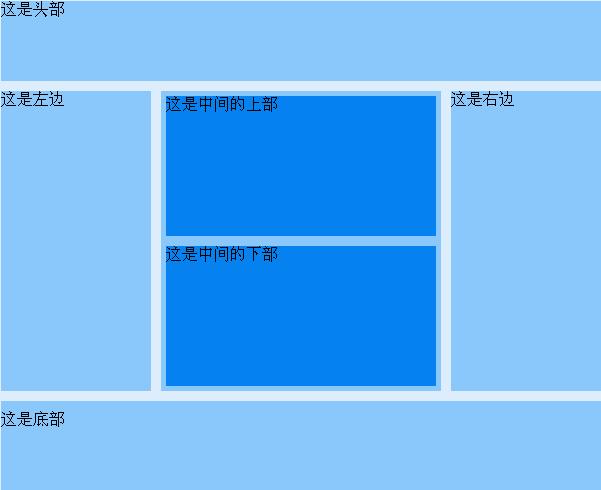
Das ist der KopfDas ist die linke SeiteDas ist der obere Teil in der MitteDas ist der untere Teil in der Mitte Das ist die rechte SeiteDas ist die Unterseite Dieser Code kann unter IE7 und FF3 normal angezeigt werden. Andere Browser wurden nicht getestet. Wenn Sie eine bessere Methode haben, schlagen Sie sie bitte vor.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop?
Mar 14, 2024 pm 05:22 PM
Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop?
Mar 14, 2024 pm 05:22 PM
Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop? Viele unserer Benutzer möchten häufig verwendete Webseiten als Verknüpfungen auf dem Desktop anzeigen, um Zugriffsseiten bequemer öffnen zu können, wissen jedoch nicht, wie das geht. Als Reaktion auf dieses Problem wird der Herausgeber dieser Ausgabe dies mitteilen Werfen wir einen Blick auf den Inhalt des heutigen Software-Tutorials. Die Verknüpfungsmethode zum Senden von Webseiten an den Desktop im Edge-Browser: 1. Öffnen Sie die Software und klicken Sie auf der Seite auf die Schaltfläche „…“. 2. Wählen Sie in der Dropdown-Menüoption „Diese Site als Anwendung installieren“ unter „Anwendung“ aus. 3. Klicken Sie abschließend im Popup-Fenster darauf
 Mar 18, 2024 pm 02:58 PM
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark ist ein kleines HDD-Benchmark-Tool für Festplatten, das schnell sequentielle und zufällige Lese-/Schreibgeschwindigkeiten misst. Lassen Sie sich als Nächstes vom Redakteur CrystalDiskMark und die Verwendung von CrystalDiskMark vorstellen ). Zufällige I/O-Leistung. Es ist eine kostenlose Windows-Anwendung und bietet eine benutzerfreundliche Oberfläche und verschiedene Testmodi zur Bewertung verschiedener Aspekte der Festplattenleistung. Sie wird häufig in Hardware-Reviews verwendet
 Mar 18, 2024 am 10:58 AM
Mar 18, 2024 am 10:58 AM
foobar2000 ist eine Software, die Ihnen jederzeit Musik aller Art mit verlustfreier Klangqualität bietet Spielen Sie das erweiterte Audio auf dem Computer ab, um ein bequemeres und effizienteres Musikwiedergabeerlebnis zu ermöglichen. Das Interface-Design ist einfach, klar und benutzerfreundlich. Es nimmt einen minimalistischen Designstil an, ohne übermäßige Dekoration Es unterstützt außerdem eine Vielzahl von Skins und Themes, personalisiert Einstellungen nach Ihren eigenen Vorlieben und erstellt einen exklusiven Musikplayer, der die Wiedergabe mehrerer Audioformate unterstützt. Außerdem unterstützt es die Audio-Gain-Funktion zum Anpassen der Lautstärke Passen Sie die Lautstärke entsprechend Ihrem Hörzustand an, um Hörschäden durch zu hohe Lautstärke zu vermeiden. Als nächstes lass mich dir helfen
 Wie markiert man einen Minensuchboot? -Wie kann man den Schwierigkeitsgrad von Minesweeper ändern?
Mar 18, 2024 pm 06:34 PM
Wie markiert man einen Minensuchboot? -Wie kann man den Schwierigkeitsgrad von Minesweeper ändern?
Mar 18, 2024 pm 06:34 PM
Wie markiert man einen Minensuchboot? Zuerst müssen wir uns mit der Markierungsmethode in Minesweeper vertraut machen. Normalerweise gibt es in Minesweeper-Spielen zwei gängige Markierungsmethoden: Flaggenmarkierung und Fragezeichenmarkierung. Das Flaggenzeichen wird verwendet, um anzuzeigen, dass sich im Block Minen befinden, und ist ein deterministisches Zeichen. Das Fragezeichen zeigt an, dass sich möglicherweise Minen im Block befinden, es ist jedoch nicht deterministisch. Diese beiden Markierungsmethoden spielen im Spiel eine wichtige Rolle, da sie den Spielern dabei helfen, abzuleiten, welche Blöcke möglicherweise Minen enthalten, um so effektiv mit dem nächsten Schritt fortzufahren. Der kompetente Einsatz dieser Markierungsmethoden kann die Erfolgsquote des Spielers im Minensuchspiel verbessern und das Risiko verringern, auf Minen zu treten. Wenn der Spieler beim Minensuchspiel das Flaggen- und Fragezeichen beherrscht und nicht sicher ist, ob sich auf einem bestimmten Feld eine Mine befindet, kann er diese mit dem Fragezeichen markieren.
 So markieren Sie mehrere Standorte auf Baidu Maps. So markieren Sie mehrere Standorte
Mar 15, 2024 pm 04:28 PM
So markieren Sie mehrere Standorte auf Baidu Maps. So markieren Sie mehrere Standorte
Mar 15, 2024 pm 04:28 PM
Es gibt viele Funktionen oben, insbesondere für Karten, die mehrere Orte markieren können. Wenn wir einige Orte kennen, werden wir auf jeden Fall einige Interpunktionsfunktionen verwenden, damit wir Ihnen viele verschiedene Aspekte bieten können. Das heißt, Sie können wissen, wie weit sie entfernt sind. Natürlich werden auch einige Namen und detaillierte Informationen zu den oben genannten Orten angezeigt. Allerdings sind viele Internetnutzer möglicherweise nicht mit den oben genannten Inhalten vertraut Damit jeder in verschiedenen Aspekten bessere Entscheidungen treffen kann, bietet Ihnen der Herausgeber heute einige Auswahlmöglichkeiten in verschiedenen Aspekten. Freunde, die an Ideen interessiert sind. Wenn Sie auch interessiert sind, kommen Sie und probieren Sie es aus. Standard
 Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Einige Internetnutzer stellten fest, dass die Bilder auf der Webseite beim Öffnen der Browser-Webseite längere Zeit nicht geladen werden konnten. Was ist passiert? Ich habe überprüft, ob das Netzwerk normal ist. Was ist also das Problem? Der folgende Editor stellt Ihnen sechs Lösungen für das Problem vor, dass Webseitenbilder nicht geladen werden können. Webseitenbilder können nicht geladen werden: 1. Internetgeschwindigkeitsproblem Die Webseite kann keine Bilder anzeigen. Dies kann daran liegen, dass die Internetgeschwindigkeit des Computers relativ langsam ist und mehr Software auf dem Computer geöffnet ist. Und die Bilder, auf die wir zugreifen, sind relativ groß Möglicherweise liegt eine Zeitüberschreitung beim Laden vor. Daher kann die Software, die mehr Netzwerkgeschwindigkeit verbraucht, nicht angezeigt werden. 2. Wenn auf der Webseite keine Bilder angezeigt werden können, liegt das möglicherweise daran, dass die von uns besuchten Webseiten gleichzeitig besucht wurden.
 So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox ist eine von chinesischen Internetnutzern weit verbreitete E-Mail-Adresse und hat mit seinen stabilen und effizienten Diensten schon immer das Vertrauen der Benutzer gewonnen. NetEase Mailbox Master ist eine E-Mail-Software, die speziell für Mobiltelefonbenutzer entwickelt wurde. Sie vereinfacht das Senden und Empfangen von E-Mails erheblich und macht unsere E-Mail-Verarbeitung komfortabler. Wie Sie NetEase Mailbox Master verwenden und welche spezifischen Funktionen es bietet, wird Ihnen der Herausgeber dieser Website im Folgenden ausführlich vorstellen und hofft, Ihnen weiterzuhelfen! Zunächst können Sie die NetEase Mailbox Master-App im Mobile App Store suchen und herunterladen. Suchen Sie im App Store oder im Baidu Mobile Assistant nach „NetEase Mailbox Master“ und befolgen Sie dann die Anweisungen zur Installation. Nachdem der Download und die Installation abgeschlossen sind, öffnen wir das NetEase-E-Mail-Konto und melden uns an. Die Anmeldeschnittstelle ist wie unten dargestellt
 So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
Cloud-Speicher sind heutzutage aus unserem täglichen Leben und Arbeiten nicht mehr wegzudenken. Als einer der führenden Cloud-Speicherdienste in China hat Baidu Netdisk mit seinen leistungsstarken Speicherfunktionen, der effizienten Übertragungsgeschwindigkeit und dem komfortablen Bedienerlebnis die Gunst einer großen Anzahl von Benutzern gewonnen. Und egal, ob Sie wichtige Dateien sichern, Informationen teilen, Videos online ansehen oder Musik hören möchten, Baidu Cloud Disk kann Ihre Anforderungen erfüllen. Viele Benutzer verstehen jedoch möglicherweise nicht die spezifische Verwendung der Baidu Netdisk-App. Dieses Tutorial führt Sie daher im Detail in die Verwendung der Baidu Netdisk-App ein. Wenn Sie immer noch verwirrt sind, folgen Sie bitte diesem Artikel, um mehr im Detail zu erfahren. So verwenden Sie Baidu Cloud Network Disk: 1. Installation Wählen Sie beim Herunterladen und Installieren der Baidu Cloud-Software zunächst die benutzerdefinierte Installationsoption aus.



