 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 js-Code zur Bestimmung des Browsertyps und der Browserversion (mit mehreren Beispielcodes)_Javascript-Kenntnisse
js-Code zur Bestimmung des Browsertyps und der Browserversion (mit mehreren Beispielcodes)_Javascript-Kenntnisse
js-Code zur Bestimmung des Browsertyps und der Browserversion (mit mehreren Beispielcodes)_Javascript-Kenntnisse
Bei der Website-Frontend-Entwicklung haben uns Browserkompatibilitätsprobleme bereits in Eile gebracht. Die Geburt von Chrome wird uns noch mehr Probleme bereiten. Die Browserkompatibilität ist das erste Problem, das vom Front-End-Entwicklungsframework gelöst werden muss. Um das Kompatibilitätsproblem zu lösen, müssen Sie zunächst den Browsertyp und seine Version genau bestimmen.
JavaScript ist die Hauptsprache für die Frontend-Entwicklung. Wir können den Typ und die Version des Browsers bestimmen, indem wir JavaScript-Programme schreiben. Es gibt im Allgemeinen zwei Methoden für JavaScript, um den Browsertyp zu bestimmen. Eine basiert auf den eindeutigen Attributen verschiedener Browser und die andere wird durch die Analyse des userAgent-Attributs des Browsers bestimmt. In vielen Fällen muss nach der Wertbestimmung des Browsertyps die Browserversion ermittelt werden, um Kompatibilitätsprobleme zu lösen. Die Browserversion kann im Allgemeinen nur durch Analyse des UserAgents des Browsers ermittelt werden.
Lassen Sie uns zunächst die Eigenschaften verschiedener Browser und ihrer UserAgents analysieren.
IE
Nur der IE unterstützt die Erstellung von ActiveX-Steuerelementen, daher verfügt er über etwas, das andere Browser nicht haben, nämlich die ActiveXObject-Funktion. Solange festgestellt wird, dass die ActiveXObject-Funktion im Fensterobjekt vorhanden ist, kann eindeutig festgestellt werden, dass der aktuelle Browser IE ist. Der typische UserAgent für jede IE-Version lautet wie folgt:
Mozilla/4.0 (kompatibel; MSIE 8.0; Windows NT 6.0)
Mozilla/4.0 (kompatibel; MSIE 7.0; Windows NT 5.2)
Mozilla/4.0 (kompatibel; MSIE 6.0; Windows NT 5.1)
Mozilla/4.0 (kompatibel; MSIE 5.0; Windows NT)
Unter diesen ist die Versionsnummer die Nummer nach MSIE.
Firefox
Jedes DOM-Element in Firefox verfügt über eine getBoxObjectFor-Funktion, mit der die Position und Größe des DOM-Elements ermittelt wird (die entsprechende Funktion im IE ist die getBoundingClientRect-Funktion). Dies gibt es nur bei Firefox. Wenn Sie es beurteilen, können Sie erkennen, dass der aktuelle Browser Firefox ist. Die UserAgents verschiedener Firefox-Versionen lauten ungefähr wie folgt:
Mozilla/5.0 (Windows; U; Windows NT 5.2) Gecko/2008070208 Firefox/3.0.1
Mozilla/5.0 (Windows; U; Windows NT 5.1) Gecko/20070309 Firefox/2.0.0.3
Mozilla /5.0 (Windows; U; Windows NT 5.1) Gecko/20070803 Firefox/1.5.0.12
Wobei die Versionsnummer die Nummer nach Firefox ist.
Oper
Opera bietet ein spezielles Browser-Flag, das window.opera-Attribut. Der typische UserAgent von Opera lautet wie folgt:
Opera/9.27 (Windows NT 5.2; U; zh-cn)
Opera/8.0 (Macintosh; PPC Mac OS X; U; en)
Mozilla/5.0 (Macintosh; PPC Mac OS X; U ; de) Opera 8.0
Unter diesen ist die Versionsnummer eine Nummer, die der von Opera ähnelt.
Safari
Der Safari-Browser verfügt über eine OpenDatabase-Funktion, die andere Browser nicht haben und die als Zeichen für die Beurteilung von Safari verwendet werden kann. Ein typischer Safari-Benutzeragent sieht wie folgt aus:
Mozilla/5.0 (Windows; U; Windows NT 5.2) AppleWebKit/525.13 (KHTML, wie Gecko) Version/3.1 Safari/525.13
Mozilla/5.0 (iPhone; U; CPU wie Mac OS X) AppleWebKit/420.1 (KHTML, wie Gecko) Version/3.0 Mobile/4A93 Safari/419.3
Die Versionsnummer ist die Nummer nach Version.
Chrom
Chrome verfügt über eine MessageEvent-Funktion, Firefox jedoch auch. Glücklicherweise verfügt Chrome jedoch nicht über die getBoxObjectFor-Funktion von Firefox. Unter dieser Bedingung kann der Chrome-Browser dennoch genau bestimmt werden. Derzeit ist der UserAgent von Chrome:
Mozilla/5.0 (Windows; U; Windows NT 5.2) AppleWebKit/525.13 (KHTML, wie Gecko) Chrome/0.2.149.27 Safari/525.13
Dabei ist die Versionsnummer in Chrome nur die Nummer danach.
Interessanterweise enthält der UserAgent von Chrome auch Safari-Funktionen. Möglicherweise ist dies die Grundlage für Chrome, um alle Apple-Browseranwendungen auszuführen.
Solange wir die oben genannten Informationen verstehen, können wir anhand dieser Merkmale den Browsertyp und seine Version bestimmen. Wir werden die Beurteilungsergebnisse im Sys-Namespace speichern und zu den grundlegenden Flag-Informationen des Front-End-Frameworks werden, damit zukünftige Programme sie lesen können. Wenn der Browser bestimmt ist, verfügt der Sys-Namespace über ein Attribut mit dem Namen des Browsers und sein Wert ist die Versionsnummer des Browsers. Wenn beispielsweise IE 7.0 ermittelt wird, beträgt der Wert von Sys.ie 7,0; wenn Firefox 3.0 ermittelt wird, beträgt der Wert von Sys.firefox 3,0. Im Folgenden finden Sie den Code zur Bestimmung des Browsers:
[Strg A alles auswählen Hinweis: Wenn Sie externe Js einführen müssen, müssen Sie zum Ausführen eine Aktualisierung durchführen
我们把对IE的判断放在第一,因为IE的用户最多,其次是判断Firefox。按使用者多少的顺序来判断浏览器类型,可以提高判断效率,少做无用功。之所以将Chrome放在第三判断,是因为我们预测Chrome很快会成为市场占有率第三的浏览器。其中,在分析浏览器版本时,用到了正则表达式来析取其中的版本信息。
如果你的JavaScript玩得很高,你还可以将前面的判断代码写成这样:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这样可以使JavaScript代码更精简些。当然,可读性稍差一些,就看你是重视效率还是重视可维护性了。
使用不同特征来判断浏览器的方法,虽然在速度上比用正则表达式分析userAgent要来的快,不过这些特征可能会随浏览器版本而变化。比如,一种浏览器本来独有的特性取得了市场上的成功,其他浏览器也就可能跟着加入该特性,从而使该浏览器的独有特征消失,导致我们的判断失败。因此,相对比较保险的做法是通过解析userAgent中的特征来判断浏览器类型。何况,反正判断版本信息也需要解析浏览器的userAgent的。
通过分析各类浏览器的userAgent信息,不难得出分辨各类浏览器及其版本的正则表达式。而且,对浏览器类型的判断和版本的判断完全可以合为一体地进行。于是,我们可以写出下面的代码:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
其中,采用了“... ? ... : ...”这样的判断表达式来精简代码。判断条件是一条赋值语句,既完成正则表达式的匹配及结果复制,又直接作为条件判断。而随后的版本信息只需从前面的匹配结果中提取即可,这是非常高效的代码。
以上的代码都是为了打造前端框架所做的预研,并在五大浏览器上测试通过。今后,判断某种浏览器只需用if(Sys.ie)或if(Sys.firefox)等形式,而判断浏览器版本只需用if(Sys.ie == '8.0')或if(Sys.firefox == '3.0')等形式,表达起来还是非常优雅的。
前端框架项目已经启动,一切就看过程和结果了...
脚本之家小编又为大家整理了几个代码:
var Browser=new Object();
Browser.isMozilla=(typeof document.implementation!='undefined')&&(typeof document.implementation.createDocument!='undefined')&&(typeof HTMLDocument!='undefined');
Browser.isIE=window.ActiveXObject ? true : false;
Browser.isFirefox=(navigator.userAgent.toLowerCase().indexOf("firefox")!=-1);
Browser.isSafari=(navigator.userAgent.toLowerCase().indexOf("safari")!=-1);
Browser.isOpera=(navigator.userAgent.toLowerCase().indexOf("opera")!=-1);
function check(){
alert(Browser.isIE?'ie':'not ie');
alert(Browser.isFirefox?'Firefox':'not Firefox');
alert(Browser.isSafari?'Safari':'not Safari');
alert(Browser.isOpera?'Opera':'not Opera');
}
window.onload=check;
function isBrowser(){
var Sys={};
var ua=navigator.userAgent.toLowerCase();
var s;
(s=ua.match( /msie ([d.] )/))?Sys.ie=s[1]:
(s=ua.match(/firefox/([d.] )/))?Sys.firefox=s[ 1]:
(s=ua.match(/chrome/([d.] )/))?Sys.chrome=s[1]:
(s=ua.match(/opera.([ d.] )/))?Sys.opera=s[1]:
(s=ua.match(/version/([d.] ).*safari/))?Sys.safari=s[1 ]:0;
if(Sys.ie){//Js stellt fest, dass es sich um einen IE-Browser handelt
warning('http://www.jb51.net' Sys.ie);
if(Sys . ie=='9.0'){//Js wird als IE 9
}else if(Sys.ie=='8.0'){//Js wird als IE 8
}else{ beurteilt
}
}
if(Sys.firefox){//Js stellt fest, dass es sich um einen Firefox-Browser handelt
warning('http://www.jb51.net' Sys.firefox);
}
if(Sys.chrome){//Js stellt fest, dass es sich um den Google Chrome-Browser handelt
warning('http://www.jb51.net' Sys.chrome);
}
if( Sys. opera){//Js Urteil ist Opera Browser
Alert('http://www.jb51.net' Sys.opera);
}
if(Sys.safari){//Js Urteil Für Apple Safari Browser
warning('http://www.jb51.net' Sys.safari);
}
}
Teilen Sie eine Funktionsmethode, um den Browsertyp und die Browserversionsnummer über jquery abzurufen. Der spezifische JQuery-Code lautet wie folgt:
$(document).ready(function( ){
varbrow=$.browser;
varbInfo="";
if(brow.msie){bInfo="MicrosoftInternetExplorer" brow.version;}
if(brow.mozilla){bInfo ="MozillaFirefox " brow.version;}
if(brow.safari){bInfo="AppleSafari" brow.version;}
if(brow.opera){bInfo="Opera" brow.version;}
Warnung (bInfo);
});
jQuery Ab Version 1.9 wurden $.browser und $.browser.version entfernt und durch die Methode $.support ersetzt. Weitere Informationen zu $.support finden Sie unter:
jQuery 1.9 verwendet die Methode $.support anstelle der Methode $.browser

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So überprüfen Sie schnell die Numpy-Version
Jan 19, 2024 am 08:23 AM
So überprüfen Sie schnell die Numpy-Version
Jan 19, 2024 am 08:23 AM
Numpy ist eine wichtige Mathematikbibliothek in Python. Sie bietet effiziente Array-Operationen und wissenschaftliche Berechnungsfunktionen und wird häufig in den Bereichen Datenanalyse, maschinelles Lernen, Deep Learning und anderen Bereichen verwendet. Bei der Verwendung von Numpy müssen wir häufig die Versionsnummer von Numpy überprüfen, um die von der aktuellen Umgebung unterstützten Funktionen zu ermitteln. In diesem Artikel erfahren Sie, wie Sie die Numpy-Version schnell überprüfen und spezifische Codebeispiele bereitstellen. Methode 1: Verwenden Sie das __version__-Attribut, das mit numpy geliefert wird. Das numpy-Modul wird mit einem __ geliefert.
 So überprüfen Sie die Maven-Version
Jan 17, 2024 pm 05:06 PM
So überprüfen Sie die Maven-Version
Jan 17, 2024 pm 05:06 PM
Methoden zum Überprüfen der Maven-Version: 1. Verwenden Sie die Befehlszeile. 3. Überprüfen Sie die IDE. Detaillierte Einführung: 1. Verwenden Sie die Befehlszeile, geben Sie „mvn -v“ oder „mvn --version“ in die Befehlszeile ein und drücken Sie dann die Eingabetaste. Dadurch werden die Maven-Versionsinformationen und die Java-Versionsinformationen angezeigt Variablen: Auf einigen Systemen können Sie die Umgebungsvariablen überprüfen, um die Maven-Versionsinformationen zu finden, den Befehl in die Befehlszeile eingeben und dann die Eingabetaste drücken usw.
 Tutorial zum Aktualisieren der Curl-Version unter Linux!
Mar 07, 2024 am 08:30 AM
Tutorial zum Aktualisieren der Curl-Version unter Linux!
Mar 07, 2024 am 08:30 AM
Um die Curl-Version unter Linux zu aktualisieren, können Sie die folgenden Schritte ausführen: Überprüfen Sie die aktuelle Curl-Version: Zunächst müssen Sie die im aktuellen System installierte Curl-Version ermitteln. Öffnen Sie ein Terminal und führen Sie den folgenden Befehl aus: curl --version Dieser Befehl zeigt die aktuellen Informationen zur Curl-Version an. Verfügbare Curl-Version bestätigen: Bevor Sie Curl aktualisieren, müssen Sie die neueste verfügbare Version bestätigen. Sie können die offizielle Website von Curl (curl.haxx.se) oder verwandte Softwarequellen besuchen, um die neueste Version von Curl zu finden. Laden Sie den Curl-Quellcode herunter: Laden Sie mit Curl oder einem Browser die Quellcodedatei für die Curl-Version Ihrer Wahl herunter (normalerweise .tar.gz oder .tar.bz2).
 So überprüfen Sie ganz einfach die installierte Version von Oracle
Mar 07, 2024 am 11:27 AM
So überprüfen Sie ganz einfach die installierte Version von Oracle
Mar 07, 2024 am 11:27 AM
Um die installierte Version von Oracle einfach zu überprüfen, sind spezifische Codebeispiele erforderlich. Da es sich bei der Oracle-Datenbank um eine in Datenbankverwaltungssystemen auf Unternehmensebene weit verbreitete Software handelt, gibt es viele Versionen und unterschiedliche Installationsmethoden. In unserer täglichen Arbeit müssen wir häufig die installierte Version der Oracle-Datenbank auf entsprechende Betriebs- und Wartungsarbeiten überprüfen. In diesem Artikel erfahren Sie, wie Sie die installierte Version von Oracle einfach überprüfen können, und geben konkrete Codebeispiele. Methode 1: Durch SQL-Abfrage in der Oracle-Datenbank können wir
 Überprüfen Sie die Version des Kirin-Betriebssystems und des Kernels
Feb 21, 2024 pm 07:04 PM
Überprüfen Sie die Version des Kirin-Betriebssystems und des Kernels
Feb 21, 2024 pm 07:04 PM
Überprüfen der Kylin-Betriebssystemversion und der Kernelversion Im Kirin-Betriebssystem ist das Wissen, wie die Systemversion und die Kernelversion überprüft werden, die Grundlage für die Systemverwaltung und -wartung. Methode 1 zum Überprüfen der Kylin-Betriebssystemversion: Verwenden Sie die Datei /etc/.kyinfo. Um die Kylin-Betriebssystemversion zu überprüfen, können Sie die Datei /etc/.kyinfo überprüfen. Diese Datei enthält Informationen zur Betriebssystemversion. Führen Sie den folgenden Befehl aus: cat/etc/.kyinfo Dieser Befehl zeigt detaillierte Versionsinformationen des Betriebssystems an. Methode 2: Verwenden Sie die Datei /etc/issue. Eine andere Möglichkeit, die Betriebssystemversion zu überprüfen, besteht darin, sich die Datei /etc/issue anzusehen. Diese Datei enthält auch Versionsinformationen, ist jedoch möglicherweise nicht so gut wie die .kyinfo-Datei
 Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Zu Llama3 wurden neue Testergebnisse veröffentlicht – die große Modellbewertungs-Community LMSYS veröffentlichte eine große Modell-Rangliste, die Llama3 auf dem fünften Platz belegte und mit GPT-4 den ersten Platz in der englischen Kategorie belegte. Das Bild unterscheidet sich von anderen Benchmarks. Diese Liste basiert auf Einzelkämpfen zwischen Modellen, und die Bewerter aus dem gesamten Netzwerk machen ihre eigenen Vorschläge und Bewertungen. Am Ende belegte Llama3 den fünften Platz auf der Liste, gefolgt von drei verschiedenen Versionen von GPT-4 und Claude3 Super Cup Opus. In der englischen Einzelliste überholte Llama3 Claude und punktgleich mit GPT-4. Über dieses Ergebnis war Metas Chefwissenschaftler LeCun sehr erfreut und leitete den Tweet weiter
 Einfache Schritte zum Aktualisieren der Pip-Version: in 1 Minute erledigt
Jan 27, 2024 am 09:45 AM
Einfache Schritte zum Aktualisieren der Pip-Version: in 1 Minute erledigt
Jan 27, 2024 am 09:45 AM
In einer Minute erledigt: So aktualisieren Sie die Pip-Version. Mit der rasanten Entwicklung von Python ist Pip zu einem Standardtool für die Python-Paketverwaltung geworden. Mit der Zeit werden die Pip-Versionen jedoch ständig aktualisiert. Um die neuesten Funktionen nutzen und mögliche Sicherheitslücken schließen zu können, ist es sehr wichtig, die Pip-Version zu aktualisieren. In diesem Artikel wird erläutert, wie Sie Pip in einer Minute schnell aktualisieren können, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Befehlszeilenfenster öffnen. In Windows-Systemen können Sie verwenden
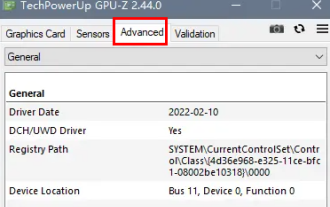
 Wie kann man feststellen, ob die dp-Schnittstelle 1.2 oder 1.4 ist?
Feb 06, 2024 am 10:27 AM
Wie kann man feststellen, ob die dp-Schnittstelle 1.2 oder 1.4 ist?
Feb 06, 2024 am 10:27 AM
Die DP-Schnittstelle ist ein wichtiges Schnittstellenkabel im Computer. Viele Benutzer möchten wissen, wie sie überprüfen können, ob die DP-Schnittstelle 1.2 oder 1.4 ist. Tatsächlich müssen sie sie nur in GPU-Z überprüfen. So ermitteln Sie, ob die dp-Schnittstelle 1.2 oder 1.4 ist: 1. Wählen Sie zunächst „Erweitert“ in GPU-Z. 2. Schauen Sie sich „Monitor1“ in „Allgemein“ unter „Erweitert“ an, dort sehen Sie die beiden Punkte „LinkRate (aktuell)“ und „Lanes (aktuell)“. 3. Wenn schließlich 8,1 Gbit/s × 4 angezeigt wird, bedeutet dies DP1.3-Version oder höher, normalerweise DP1.4. Wenn es 5,4 Gbit/s × 4 ist



