CSS-Element Positionierung_CSS/HTML
CSS-Elementpositionierung
1. position:static|Keine Positionierung
position:static ist der Standardwert für die Positionierung aller Elemente. Im Allgemeinen ist es nicht erforderlich, ihn anzugeben, es sei denn, es ist eine andere Positionierung erforderlich abgesagt werden
Beispiel:
#div-1 {
position:static;
}
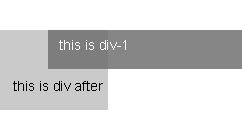
2. position:relative |. Relative Positionierung
Mit position:relative benötigen Sie vier Attribute oben, unten, links, rechts, um die Position des Elements zu bestimmen.
Wenn Sie möchten, dass die Ebene „Div-1“ um 20 Pixel nach unten und 40 Pixel nach links verschoben wird:
Beispiel:
#div-1 {
position:relative;
top:20px;
left:40px;
}
Wenn die relative Positionierung verwendet wird, erscheint der darauf folgende Layer-Divafter nicht unter Div-1, sondern auf der gleichen Höhe wie Div-1.

Es ist ersichtlich, dass position:relative; nicht sehr nützlich ist.
3. position:absolute|Absolute Positionierung
Mit position:absolute; können Sie das Element sehr genau an die gewünschte Position verschieben rechte Ecke:
Beispiel:
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
Die Ebenen vor oder hinter der absolut positionierten div-1a-Ebene gehen davon aus, dass diese Ebene nicht existiert, und haben keinerlei Auswirkungen auf sie. position:absolute; ist also sehr nützlich, um ein Element an einer festen Position zu platzieren, aber wenn Sie die Ebene div-1a benötigen, um ihre Position relativ zu benachbarten Ebenen zu bestimmen, implementieren Sie sie nicht.
* Es gibt einen Fehler im Win IE, der hier erwähnt werden muss. Wenn Sie also einen relativen Grad für ein absolut positioniertes Element definieren, hängt seine Breite im IE von der Breite des übergeordneten Elements und nicht von der Breite ab der gesamten Seite.
4. position:relative + position:absolute|Absolute Positionierung + relative Positionierung
Wenn das übergeordnete Element (div-1) als position:relative definiert ist; ) ist definiert als position:absolute, dann ist die Position des untergeordneten Elements (div-1a) relativ zum übergeordneten Element (div-1), nicht zur gesamten Seite.
Positionieren Sie div-1a in der oberen rechten Ecke von div-1:
Beispiel:
das ist div-1a-Element.
das ist div-1-Element.
#div-1 {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0 ;
width:200px;
}
5. Zweispaltiges Layout|Zweispaltiges Layout
Lassen Sie uns die Theorie von position:relative + position:absolute üben, um ein zweispaltiges Layout zu erreichen.
Beispiel:
#div-1 {
position:relative;/*relative Positionierung des übergeordneten Elements*/
}
#div-1a {
position:absolute;/*untergeordnetes Element absolute Positionierung*/
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;/*Absolute Positionierung des untergeordneten Elements elements* /
top:0;
left:0;
width:200px;
}
Beachten Sie, dass Sie in diesem Beispiel feststellen werden, dass sich die Höhe des übergeordneten Elements nicht mit den Anweisungen der untergeordneten Elemente ändert. Wenn also der Hintergrund und der Rand des übergeordneten Elements mit einer ausreichend hohen Höhe definiert werden müssen angezeigt werden.
6.float|Float-Ausrichtung
Die Verwendung von float zum Positionieren eines Elements hat zwei Werte: float: left & float: right;. Diese Art der Positionierung kann nur in horizontalen Koordinaten positioniert werden, nicht in vertikalen Koordinaten. Und lassen Sie die folgenden Elemente nach links oder rechts um ihn herum schweben.
Beispiel:
#div-1a {
float:left;
width:200px;
}
zwei Spalten mit Float erstellen|Float realisiert ein zweispaltiges Layout
Wenn Sie ein Element float:left; das andere float:right; steuern lassen, können Sie ein zweispaltiges Layout realisieren Wirkung.
Beispiel:
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
width:150px;
}
8.clear float|Clear float
Wenn Sie nicht möchten, dass die Elemente unterhalb des Float-Elements um dieses herum schweben, verwenden Sie clear. Clear hat drei Werte: clear :left; (linkes Float löschen), clear:right; (rechtes Float löschen), clear:both;
Beispiel:
#div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
width:190px ;
}
#div-1c {
clear:both;
}
An diesem Punkt ist der Positionierungsteil dieses CSS beendet. Sie können ihn erleben und Ihren Eindruck vertiefen

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...




