 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Lernen Sie Nodejs von mir (1) --- Einführung in Node.js und Installation von Fähigkeiten in der Entwicklungsumgebung_javascript
Lernen Sie Nodejs von mir (1) --- Einführung in Node.js und Installation von Fähigkeiten in der Entwicklungsumgebung_javascript
Lernen Sie Nodejs von mir (1) --- Einführung in Node.js und Installation von Fähigkeiten in der Entwicklungsumgebung_javascript
学习资料
1.深入浅出Node.js
2.Node.js开发指南
简介(只捡了我觉得重要的)
Node.js是让Javascript脱离浏览器运行在服务器的一个平台,不是语言;
Node.js采用的Javascript引擎是来自Google Chrome的V8;运行在浏览器外不用考虑头疼的Javascript兼容性问题
采用单线程、异步IO与事件驱动的设计来实现高并发(异步事件也在一定程度上增加了开发和调试的难度);
Node.js内建一个HTTP服务器,所以对于网站开发来说是一个好消息;
 |
Startseite: http://nodejs.org/
Englische API: http://nodejs.org/api/ (aktuell)
Chinesische API:
http://nodeapi.ucdok.com/#/api/
Betriebssystemumgebung: Win 7 64-Bit
Die Installation ist in einer Windows-Umgebung relativ einfach
Laden Sie die entsprechende Betriebssystem-Installationsdatei über den Link herunter (installieren Sie einfach die neueste Version)
Folgen Sie den Anweisungen und befolgen Sie den nächsten Schritt, bis die Installation erfolgreich ist. Sie können sie im Standardinstallationspfad (C:Program Filesnodejs) sehen.
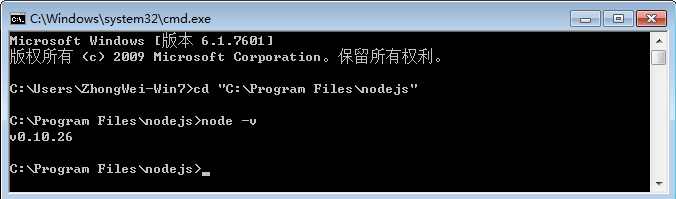
Geben Sie nach erfolgreicher Installation Folgendes ein: node -v in der „Eingabeaufforderung“, um die Installationsversion anzuzeigen. Die Ausgabeversion bedeutet, dass die Installation erfolgreich war
Einführung in NPM
Das Windows Node.js-Installationspaket enthält Node Pageaged-Module https://npmjs.org/ (npm). Dieses node.js selbst verfügt über grundlegende Module. Mit dieser npm können Sie umfangreiche node.js-Bibliotheken installieren Entwicklungsbedürfnisse.
Einführung in häufig verwendete Befehle:
Hilfe anzeigen
npm help oder npm h
Installieren Sie das Modul
npm intstall
Installieren Sie das Modul in der globalen Umgebung (-g: globalen Modus aktivieren)
npm install -g
Mehr:
https://npmjs.org/doc/install.html
Modul deinstallieren npm uninstall
Zeigt die im aktuellen Verzeichnis installierten Module an
npm-Liste
Nach erfolgreicher Installation werden die Pfade npm und node.js zur Benutzerumgebungsvariablen PATH bzw. zur Systemumgebung
Entwicklungstools
hinzugefügt
WebStorm-Download-Adresse:
http://www.jetbrains.com/webstorm/
Wenn Sie .NET entwickeln, können Sie WebMatrix3 direkt herunterladen und installieren. Es ist sehr bequem zu bedienen und erfordert keine großen Erklärungen Wenn Sie nur in einer Windows-Umgebung entwickeln, wird die Verwendung empfohlenWebMatrix-Downloadadresse:
http://www.microsoft.com/web/webmatrix/
Ich habe mich schließlich für Sublime entschieden, das ein einheitliches Entwicklungstool für verschiedene Plattformen verwalten kann. Es gibt viele Konfigurationsmethoden onlineSublime-Download-Adresse:
http://www.sublimetext.com/ (Für die Software ist keine Registrierung erforderlich. Während der Nutzung wird von Zeit zu Zeit ein Fenster angezeigt, in dem eine Registrierung erforderlich ist. Brechen Sie einfach ab.)
Konfiguration der Sublime Node.js-EntwicklungsumgebungLaden Sie das Node.js-Installationspaket herunter und installieren Sie es, bevor Sie mit der Konfiguration beginnen
1. Installieren Sie zuerst Sublime Text 2
2. Führen Sie Sublime aus und suchen Sie im Menü nach Tools ---> Build System --->
3. Kopieren Sie
in die Datei„file_regex“: „^[ ]*File „(...*?)“, Zeile ([0-9]*)“,
„selector“ : „source .javascript“
}
5. Suchen Sie nach Tools ---> Build System ---> wählen Sie NodeJs
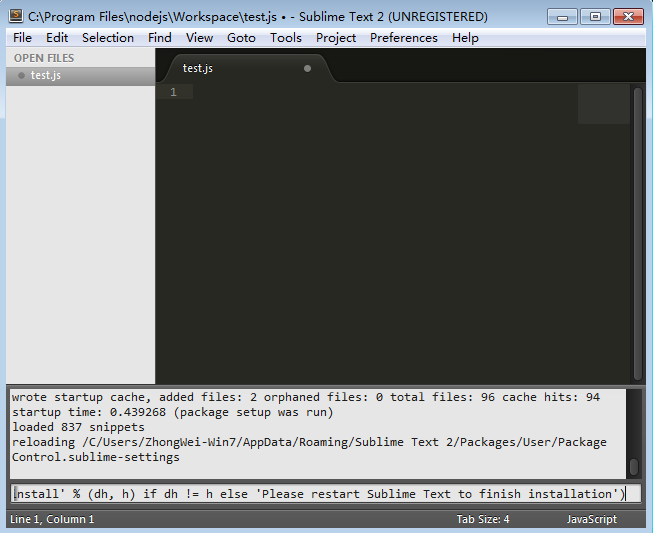
im Menü aus6. Installieren Sie Package Control; führen Sie Sublime aus, drücken Sie die Tastenkombination Strg `; geben Sie Folgendes in die Konsole ein und drücken Sie die Eingabetaste
 |
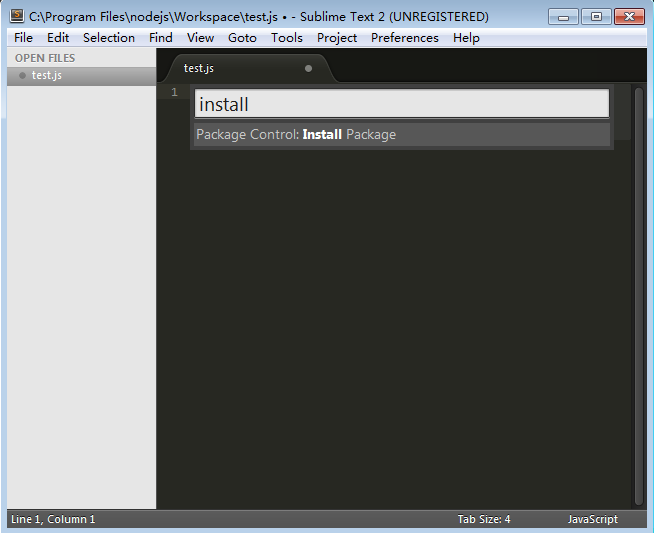
7. Starten Sie Sublime neu, nachdem die Installation abgeschlossen ist, drücken Sie die Tastenkombination Strg Umschalt P; geben Sie „Install“ ein, wählen Sie „Paket installieren“ und drücken Sie die Eingabetaste
 |
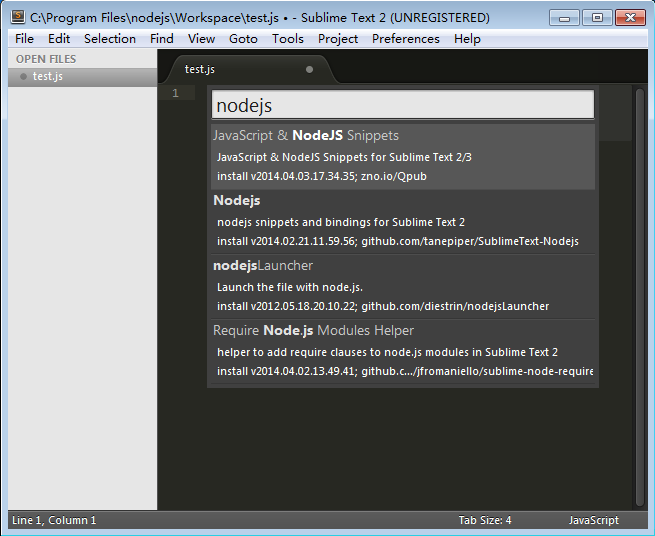
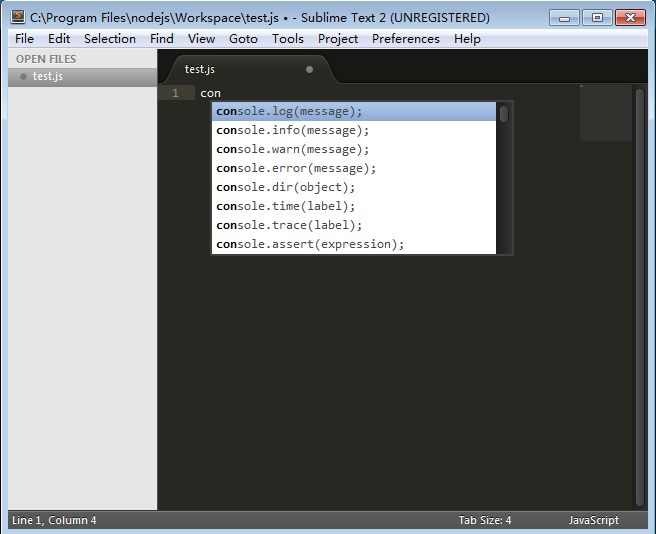
8. Geben Sie „nodejs“ ein und wählen Sie „Nodejs-Installation“ (JavaScript und NodeJs-Snippets können installiert werden)
 |
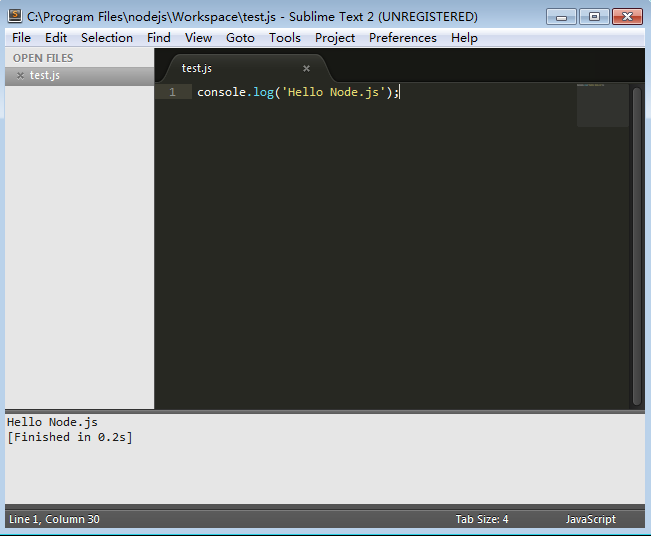
9. Erstellen Sie eine neue test.js-Datei, geben Sie console.log('Hello Node.js') ein und drücken Sie zum Ausführen die Tastenkombination Strg B. Die Ausgabe ist erfolgreich! Wie unten gezeigt
 |
 |
Die Konfiguration der Sublime Node.js-Entwicklungsumgebung hier ist erfolgreich!
Wenn Sie ein besser aussehendes Farbschema für das Thema wünschen, lesen Sie bitte: http://www.infoq.com/cn/minibooks/nodejs
Erweiterung: Multiversions-Manager installieren
Installieren Sie den Multiversionsmanager nvmw (NVM, der im Node Development Guide verwendet wird, er scheint unter Windows nicht zu funktionieren. Ich habe ihn unter www.npmjs.org gefunden. Ich werde ihn zwar nicht zum Lernen verwenden, aber ich wird es zuerst installieren)
Installationsbefehl
npm install -g nvmw
Da ich es nicht verwendet habe, werde ich es nicht im Detail vorstellen

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Speichers und Garbage Collectors (GC) der NodeJS V8-Engine. Ich hoffe, er wird Ihnen hilfreich sein!
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 Lassen Sie uns darüber sprechen, wie Sie das beste Node.js-Docker-Image auswählen.
Dec 13, 2022 pm 08:00 PM
Lassen Sie uns darüber sprechen, wie Sie das beste Node.js-Docker-Image auswählen.
Dec 13, 2022 pm 08:00 PM
Die Auswahl eines Docker-Images für Node mag trivial erscheinen, aber die Größe und potenziellen Schwachstellen des Images können erhebliche Auswirkungen auf Ihren CI/CD-Prozess und Ihre Sicherheit haben. Wie wählen wir also das beste Node.js-Docker-Image aus?
 Node.js 19 ist offiziell veröffentlicht, lassen Sie uns über seine 6 Hauptfunktionen sprechen!
Nov 16, 2022 pm 08:34 PM
Node.js 19 ist offiziell veröffentlicht, lassen Sie uns über seine 6 Hauptfunktionen sprechen!
Nov 16, 2022 pm 08:34 PM
Node 19 wurde offiziell veröffentlicht. Dieser Artikel wird Ihnen eine detaillierte Erklärung der 6 Hauptfunktionen von Node.js 19 geben. Ich hoffe, er wird Ihnen hilfreich sein!
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 Lassen Sie uns über den GC-Mechanismus (Garbage Collection) in Node.js sprechen
Nov 29, 2022 pm 08:44 PM
Lassen Sie uns über den GC-Mechanismus (Garbage Collection) in Node.js sprechen
Nov 29, 2022 pm 08:44 PM
Wie führt Node.js GC (Garbage Collection) durch? Der folgende Artikel führt Sie durch.
 Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Die Ereignisschleife ist ein grundlegender Bestandteil von Node.js und ermöglicht die asynchrone Programmierung, indem sie sicherstellt, dass der Hauptthread nicht blockiert wird. Das Verständnis der Ereignisschleife ist für die Erstellung effizienter Anwendungen von entscheidender Bedeutung. Der folgende Artikel wird Ihnen ein detailliertes Verständnis der Ereignisschleife in Node vermitteln. Ich hoffe, er wird Ihnen hilfreich sein!
 Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Zu Beginn lief JS nur auf der Browserseite. Es war einfach, Unicode-codierte Zeichenfolgen zu verarbeiten, aber es war schwierig, binäre und nicht Unicode-codierte Zeichenfolgen zu verarbeiten. Und Binär ist das Datenformat der niedrigsten Ebene des Computer-, Video-/Audio-/Programm-/Netzwerkpakets





