
 |
Jeder Grummel kann in jedem Winkel des Elements, das er umgibt, platziert werden, ohne Sackgassen oder Rückstände in 360 Grad. Sie können auch einen beliebigen Abstand angeben und einen beliebigen CSS-Stil anwenden. Jeder Text kann auch automatisch in der Größe geändert werden. Über die FX-Warteschlange können mehrere Grumbles animiert werden. Schließlich kann es auf alten Browsern wie IE6 funktionieren, ganz zu schweigen von modernen Browsern wie FF und Chrome! grumble.js ist eigentlich ein jQuery-Plug-in und der Quellcode kann unter Script Home gefunden werden.
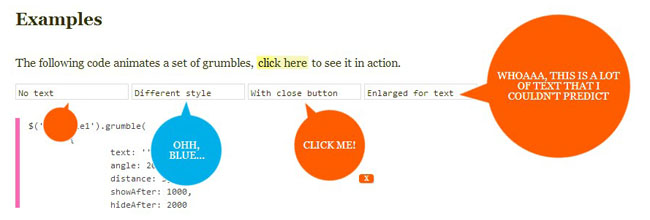
Einige offizielle Screenshots:
Allgemeine Tipps

Ereignisse können angehängt werden, wie z. B. Klicks, Mausbewegungen rein und raus usw.

Animationen können implementiert werden, wie zum Beispiel Blasen, die sich um einen Punkt drehen

Hier können wir einige chinesische Versionen von grumble.js sehen: http://demo.jb51.net/js/2014/grumblejs/
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Float-Verwendung in CSS
Float-Verwendung in CSS
 Verwendung von Head-Befehlen
Verwendung von Head-Befehlen




