 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beispiele für JQuery-Operationen zum Hinzufügen, Speichern und Löschen von Daten in einer table_jquery
Beispiele für JQuery-Operationen zum Hinzufügen, Speichern und Löschen von Daten in einer table_jquery
Beispiele für JQuery-Operationen zum Hinzufügen, Speichern und Löschen von Daten in einer table_jquery

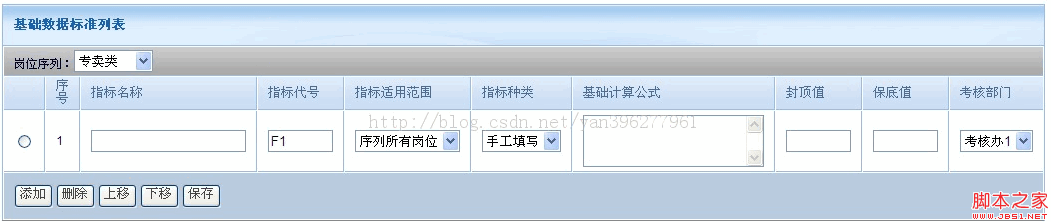
Bei Seiten wie dieser verarbeiten wir diese Daten oft nicht durch das Absenden von Formularen, da es sehr umständlich ist, diese großen Datenmengen im Hintergrund zu verarbeiten Speichern Sie auf der Vordergrundseite die Daten in JSON in Form von Objekten und konvertieren Sie JSON dann im Hintergrund direkt in die von uns benötigten Objekte, damit wir die Objekte direkt verarbeiten können!
Schaltfläche hinzufügen
< ;input name ="button" type="button" value="Add" onClick="addRowForPswdBasicFillTemplate('pswd_basic_fill_template')">
Tabellen-ID ist pswd_basic_fill_template
Methode hinzufügen
function addRowForPswdBasicFillTemplate(tid){
var applyAreaOptionStr = $('#applyAreaOptionStr' ).val(); //Hier sind einige Initialisierungen für das Auswahlfeld
did = tid;
var tr = $("
tr.append($("
tr.append($("
tr. append($("< ;td>").html("")); append($("< ;td>").html(""));
tr.append($("
tr.append($("
tr.append($ ("
tr.append($("
tr.append($("
"));
tr.appendTo ($("#" tid));
setRowNumber_1(tid); //Speichern Sie die Nummer, die für die Auf- und Abwärtsbewegungen verwendet wird
}
Speichern-Button
Speichermethode
function savePswdBasicFillTemplate(tid){
did = tid;
var result = getPswdBasicFillTemplate(); //Gekapselte Datenoperation, bitte sorgfältig lesen
if(result){
/ *
if(pswd_basic_fill_template<1){
showInfo("Bitte Basisdatenstandard hinzufügen");
return;
*/
for(var i=0 ;i
}
$.post("
function(data) {
if("false"==data){
showInfo("Please Speichern Sie zuerst die grundlegenden Informationen! ");
}else{
//delAllTr("pswd_basic_fill_template"); //Zeile löschen
showInfo("Speichern erfolgreich!")
if(did!="fjsjbz"){
changeTaskType(tid);
}
}
});
}
}
//基础填报模版
var pswd_basic_fill_template = {};//要删除的tableId
var did = "pswd_basic_fill_template";
//获取模板值>function getPsw dBasicFillTemplate(){
pswd_basic_fill_template=[];
var trs=eval("$("#" did " tbody tr")"
var result=true;
$.each(trs,function(i,tr ){
var order = $(tr).find("td:nth-child(2)").text();
var indexCode = $(tr).find("input[name=' index_code']").val();
var indexName = $(tr).find("input[name='index_name']").val();
var indexType = $(tr). find("select[name='index_type']").find("option:selected").text();
var indexSpecies = $(tr).find("select[name='index_species']" ).find("option:selected").text();
var Formula = $(tr).find("textarea[name='formula']").val();
var cap = $(tr).find("input[name='cap']").val();
var baseValue = $(tr).find("input[name='base_value']").val( );
var beurteilenOrg = $(tr).find("select[name='assessOrg']").val();
var beurteilenOrgName = $(tr).find("select[name=' beurteilenOrg']").find("option:selected").text();
var idObj = $(tr).find("input[name='idObj']").val();
var indexValue = $(tr).find("input[name='index_value']").val();
var templateType = "2";
if(did=="zdppbzlb"){
templateType = "3";
}else if(did=="fjsjbz"){
templateType = "4";
assessOrg = $(tr).find("select[name='countyOrg']").val();
}
var taskType = $("#task_type").val();
if(indexCode.length<1){
showInfo("指标名称不能为空");
result = false;
false zurückgeben;
}
if(indexName.length<1){
showInfo("指标代号不能为空");
result = false;
false zurückgeben;
}
var postIndexId = $('#postIndex').val();
var postIndexName = $('#postIndex').find("option:selected").text();
var applyAreaId = $(tr).find("select[name='apply_Area']").val();
var applyAreaName = $(tr).find("select[name='apply_Area']").find("option:selected").text();
var pswd_basic_fill_templateBean={
"postIndexId":postIndexId,"postIndexName":postIndexName,"applyAreaId":applyAreaId,"applyAreaName":applyAreaName,
"indexCode":indexCode,"templateType":templateType," indexValue":indexValue,
"indexName":indexName,"taskType":taskType,"order":order,"id":idObj,"baseValue":baseValue,
"indexSpecies":indexSpecies,"formula" :formula,"cap":cap,"orgName":assessOrgName,"orgid":assessOrg
}
pswd_basic_fill_template.push(pswd_basic_fill_templateBean);
})
Rückgabeergebnis;
}
前台的操作就完成了,下面看一看后台的操作
struts配置文件
后台操作
public void save() {
String obj = request().getParameter("tempLateList");
List
//将json转化为对象
}
下面看看删除操作
删除按钮
//删除一行的数据
function delRowForSpacialById(tid){
var selObj=getSelRowJnSpacial(tid);
if(selObj){
var result = bestätigen("确定将记录删除?");
if(result){
var id = selObj.parent().parent();
var idValue = id.find("input[name='idObj']").val ();
if(idValue!=null && idValue.length>0){
$.post("
selObj.parent().parent().remove();
})
}else{
selObj.parent().parent().remove ();
}
}
}
}
// Holen Sie sich die ausgewählte Zeile
function getSelRowJnSpacial(tid){
var selObj=eval("$("# " tid " input[@type=radio][checked]")");
if(selObj.html()!=null){
return selObj>}else{
showInfo( „Bitte wählen Sie die Zeile aus, die ausgeführt werden soll“);
return null;
}
Struts-Konfigurationsdatei
Hintergrundmethode
public void delete(String ids) {
//Methode
}
Funktion „Nach oben und unten bewegen“
Schaltfläche
//Zeile nach oben verschieben
function moveBefore(tid){
did =tid;
var selObj= $("input:radio[checked]");
if(selObj==null){
showInof("Please select Moved row");
}else{
var rowIndex = selObj.parent().parent()[0].rowIndex;
if(parseInt(rowIndex)<=2){
showInfo("Es ist oben angekommen und kann nicht nach oben verschoben werden");
return;
var preObj=selObj.parent().prev(); selRow= selObj.parent().clone();
preObj.before(selRow);
selObj.parent().parent().remove();
setRowNumber_1_1(did) ;
}
}
function setRowNumber_1_1(tid){
var fNew = 1;
var expression="$("#" tid " tbody tr"); tbody= eval(expression);
$.each(tbody,function(i,tr){
if(i>=0){
var number=i 1;
$(tr) .find ("td:nth-child(2)").text(number);
}
})
}
//In der Zeile nach unten bewegen
function moveAfter(tid) {
did =tid;
var selObj= $("input:radio[checked]");
if(selObj==null){
showInof("Bitte wählen Sie die zu verschiebende Zeile aus" );
}else{
var r1 = selObj.parent()[0].rowIndex;
var a1 = eval("$("#" did " tbody tr")" ).size( );
if(parseInt(selObj.parent().parent()[0].rowIndex)-1 >= a1){
showInfo("Wir haben die letzte Zeile erreicht und können nicht weiter nach unten bewegen") ;
return;
}
var nextObj=selObj.parent().parent().next();
var selRow=selObj.parent().parent( ).clone();
nextObj.after(selRow);
selObj.parent().parent().remove();
setRowNumber_1(tid); 🎜>//Set rowNumber Die Sequenznummer
function setRowNumber_1(tid){
var fNew = 1;
var expression="$("#" tid " tbody tr""; tbody=eval(expression);
$.each(tbody,function(i,tr){
if(i>=0){
var idObj = $(tr).find("input[ name='idObj']" ).val();
var f = $(tr).find("td:nth-child(4)").find("input[name='index_code']" ).val();
if(f!=null){
var f1 = f.substring(1);
if(f1>=0){
fNew = parseInt(f1) 1;
}
}
var number=i
$(tr).find("td:nth-child(2)").text(number); (idObj==null && f ==null){
var fValue = "";
if(tid=="zdppbzlb"){
fValue = "" ;
}
$(tr).find("td:nth-child(4)").html(fValue);
$(tr).find(" td:nth-child(5) )").html($("#selectHtml").val());
//var beurteilenOrgHtml = "< /input>" $("#assessOrgHtml").val();
//$(tr).find("td:last-child").html(assessOrgHtml);
}
}
})
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat



