
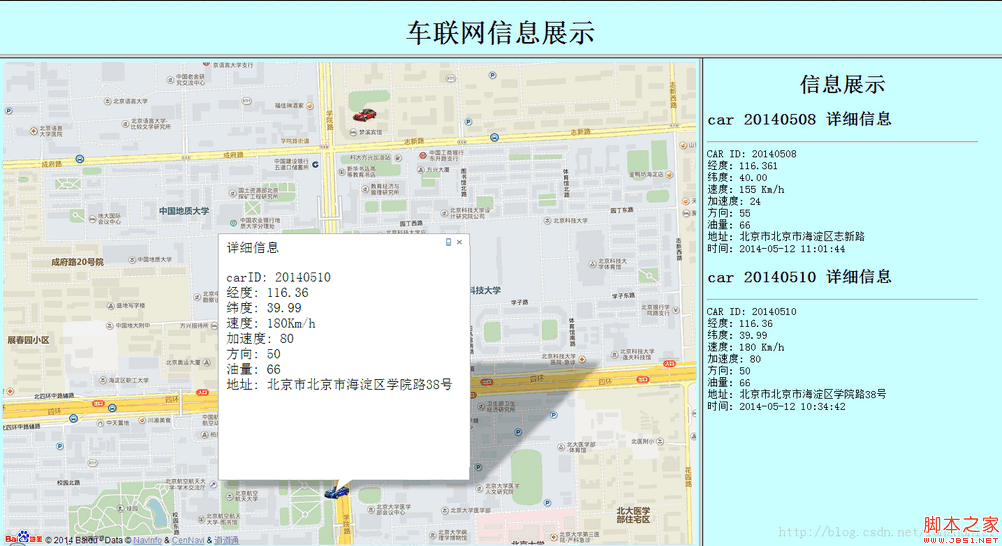
Ich werde kürzlich eine Webseite erstellen. Der spezifische Inhalt ist: Oben ist ein Titel, unten ist er in zwei Teile unterteilt, und links ist eine Karte. Und es gibt zwei Punkte auf der Karte. Durch Klicken auf die beiden Punkte werden entsprechende Eingabeaufforderungsinformationen angezeigt und die neuesten zwei Dateninformationen in der Datenbank angezeigt. Rechts sind einige Textbeschreibungen. Ich habe gerade erst angefangen zu lernen und es geht mir nicht sehr gut
Der Gesamteffekt ist wie folgt: 
Erstellen Sie zunächst eine neue Map.php-Datei mit dem Folgender Code
Code kopieren Der Code lautet wie folgt:
/*
Verbindung zur Datenbank herstellen
*/
$conn=mysql_connect(""," " ,"") or die("Keine Verbindung zum Server möglich");
mysql_select_db("hdm0410292_db",$conn);
mysql_query("set name utf8");
//Zwei Fahrzeuge auswählen Die letzten in das Auto eingefügten Daten und die beiden Anweisungen werden im Array
$sql0="select * from car_info where carID='20140508'order by id desc limit 1";
$sql1="select * from car_info where carID= '20140510' order by id desc limit 1";
$sql=array($sql0,$sql1);
?>
< head>
< ;/p>
Die Datei „map.php“ zeigt hauptsächlich zwei Informationen in der Datenbank an und zeigt die beiden Informationen an den entsprechenden Stellen auf der Karte an.
Dann erstellen Sie title.php, das ist ganz einfach, zeigen Sie einfach einen Titel an
Kopieren Sie den Code
Der Code lautet wie folgt :
Der Code lautet wie folgt:
$conn=mysql_connect("","","") or die("kann keine Verbindung zum Server herstellen"); ,$ conn); mysql_query("set labels utf8"); $sql0="select * from car_info where carID='20140508'order by id desc limit 1"; * aus car_info, wobei carID= '20140510' order by id desc limit 1";
$sql=array($sql0,$sql1);
function htmtocode($content){
$content =str_replace ("n", "
", str_replace(" ", " ", $content));
return $content
?> ;
 Einführung in die Implementierungsmethoden für Java-Spezialeffekte
Einführung in die Implementierungsmethoden für Java-Spezialeffekte
 So beheben Sie den 504-Fehler im CDN
So beheben Sie den 504-Fehler im CDN
 Was sind die häufigsten Sekundärentwicklungen in PHP?
Was sind die häufigsten Sekundärentwicklungen in PHP?
 So erhalten Sie die Seriennummer einer physischen Festplatte unter Windows
So erhalten Sie die Seriennummer einer physischen Festplatte unter Windows
 Datenstruktur der C-Sprache
Datenstruktur der C-Sprache
 Einführung in die Bedeutung eines ungültigen Passworts
Einführung in die Bedeutung eines ungültigen Passworts
 Ist der Bitcoin-Handel in China erlaubt?
Ist der Bitcoin-Handel in China erlaubt?
 Welche Netzwerksicherheitstechnologien gibt es?
Welche Netzwerksicherheitstechnologien gibt es?
 So importieren Sie Daten in Access
So importieren Sie Daten in Access




