
Ich habe zuvor einen Artikel geschriebenJquery Ajax-Methode zum Übergeben von Werten an AktionenDieser Artikel ist eine Ergänzung zum Artikel
Angenommen, die Methode im Controller ist wie folgt:
Wobei PersonModel wie folgt definiert ist:
Code kopieren
{
Dann akzeptiert die Controller-Methode jeweils ein einzelnes Modell und eine Liste von Modellen. Übergeben Sie Parameter über Ajax.
Für den Fall der Übergabe eines einzelnen Parameters gehen wir davon aus, dass der js-Code wie folgt lautet:
Code kopieren
Der Code lautet wie folgt:
Die übergebenen Daten sind eine Zeichenfolge von Formulardaten. Nach dem Prinzip des Namensabgleichs können die Daten auch abgerufen werden.
Ändern Sie den Optionscode wie folgt

Code kopieren Der Code lautet wie folgt:
Der Code lautet wie folgt:
var option = {
/ReadPerson ',Typ: 'POST',
Daher wird an den Controller eine JSON-Zeichenfolge übergeben, und MVC kann den Wert des Parameters auch basierend auf dem Namensabgleich abrufen.
Ändern Sie den Optionscode wie folgt
Ändern Sie den ContentType in das JSON-Format und Sie erhalten eine Fehlermeldung.
Obwohl Person ein JSON-Objekt ist, werden Ajax und Daten in JQuery automatisch in das Abfragezeichenfolgenformat key1=value1&key2=value2 konvertiert. Offensichtlich liegt dieses Formular nicht im JSON-Format vor, sodass ein Fehler auftritt.
Um die Konvertierung in das Abfragezeichenfolgenformat zu vermeiden, setzen Sie einfach „processData“ auf „fasle“. Der Standardwert von „processData“ ist „true“.
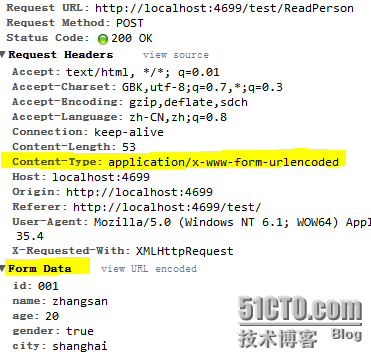
Hier ist zu beachten: Wenn contentType angegeben ist, werden die Daten nicht mehr in Form von Formulardaten, sondern in Form von Anforderungsdaten übermittelt. Dies ist aus dem Anforderungsheader im Bild ersichtlich. Es ist zu beachten, dass die von Form Data übermittelten Daten von FormCollection abgerufen werden können. Über Request Data übermittelt, kann es nicht über FormCollection abgerufen werden.
Wenn „processData“ auf den Standardwert „true“ gesetzt ist.
Wenn „processData“ auf „false“ gesetzt ist.
Die beiden oben genannten Methoden schlagen fehl, wenn sie entsprechend dem Anwendungs-/JSON-Typ übergeben werden, da JSON ein textbasiertes Format ist und es sich bei den beiden oben genannten Methoden nicht um JSON-Text handelt. Es geht also etwas schief.
Daher ändern Sie die Option in:
Bei einfacheren Datentypen kann der Wert manchmal durch einen benannten Abgleich ohne Angabe von contentType übergeben werden. Bei etwas komplexeren Datentypen ist es jedoch manchmal bequemer, contentType: „application/json“ anzugeben. ![clipboard[8]_thumb clipboard[8]_thumb](http://files.jb51.net/file_images/article/201405/201405112233297.png) Wenn die Aktionsmethode in einem Controller einen List-Typ-Parameter akzeptiert, wie zum Beispiel: public ActionResult ReadPersons(List
Wenn die Aktionsmethode in einem Controller einen List-Typ-Parameter akzeptiert, wie zum Beispiel: public ActionResult ReadPersons(List
Code kopieren
var jsonp = { model: personen };
Wenn Sie Daten wie folgt in JSON.stringify(jsonp) ändern:
Code kopieren
var option = {/ReadPersons ',
Typ: 'POST',Daten: JSON.stringify(jsonp),
Dann handelt es sich bei den übergebenen Formulardaten um eine Zeichenfolge. Der Controller kann dieses Ding nicht erkennen, sodass der Wert nicht abgerufen werden kann. Wenn Sie nur contentType: „application/json“ festlegen und die übergebenen Daten nicht im JSON-Format vorliegen, gehen Sie wie folgt vor:
Dann handelt es sich bei den übergebenen Formulardaten um eine Zeichenfolge. Der Controller kann dieses Ding nicht erkennen, sodass der Wert nicht abgerufen werden kann. Wenn Sie nur contentType: „application/json“ festlegen und die übergebenen Daten nicht im JSON-Format vorliegen, gehen Sie wie folgt vor:
Da die Ajax-Methode von jquery Daten in eine Abfragezeichenfolge umwandelt, sieht sie wie folgt aus. Diese Textzeichenfolge entspricht sicherlich nicht dem JSON-Format, sodass der folgende Fehler auftritt.
Wenn Sie den Inhaltstyp „application/json“ und die Daten JSON.stringify(persons) wie folgt festlegen:
![clipboard[5] clipboard[5]](http://files.jb51.net/file_images/article/201405/2014051122332913.png) Abschließend wird hier ein komplexerer Parametertyp demonstriert, um das Verständnis zu vertiefen.
Abschließend wird hier ein komplexerer Parametertyp demonstriert, um das Verständnis zu vertiefen.
Der Code lautet wie folgt:
Der Code lautet wie folgt:
Abschließend lautet der gesendete JSON-String wie folgt:
{"TB":{"b1":"b1",ITCC":{"c1":[1,2,3,4]}} ,"TA":[{"a1":"a1", "a2":["a", "b", "x", "y"]},{"a1": "a2", "a2" :["a2", "b2", "x2"]}]🎜>Nachdem der Controller diese JSON-Zeichenfolge empfangen hat, kann er die Parameter automatisch anpassen. Die erhaltenen spezifischen Parameter sind wie folgt:
Zusammenfassung:
1. Wenn der Inhaltstyp nicht angegeben ist, wird er standardmäßig per application/x-www-form-urlencoded gesendet. Auch wenn die Daten zu diesem Zeitpunkt im JSON-Format gesendet werden, konvertiert Jquerys Ajax sie standardmäßig in die Form einer Abfragezeichenfolge (kann durch Ändern der Ajax-Parameter geändert werden) und sendet sie in Form von FormData. 2. Wenn contentType nicht angegeben ist und die Methodensignatur im Controller relativ einfach ist, können mithilfe der Namensabgleichsregeln von MVC sogar Daten in Form von FormData abgerufen werden.
3. Wenn contentType als „application/json“ angegeben ist, müssen die gesendeten Daten eine Zeichenfolge sein, die der JSON-Spezifikation entspricht. Im Allgemeinen bietet die Verwendung von JSON.stringify(jsondata) eine bessere Lesbarkeit und kann eine JSON-Zeichenfolge erhalten. Natürlich ist es nicht notwendig. Es können auch verkettete Zeichenfolgen gesendet werden, sofern diese der JSON-Spezifikation entsprechen.
4. Wenn der Inhaltstyp „application/json“ ist und die gesendeten Daten keine Zeichenfolge sind, die der JSON-Spezifikation entspricht, tritt ein Fehler auf.
5. Versuchen Sie normalerweise, den Inhaltstyp „application/json“ anzugeben und eine JSON-Zeichenfolge als Sendedaten zu senden. Dadurch wird die Lesbarkeit verbessert und es können auch komplexe Funktionssignaturen gut berücksichtigt werden.
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So lesen Sie eine Spalte in Excel in Python
So lesen Sie eine Spalte in Excel in Python
 Kernelpanic-Lösung
Kernelpanic-Lösung
 Wie wäre es mit einem N5095-Prozessor?
Wie wäre es mit einem N5095-Prozessor?
 Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
 So verwenden Sie die Notnull-Annotation
So verwenden Sie die Notnull-Annotation




