Funktion: Prototyp
Jeder Konstruktor verfügt über ein Attribut namens Prototyp (Prototyp, der im Folgenden nicht übersetzt wird, verwenden Sie seinen Originaltext). Dieses Attribut ist sehr nützlich, um allgemeine Variablen oder Funktionen für eine bestimmte Klasse zu deklarieren.
Definition des Prototyps
Sie müssen ein Prototypattribut nicht explizit deklarieren, da es in jedem Konstruktor vorhanden ist. Sie können sich das folgende Beispiel ansehen:
Beispiel PT1
Attribute zum Prototyp hinzufügen
Wie Sie oben sehen können, ist der Prototyp ein Objekt, daher können Sie ihm Eigenschaften hinzufügen. Eigenschaften, die Sie dem Prototyp hinzufügen, werden für Objekte verwendet, die mit diesem Konstruktor erstellt wurden.
Zum Beispiel habe ich unten einen Datentyp „Fisch“ und ich möchte, dass alle Fische die folgenden Attribute haben: „livesIn="water"“ und „price=20“. Um dies zu erreichen, kann ich diese Attribute zum Prototyp des hinzufügen Konstrukteur Fisch.
Beispiel PT2
Als nächstes machen wir etwas Fisch:
Werfen wir einen Blick auf die Eigenschaften von Fisch:
Die Ausgabe sollte sein:
Sie sehen, dass alle Fische lebenswichtige Eigenschaften und Preise haben. Wir deklarieren diese Eigenschaften nicht einmal speziell für jeden einzelnen Fisch. Dies liegt daran, dass dieser Konstruktor beim Erstellen eines Objekts sein Attribut „Prototyp“ dem internen Attribut „__proto__“ des neuen Objekts zuweist. Dieses __proto__ wird von diesem Objekt verwendet, um seine Eigenschaften zu finden.
Sie können allen Objekten auch durch Prototypen gemeinsame Funktionen hinzufügen. Dies hat den Vorteil, dass Sie diese Funktion nicht jedes Mal erstellen und initialisieren müssen, wenn Sie ein Objekt erstellen. Um dies zu erklären, schauen wir uns Beispiel DT9 noch einmal an und schreiben es mithilfe des Prototyps neu:
Verwenden Sie Prototypen, um Funktionen zu Objekten hinzuzufügen
Beispiel PT3
Wir können wie gewohnt Objekte erstellen:
Code kopieren
Code kopieren
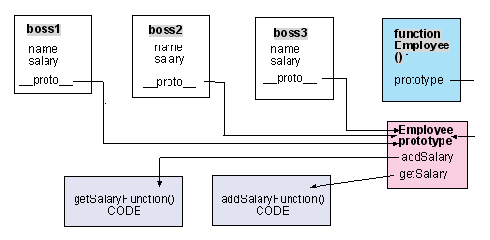
Hier ist ein Diagramm, um zu veranschaulichen, wie der Prototyp funktioniert. Jede Instanz dieses Objekts (Boss1, Boss2, Boss3) verfügt über eine interne Eigenschaft namens __proto__, die auf die Prototypeigenschaft ihres Konstruktors (Employee) verweist. Wenn Sie getSalary oder addSalary ausführen, findet dieses Objekt diesen Code in seinem __proto__ und führt ihn aus. Beachten Sie Folgendes: Hier gibt es keine Duplizierung des Codes (vergleichen Sie mit dem Diagramm in Beispiel DT8).