 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Popup-Eingabeaufforderungseffekt, wenn jquery Datensätze_jquery löscht
Popup-Eingabeaufforderungseffekt, wenn jquery Datensätze_jquery löscht
Popup-Eingabeaufforderungseffekt, wenn jquery Datensätze_jquery löscht
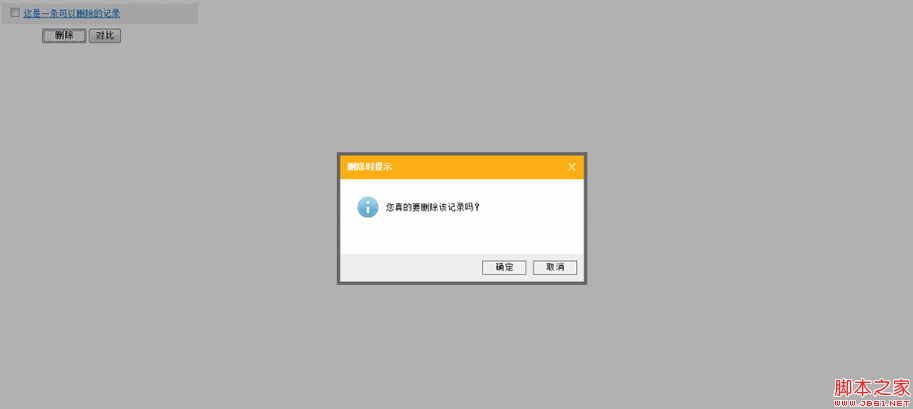
May 16, 2016 pm 04:49 PMDer Aufforderungseffekt ist wie in der Abbildung dargestellt: (Das Löschaufforderungsfeld wird immer in der Mitte angezeigt) 
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd ">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Prompteffekt beim Löschen von Datensätzen
<style type="text/css"> :32px; height:32px; width:#eee; padding-left:10px;}
.divShow span{ padding-left:50px;}
.dialog{ width:360px; :solid 5px #666; position:none; ;}
.dialog .title img{ float:right;}
.dialog .content{ background-color:#fff; padding:25px; height:60px;}
.dialog .content img{ float :left;}
.dialog .content span{ float:left; padding-left:10px;}
.dialog .bottom{ text-align:right; padding:10px 10px 0px ; Hintergrundfarbe:#eee;}
.mask{ width:100%; height:100%; top:0px;
filter (opacity=30); z-index:none;}
.btn{ border:solid 1px #666; width:65px; filter:progid.DXImageTransform(GradientType= 0,StartColorStr=#ffffff,
EndColorStr =#ECE9D8);}
</style><script src="Scripts/jquery-1.4.1-vsdoc.js" type="text /javascript"></script>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script-Typ ="text/javascript">
$(function () {
$("#Button1").click(function () { //Klickereignis zum Löschen der Schaltfläche registrieren
$(".mask" ).show(); //Hintergrundfarbe anzeigen
showDialog(); //Oben und links im Eingabeaufforderungsdialogfeld festlegen
$(".dialog").show(); Dialogbox
});
/*Legen Sie entsprechend der aktuellen Seite und der Position der Bildlaufleiste den oberen und linken Rand des Eingabeaufforderungsdialogfelds fest*/
Funktion showDialog() {
var objW = $ (Fenster); //Aktuelles Fenster
var objC = $(". dialog"); //Dialog
var brsW = objW.width();
var brsH = objW.height(); 🎜>var sclL = objW.scrollLeft();
var cruW = objC.width();
var cruH = objC.height(); var left = sclL (brsW - cruW) / 2; //Berechnung des linken Randes des Dialogfelds, wenn es zentriert ist
var top = sclT (brsH - cruH) / 2; //Berechnung des oberen Randes, wenn das Dialogfeld zentriert ist
objC.css({ "left": left, "top": top }) ; //Legen Sie die Position des Dialogfelds auf der Seite fest
}
$(window).resize(function () { / /Ereignis zur Änderung der Seitenfenstergröße
if (!$(".dialog"). is(":visible")) {
return; und links vom Eingabeaufforderungsdialogfeld
});
$(".title img ").click(function () { //Registrieren, um das Bildklickereignis zu schließen
$(".dialog") .hide();
$(".mask").hide();
$("#Button3").click(function () { //Registrieren Sie den Klick auf die Schaltfläche „Abbrechen“. event
$(".dialog").hide();
$(".mask" ).hide();
$("#Button2").click( function () { //OK-Button-Klick-Ereignis registrieren
$(".dialog").hide() ;
$(".mask").hide();
if ($("input :checked").length != 0) { //Wenn gelöschte Zeile ausgewählt ist
$(". divShow").remove(); //Eine Datenzeile löschen
}
});
});
</script>
< ;body> "checkbox" id="Checkbox" />
<a href="#">Dies ist ein Datensatz, der gelöscht werden kann ="button" id="Button1" class="btn" value="Delete"/>< ;input type="button" value="Compare" /> 🎜></div>
<div class="mask"></div><div class="dialog"> ;
<img src="Images/close.gif" alt="Zum Schließen klicken" /> Eingabeaufforderung beim Löschen von
</div>
<img src="Images/delete.jpg" alt="" />
< ;span>Möchten Sie diesen Datensatz wirklich löschen? </span>
</div> <div class="bottom"><input type="button" id="Button2" value="OK" class=" btn" />
<input type="button" id="Button3" value="Cancel" class="btn" />
</div>
</div>
</body>
</html>

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn Google Chrome meldet, dass der Inhalt dieses Tabs geteilt wird?
Mar 13, 2024 pm 05:00 PM
Was soll ich tun, wenn Google Chrome meldet, dass der Inhalt dieses Tabs geteilt wird?
Mar 13, 2024 pm 05:00 PM
Was soll ich tun, wenn Google Chrome meldet, dass der Inhalt dieses Tabs geteilt wird?
 So löschen Sie alle Daten aus dem Xiaomi Cloud-Dienst
Mar 24, 2024 pm 05:36 PM
So löschen Sie alle Daten aus dem Xiaomi Cloud-Dienst
Mar 24, 2024 pm 05:36 PM
So löschen Sie alle Daten aus dem Xiaomi Cloud-Dienst
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
 Die Baidu Tieba-App meldet, dass der Vorgang zu häufig erfolgt. Was ist los?
Apr 01, 2024 pm 05:06 PM
Die Baidu Tieba-App meldet, dass der Vorgang zu häufig erfolgt. Was ist los?
Apr 01, 2024 pm 05:06 PM
Die Baidu Tieba-App meldet, dass der Vorgang zu häufig erfolgt. Was ist los?
 Was soll ich tun, wenn angezeigt wird, dass der Monitortreiber nicht mehr reagiert und wiederhergestellt wurde?
Mar 14, 2024 pm 02:00 PM
Was soll ich tun, wenn angezeigt wird, dass der Monitortreiber nicht mehr reagiert und wiederhergestellt wurde?
Mar 14, 2024 pm 02:00 PM
Was soll ich tun, wenn angezeigt wird, dass der Monitortreiber nicht mehr reagiert und wiederhergestellt wurde?






