
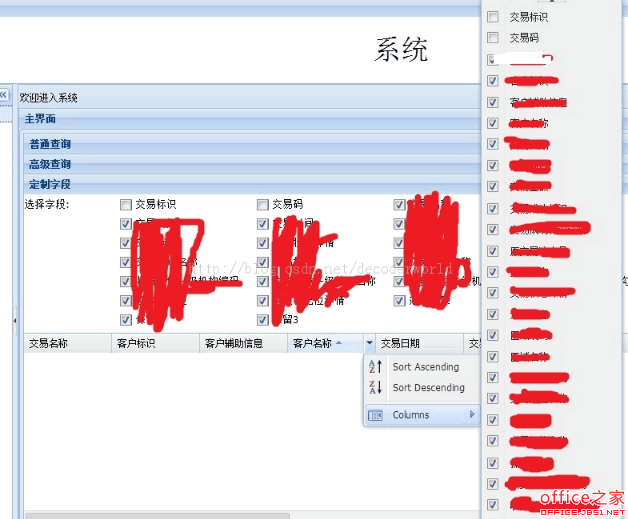
Aus irgendeinem Grund muss ich eine Kontrollkästchengruppe erstellen, die die Anzeige von Rasterspalten steuert. Obwohl das Rasterfeld in EXTJS4 über eine Liste verfügt, die die Anzeige und das Ausblenden von Spalten steuern kann, besteht eine solche Anforderung (diese muss gleichzeitig klar sein). Blick)
Das folgende Bild ist unten abgebildet 
Nach der Arbeit vor ein paar Tagen habe ich heute Morgen die benutzerdefinierten Felder ausgefüllt Erhalten Sie die Felder und Spalten der Spalte, nachdem die obige normale Abfrage oder erweiterte Abfrage abgeschlossen ist, und übergeben Sie sie dann an eine Verarbeitungsfunktion makeCustomMadePanel Diese Funktion wird zum Generieren der Kontrollkästchengruppe verwendet Ich dachte ursprünglich, dass das Kontrollkästchen ein ähnliches Ereignis haben würde, aber nachdem ich mir die API angesehen habe, scheint es, dass es nur ein Änderungsereignis gibt, MD. .
Veröffentlichen Sie die makeCustomMadePanel-Funktion, die ich unten geschrieben habe. . Wird verwendet, um automatisch eine Kontrollkästchengruppe basierend auf den Spalten des Rasters zu generieren (der Kopfinhalt und andere Informationen des gesamten Rasters werden aus dem Hintergrund abgerufen). Unabhängig davon, welche Tabelle aus dem Hintergrund gesendet wird, kann eine Kontrollkästchengruppe generiert werden, um das Ausblenden und zu steuern Anzeige der Spalten)
Parameter Dies sind Felder und Spalten, die von Gridpanel während der Neukonfiguration verwendet werden. Der Schlüssel ist var t=grid_a.columnManager.headerCt.items.get(th.itemId); . Dieser Satz wird verwendet, um die Spalteninformationen von Grid_a abzurufen. . Es scheint, dass es nicht in der API gefunden werden kann. Ich habe online mehrere Methoden gefunden, aber keine davon war geeignet. Ich möchte nicht jeder Spalte eine ID geben. Dies wurde auf stackoverflow.com/ gefunden. . http://stackoverflow.com/questions/20791685/extjs-4-how-do-i-hide-show-grid-columns-on-the-fly
 So kaufen und verkaufen Sie Bitcoin auf Okex
So kaufen und verkaufen Sie Bitcoin auf Okex
 Der Computer kann nicht kopieren und einfügen
Der Computer kann nicht kopieren und einfügen
 Einführung in allgemeine Befehle von Postgresql
Einführung in allgemeine Befehle von Postgresql
 Inländische Bitcoin-Kauf- und Verkaufsplattform
Inländische Bitcoin-Kauf- und Verkaufsplattform
 Nginx-Neustart
Nginx-Neustart
 So lösen Sie das Problem, dass kein Internetzugang möglich ist, wenn der Computer mit dem WLAN verbunden ist
So lösen Sie das Problem, dass kein Internetzugang möglich ist, wenn der Computer mit dem WLAN verbunden ist
 So starten Sie die Oracle-Datenüberwachung
So starten Sie die Oracle-Datenüberwachung
 Verwendung der Insert-Anweisung
Verwendung der Insert-Anweisung




