 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jQuery-Maus über (Hover) Ereignisverzögerungsverarbeitung example_jquery
jQuery-Maus über (Hover) Ereignisverzögerungsverarbeitung example_jquery
jQuery-Maus über (Hover) Ereignisverzögerungsverarbeitung example_jquery
1. Über das Mouse-Hover-Ereignis und die Verzögerung
Das Mouse-Passing-Ereignis ist eines der häufigsten Ereignisse auf Webseiten. Einfaches Hover kann mit der CSS-Pseudoklasse :hover implementiert werden, und komplexere können mit js implementiert werden.
Unter normalen Umständen verzögern wir die Verarbeitung von Mausbewegungsereignissen nicht. Um jedoch unnötige Störungen zu vermeiden, wird das Mouseover-Ereignis manchmal verzögert. Die sogenannte Interferenz bedeutet, dass, wenn der Benutzer versehentlich einen Link, einen Tab oder einen anderen Bereich mit der Maus berührt, die ausgeblendete Ebene nicht angezeigt oder der Tab gewechselt wird, sondern weil das Hover-Ereignis (oder Mouseover-Ereignis) an diese gebunden ist Elemente) und ohne Verzögerung werden diese Zeiten sofort ausgelöst, was die Benutzer stört.
Zum Beispiel sind auf der Tencent-Homepage fast alle Mausbewegungsereignisse verzögert, wie zum Beispiel die Registerkarte: 
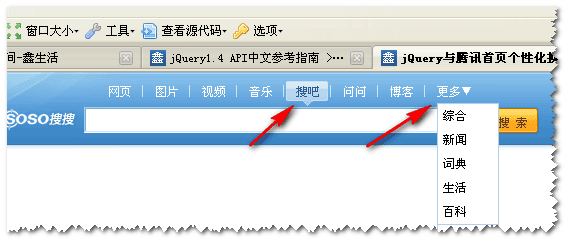
oder die Soso-Navigationsleiste oben. siehe das Bild unten: 
2. Beispiele und Demonstrationen
Der Hauptinhalt dieses Artikels besteht darin, die Mausverzögerungsmethode zu zeigen, die ich vor ein paar Tagen geschrieben habe unter jQuery ist von schlechter Qualität und dient nur als Referenz. In diesem Artikel werden einige Mausbewegungseffekte der Soso-Suchleiste auf der Homepage von Tencent als Beispiel verwendet, um die Verzögerungsverarbeitung unter jQuery zu demonstrieren. Das Bild unten ist ein Screenshot der Wirkung der Demoseite: 
3. Code und Implementierung
Apropos Verzögerung: Auf die setTimeout-Methode unter Windows können wir nicht verzichten . In diesem Beispiel ist der Kern der jQuery-Methode auch setTimeout. Der Code ist nicht lang, der vollständige Code lautet wie folgt:
(function ($){
$.fn.hoverDelay = function(options){
var defaults = {
hoverDuring: 200,
outDuring: 200,
hoverEvent: function(){
$.noop();
outEvent: function(){
$.noop(}
}; 🎜>var sets = $.extend(defaults ,options || {});
var hoverTimer, outTimer;
return $(this).each(function(){
$(this).hover (function(){
clearTimeout( outTimer);
hoverTimer = setTimeout(sets.hoverEvent, sets.hoverDuring);
},function(){
clearTimeout(hoverTimer);
outTimer = setTimeout(sets.outEvent, sets.outDuring );
});
The Der Zweck dieses Codes besteht darin, die Maus das Ereignis passieren zu lassen und die Trennung von Verzögerung, Verzögerung und Verzögerungslöschung wurde durch diese Methode gelöst. Sie müssen lediglich die Verzögerungszeit und das entsprechende Mauspass- oder Entfernungsereignis festlegen. Nehmen wir ein einfaches Beispiel, den folgenden Code:
Der Code lautet wie folgt:
ok, wenden Sie es jetzt auf die Beispiele in diesem Artikel an.
Neben der Mausverzögerung im Suchfeld auf der Homepage von Tencent.com ist auch die Skin-Änderung erwähnenswert, die ich zuvor anhand einiger Produktdesigns von jQuery-Ma Huateng erwähnt habe Benutzererfahrungstechnologien. Im Implementierungsartikel können Sie hier klicken, um zur entsprechenden Demoseite zu gelangen: Demoseite zur personalisierten Skin-Änderung der Tencent-Homepage
Zeigen Sie zunächst den Haupt-HTML-Strukturfeldcode der Suchleiste auf der Tencent-Homepage an:
Code kopieren
Der Code lautet wie folgt:
网页
图片
视频
音乐
搜吧
问问
博客
更多▼
与先首页代码几乎一致,如假包换。应用了本文没什么技术含量的延迟方法后,可以应用如下的代码实现延迟执行.
$(".s2").each(function(){
$ ("#sosoFod h3").each(function(){
var that = $(this);
var id = that.attr("id");
if(id){
that.hoverDelay({
hoverEvent: function(){
$(".s1").attr("class","s2");
that.attr("class","s1 "); //感谢“type23“提供了绑定对象方法
$(this).attr("class","s1");
}
});
}else{
that.hoverDelay({
outDuring: 1000,
hoverEvent: function(){
$("#tm").show();
},
outEvent: function (){
$("#tm").hide();
}
});代码就这样,没什么技术含量的,希望对有的有用吧.„更多“的下拉鼠标移出后1000毫秒后下拉框隐藏.
基本上都是代码在撑页面,说点有用的东西吧.
hoverWährend 鼠标经过的延时时间
outDuring 鼠标移出的延时间
hoverEvent 鼠标经过执行的方法
outEvent 鼠标移出执行的方法

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 CSS-Tipp: Verwenden Sie den Übergang, um den Hover-Status beizubehalten
Sep 27, 2022 pm 02:01 PM
CSS-Tipp: Verwenden Sie den Übergang, um den Hover-Status beizubehalten
Sep 27, 2022 pm 02:01 PM
Wie kann der Schwebezustand beibehalten werden? Im folgenden Artikel erfahren Sie, wie Sie den Hover-Status beibehalten, ohne JavaScript zu verwenden. Ich hoffe, er hilft Ihnen weiter!
![Ereignis-ID 4660: Objekt gelöscht [Fix]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) Ereignis-ID 4660: Objekt gelöscht [Fix]
Jul 03, 2023 am 08:13 AM
Ereignis-ID 4660: Objekt gelöscht [Fix]
Jul 03, 2023 am 08:13 AM
Einige unserer Leser sind auf das Ereignis ID4660 gestoßen. Sie sind sich oft nicht sicher, was sie tun sollen, deshalb erklären wir es in diesem Leitfaden. Die Ereignis-ID 4660 wird normalerweise protokolliert, wenn ein Objekt gelöscht wird. Daher werden wir auch einige praktische Möglichkeiten zur Behebung des Problems auf Ihrem Computer untersuchen. Was ist Ereignis-ID4660? Die Ereignis-ID 4660 bezieht sich auf Objekte in Active Directory und wird durch einen der folgenden Faktoren ausgelöst: Objektlöschung – Ein Sicherheitsereignis mit der Ereignis-ID 4660 wird protokolliert, wenn ein Objekt aus Active Directory gelöscht wird. Manuelle Änderungen – Die Ereignis-ID 4660 kann generiert werden, wenn ein Benutzer oder Administrator die Berechtigungen eines Objekts manuell ändert. Dies kann passieren, wenn Sie Berechtigungseinstellungen ändern, Zugriffsebenen ändern oder Personen oder Gruppen hinzufügen oder entfernen
 Erleben Sie einen Flug mit der Haval X1-Kamera
Jan 15, 2024 pm 02:21 PM
Erleben Sie einen Flug mit der Haval X1-Kamera
Jan 15, 2024 pm 02:21 PM
Wir können im Internet oft viele wunderbare Top-Down-Videos sehen. Die von Drohnen aufgenommenen Bilder sind jedoch tatsächlich nur begrenzte Kenntnisse über Drohnen Wo ist das Fliegen eingeschränkt? Tatsächlich sind flugfertige „Drohnen“ der aktuelle Mainstream und die Wahl der meisten Menschen ist eher würdig. Heute werde ich Ihnen ein praktisches Erlebnis mit der Harvest Flying Camera X1 geben. Optisch verfügt die Harvest Flying Camera X1 über das erste Faltdesign. Die gesamte Kamera wiegt nur 125 g und ist damit leichter als ein Mobiltelefon. Vier weich gefärbte Blätter und ein Sicherheitsrahmendesign schützen perfekt die Sicherheit beim Schießen. Dyed Leaf verwendet auf innovative Weise ein biobasiertes biologisches Substrat, das hochelastisch, langlebig, sicher und umweltfreundlich ist. Außerdem verfügt es über einen vollständig schützenden Rahmen, um Ihre Hände beim Start und bei der Landung zu schützen.
 Erhalten Sie bevorstehende Kalenderereignisse auf Ihrem iPhone-Sperrbildschirm
Dec 01, 2023 pm 02:21 PM
Erhalten Sie bevorstehende Kalenderereignisse auf Ihrem iPhone-Sperrbildschirm
Dec 01, 2023 pm 02:21 PM
Auf iPhones mit iOS 16 oder höher können Sie bevorstehende Kalenderereignisse direkt auf dem Sperrbildschirm anzeigen. Lesen Sie weiter, um herauszufinden, wie es geht. Aufgrund von Komplikationen auf dem Zifferblatt sind viele Apple Watch-Benutzer daran gewöhnt, einen Blick auf ihr Handgelenk werfen zu können, um das nächste bevorstehende Kalenderereignis zu sehen. Mit der Einführung von iOS 16 und Sperrbildschirm-Widgets können Sie dieselben Kalenderereignisinformationen direkt auf Ihrem iPhone anzeigen, ohne das Gerät überhaupt entsperren zu müssen. Das Widget „Kalender-Sperrbildschirm“ gibt es in zwei Varianten, sodass Sie die Zeit des nächsten bevorstehenden Ereignisses verfolgen oder ein größeres Widget verwenden können, das den Namen des Ereignisses und seine Zeit anzeigt. Um mit dem Hinzufügen von Widgets zu beginnen, entsperren Sie Ihr iPhone mit Face ID oder Touch ID und halten Sie es gedrückt
 So entfernen Sie das Hover-Ereignis in CSS
Feb 01, 2023 am 10:06 AM
So entfernen Sie das Hover-Ereignis in CSS
Feb 01, 2023 am 10:06 AM
Methoden zum Entfernen von CSS-Hover-Ereignissen: 1. Durch "$("a").hover(function(){ alarm('mouseover'); }, function(){ Alert('mouseout'); })"-Methode zum Binden des Hover-Ereignisses; 2. Lösen Sie die Bindung des Hover-Ereignisses über die Methode "$('a').off('mouseenter').unbind('mouseleave');". Dürfen.
 Was ist in JavaScript der Zweck des „oninput'-Ereignisses?
Aug 26, 2023 pm 03:17 PM
Was ist in JavaScript der Zweck des „oninput'-Ereignisses?
Aug 26, 2023 pm 03:17 PM
Wenn dem Eingabefeld ein Wert hinzugefügt wird, tritt das oninput-Ereignis auf. Sie können versuchen, den folgenden Code auszuführen, um zu verstehen, wie Oninput-Ereignisse in JavaScript implementiert werden – Beispiel<!DOCTYPEhtml><html> <body> <p>Writebelow:</p> <inputtype="text"
 Die Rolle von Hover in HTML
Feb 20, 2024 am 08:58 AM
Die Rolle von Hover in HTML
Feb 20, 2024 am 08:58 AM
Die Rolle von Hover in HTML und spezifischen Codebeispielen In der Webentwicklung bedeutet Hover, dass bestimmte Aktionen oder Effekte ausgelöst werden, wenn der Benutzer mit dem Cursor über ein Element fährt. Es wird durch die CSS-Pseudoklasse :hover implementiert. In diesem Artikel stellen wir die Rolle des Hovers und spezifische Codebeispiele vor. Erstens ermöglicht Hover einem Element, seinen Stil zu ändern, wenn der Benutzer mit der Maus darüber fährt. Wenn Sie beispielsweise mit der Maus über eine Schaltfläche fahren, können Sie die Hintergrund- oder Textfarbe der Schaltfläche ändern, um den Benutzer daran zu erinnern, was als Nächstes zu tun ist.
 So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung der DOM-Manipulation, Ereignisbehandlung, Animationseffekte usw. verwendet werden kann. Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir die Ereignisbindung für ausgewählte Elemente ändern müssen. In diesem Artikel wird erläutert, wie Sie mit jQuery ausgewählte Elementänderungsereignisse binden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Dropdown-Menü mit Optionen erstellen, die Beschriftungen verwenden:



