
Als ich kürzlich an einem Projekt arbeitete, stieß ich auf die Notwendigkeit, Tabellenzeilen dynamisch hinzuzufügen und zu löschen. Die Implementierung ist wie folgt:
HTML-Code
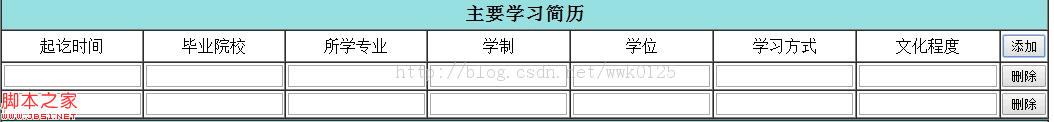
| Start- und Endzeit | Abschlussschule | Hauptfach | Schulsystem | AbschlussLernstil 🎜> | Tabelle> Javascript-Code: Code kopieren Der Code lautet wie folgt: 实现效果: 
Vorheriger Artikel:So verwenden Sie den neuen Bindungsereignismechanismus von jquery für method_jquery
Nächster Artikel:Einführung in den jQuery-Datepicker-Parameter und Beispiele_jquery
Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Neueste Artikel des Autors
Aktuelle Ausgaben
verwandte Themen
Mehr>
Beliebte Empfehlungen
Beliebte Tutorials
Mehr>
Neueste Downloads
Mehr>
|