
Das in jquery geschriebene Menü gleitet von links nach rechts und erscheint_jquery
Kürzlich habe ich die Produktion von Microsites recherchiert und viele Informationen über Tutorials zur Entwicklung der WeChat 3-Plattform gelesen. Ich bin Liu Feng Blog sehr dankbar. Der letzte Artikel, den ich geschrieben habe, um die Microsite zu erklären,
"Was ist eine Microsite?
Microsites sind alter Wein in neuen Schläuchen. Sie wurden von einigen vergöttert Marketing-Leute, so sehr, dass viele Entwickler fragen, was eine Microsite ist und wie man eine Microsite entwickelt. Eine Microsite ist im Wesentlichen eine mobile Website (Web-APP), die den WeChat-Browser als Eingang verwendet und mit den Technologien und kompatibel ist Zur Entwicklung von Microsites verwendete Technologien wie Android, iOS und WP basieren auf HTML (HTML5), CSS, Javascript usw., sodass Entwickler mit Erfahrung in der Entwicklung normaler Websites uneingeschränkt in der Lage sind, Microsites zu entwickeln
PS: Was Einsteiger in Zukunft sehen werden, neue Begriffe, die mit „微“ beginnen, wie zum Beispiel: Micro Mall, Micro Customer Service, Micro Statistics, ist nicht schwer zu verstehen, wenn man einfach das Wort „微“ entfernt oder nachdenkt von „微“ als „basierend auf WeChat“,
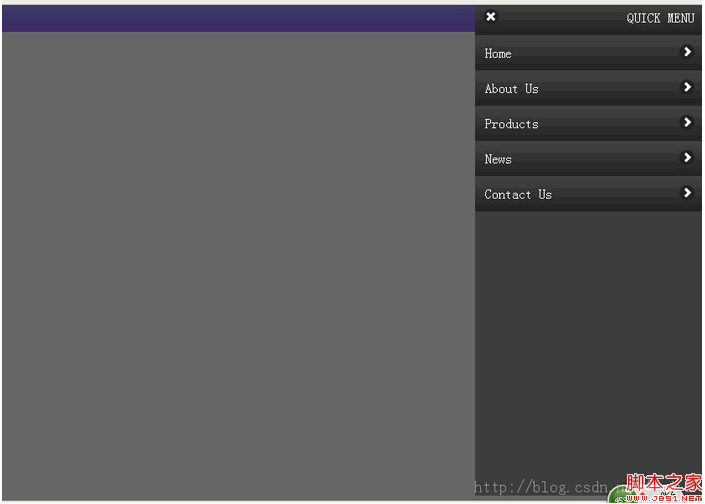
Die meisten davon verwenden die Schreibmethode von HTML5, sodass sie leichter zu verstehen sind. . . Außerdem habe ich auf den Fall in „WeChat Business Bao“ verwiesen. Es fühlt sich sehr einfach an, die Darstellungen der Benutzeroberfläche zu verstehen Da es von jq geschrieben wird, müssen Sie hier die Online-CDN-Adresse angeben: 
Kopieren Sie den Code
Dann schreiben Sie die HTML-Navigationsstruktur
Kopieren Sie den Code
-

-

-
 JAVA-Video-Tutorial für Anfänger2663248
JAVA-Video-Tutorial für Anfänger2663248 -

-


















![[Web-Frontend] Node.js-Schnellstart](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



