< ;title> ;script type=" text/javascript" language="javascript">
$(function () {
$("div").bind("click.a", function () { //Klicken event
$("body").append("click event
");
})
$("div").bind("dblclick.a", function () { //Doppelklick-Ereignis
$("body").append("dblclick event
"
})
$("div") .bind(" mouseover.a", function () { //Mouse over element event
$("body").append("mouseover event
");
})
$("div").bind("mouseout.a", function () { //Ereignis, bei dem sich die Maus aus dem Element bewegt
$("body").append("mouseout event< ;/p> ;");
})
})
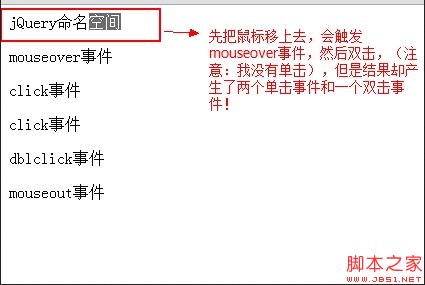
jQuery-Namespace< / div>
Der Effekt ist wie im Bild gezeigt, es werden zuerst zwei Klickereignisse ausgelöst. Wenn ich beim Doppelklicken nicht das Klickereignis
, sondern nur das Doppelklickereignis auslösen möchte, wie soll ich das Problem lösen? Ich habe auch versucht, das Klickereignis beim Doppelklicken zu lösen.
Aber auf diese Weise kann das Klickereignis nicht erneut verwendet werden. . .
Später habe ich andere im Forum gefragt und schließlich die Antwort bekommen. Das heißt, das Zeitintervall des Klickereignisses wird mithilfe der setTimeout()-Methode festgelegt. Auf diese Weise wird beim Doppelklicken das Zeitintervall kürzer Wenn der Wert länger als 300 ms ist, wird das Click-Ereignis nicht generiert. Generieren Sie einfach das  dblclick-Ereignis. Im Doppelklick-Ereignis müssen Sie die Funktion clearTimeout() verwenden, um die Verarbeitung des Klick-Ereignisses zu löschen. Der Code lautet wie folgt:
dblclick-Ereignis. Im Doppelklick-Ereignis müssen Sie die Funktion clearTimeout() verwenden, um die Verarbeitung des Klick-Ereignisses zu löschen. Der Code lautet wie folgt:
Code kopieren
Der Code lautet wie folgt:
Neueste Artikel des Autors
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31

 dblclick-Ereignis. Im Doppelklick-Ereignis müssen Sie die Funktion clearTimeout() verwenden, um die Verarbeitung des Klick-Ereignisses zu löschen. Der Code lautet wie folgt:
dblclick-Ereignis. Im Doppelklick-Ereignis müssen Sie die Funktion clearTimeout() verwenden, um die Verarbeitung des Klick-Ereignisses zu löschen. Der Code lautet wie folgt: 



