

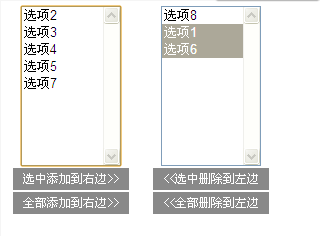
就是实现这个效果的,选中添加到右边,全部添加到右边,选中删除到左边,全部删除到左边。
html部分:
jQuery代码解析:
效果类似于$("#select1 option:selected")。
如果不加上,this这个参数的话,就会牵扯到全局中的选中项。就会出错。
注意点2:
append()与appendTo()方法的区别。
append(content|fn)向每个匹配的元素内部追加内容。
appendTo(content)把所有匹配的元素追加到另一个指定的元素元素集合中。
前者是向匹配的元素中添加内容的,后者是把匹配的素有元素追加到另一个指定的元素集合中的。
比如$("p").append("Hello");是向p元素中追加内容Hello。
原来的p元素内容: I would like to say: I would like to say: Hello I would like to say: I would like to say: I would like to say:
结果:




