一个CSS+jQuery实现的放大缩小动画效果_jquery
今天帮朋友写了一些代码,自己觉得写着写着,好几个版本以后,有点满意,于是就贴出来。
都是定死了的。因为需求就只有4个元素。如果是要用CSS的class来处理,那就需要用到CSS3动画了。
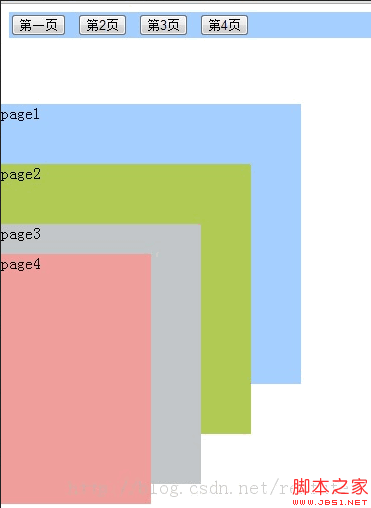
功能 : 在上方的按钮上滑动,可以切换各个page,点击下方的各个page,也可以切换收缩还是展开状态。 
初始效果预览
<script> <BR>$(function(){ <BR>// 增长 <BR>function increase($div,e){ <BR>var expstatus = $div.data("expstatus"); <BR>if(!expstatus){ <BR>// 没有展开过 <BR>$div.data("expstatus","yes"); <BR>} <BR>var style = $div.attr("style"); <BR>$div.addClass("current").attr("styleold",style); <BR>// <BR>$div.stop(); <BR>$div.animate({ <BR>opacity:0.9, <BR>width:"400px", <BR>height: "400px", <BR>top: "100px", <BR>left: "0px" <BR>},600) <BR>.animate({ <BR>opacity:1.0 <BR>},30); <br><br>e.stopPropagation(); <BR>return false; <BR>}; <BR>// 还原 <BR>function resize(e){ <BR>// 所有的都移除 <BR>var $page1 = $(".current.page1") ; <BR>$page1.stop(); <BR>$page1.animate({ <BR>opacity:1.0, <BR>width:"300px", <BR>height: "280px", <BR>top: "100px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page1.removeClass("current").attr("style",""); <BR>}); <br><br>var $page2 = $(".current.page2") ; <BR>$page2.stop(); <BR>$page2.animate({ <BR>opacity:1.0, <BR>width:"250px", <BR>height: "270px", <BR>top: "160px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page2.removeClass("current").attr("style",""); <BR>}); <br><br>var $page3 = $(".current.page3") ; <BR>$page3.stop(); <BR>$page3.animate({ <BR>opacity:1.0, <BR>width:"200px", <BR>height: "260px", <BR>top: "220px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page3.removeClass("current").attr("style",""); <BR>}); <br><br>var $page4 = $(".current.page4") ; <BR>$page4.stop(); <BR>$page4.animate({ <BR>opacity:1.0, <BR>width:"150px", <BR>height: "250px", <BR>top: "250px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page4.removeClass("current").attr("style",""); <BR>}); <BR>// <br><br>var expstatus1 = $page1.data("expstatus"); <BR>if(expstatus1){ <BR>$page1.data("expstatus",null); <BR>} <BR>var expstatus2 = $page2.data("expstatus"); <BR>if(expstatus2){ <BR>$page2.data("expstatus",null); <BR>} <BR>var expstatus3 = $page3.data("expstatus"); <BR>if(expstatus3){ <BR>$page3.data("expstatus",null); <BR>} <BR>var expstatus4 = $page4.data("expstatus"); <BR>if(expstatus4){ <BR>$page4.data("expstatus",null); <BR>} <br><br>if(e){ <BR>e.stopPropagation(); <BR>return false; <BR>} else { <BR>return true; <BR>} <BR>}; <BR>// <BR>$("#button1").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page1 = $(".page1"); <BR>// 添加特定的 <BR>return increase($page1,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <br><br>}); <BR>// <BR>$("#button2").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page2 = $(".page2"); <BR>// 添加特定的 <BR>return increase($page2,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <BR>}); <BR>// <BR>$("#button3").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page3 = $(".page3"); <BR>// 添加特定的 <BR>return increase($page3,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <BR>}); <BR>// <BR>$("#button4").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page4 = $(".page4"); <BR>// 添加特定的 <BR>return increase($page4,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <BR>}); <br><br>// <BR>$(".pages").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $this = $(this); <BR>// 添加特定的 <BR>//return increase($this,e); <BR>}).unbind("mouseout").bind("mouseout",function(e){ <BR>// 所有的都移除 <BR>//return resize(e); <BR>}); <BR>// 新的 <BR>$(".pages").unbind("click touchstart").bind("click touchstart",function(e){ <BR>// <BR>var $this = $(this); <BR>var expstatus = $this.data("expstatus"); <BR>if(!expstatus){ <BR>// 没有展开过 <BR>// <BR>return increase($this,e); <BR>} else { <BR>return resize(e); <BR>} <BR>}); <BR>// <BR>$("body").click(function(e){ <BR>// 所有的都移除 <BR>return resize(null); <BR>}); <BR>}); <BR></script>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie implementiert man die Zoomfunktion eines bestimmten Bildbereichs über Vue?
Aug 26, 2023 pm 04:43 PM
Wie implementiert man die Zoomfunktion eines bestimmten Bildbereichs über Vue?
Aug 26, 2023 pm 04:43 PM
Wie implementiert man die Zoomfunktion eines bestimmten Bildbereichs über Vue? Einleitung: Beim Webdesign und der Webentwicklung stoßen wir häufig auf Situationen, in denen größere Bilder angezeigt werden müssen. Um ein besseres Benutzererlebnis zu bieten, wird von Benutzern häufig erwartet, dass sie bestimmte Bereiche vergrößern, um Details anzuzeigen. In diesem Artikel wird erläutert, wie die Zoomfunktion bestimmter Bildbereiche über Vue implementiert wird, sodass Benutzer die Bilddetails problemlos anzeigen können. Technische Vorbereitung: Bevor Sie diese Funktion implementieren, müssen Sie die folgenden technischen Tools vorbereiten: Vue.js: ein JavaScript zum Erstellen interaktiver Benutzeroberflächen
 HTML, CSS und jQuery: Techniken zum Erzielen spezieller Effekte beim Vergrößern und Verkleinern von Bildern
Oct 24, 2023 am 10:22 AM
HTML, CSS und jQuery: Techniken zum Erzielen spezieller Effekte beim Vergrößern und Verkleinern von Bildern
Oct 24, 2023 am 10:22 AM
HTML, CSS und jQuery: Techniken zur Implementierung von Bildvergrößerungs- und -verkleinerungseffekten, spezifische Codebeispiele sind erforderlich. Mit der Entwicklung des Internets wird bei der Gestaltung von Webseiten immer mehr auf die Benutzererfahrung geachtet. Unter anderem können Bilder als eines der wichtigen Elemente des Webdesigns den Benutzern oft ein intuitives und reichhaltiges visuelles Erlebnis bieten. Der spezielle Effekt des Vergrößerns und Verkleinerns von Bildern kann die Wahrnehmung und Interaktion von Benutzern mit Webinhalten verbessern und wird daher häufig im Webdesign eingesetzt. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery spezielle Effekte beim Vergrößern und Verkleinern von Bildern erzielen und bereitstellen
 Anleitung zum Ändern der Größe der Suchleiste in Windows 10
Jan 04, 2024 pm 05:22 PM
Anleitung zum Ändern der Größe der Suchleiste in Windows 10
Jan 04, 2024 pm 05:22 PM
Benutzer finden, dass das mit Win10 gelieferte Suchfeld in der Taskleiste zu groß ist und sehr nervig ist. Sie fragen sich, wie sie die Größe des Suchfelds in Win10 reduzieren können Schauen Sie sich im Detail an, wie Sie die Größe des Suchfelds in Win10 reduzieren können. So reduzieren Sie die Größe des Suchfelds in Windows 10: 1. Klicken Sie mit der rechten Maustaste auf die Taskleiste und es werden mehrere Funktionen angezeigt. 2. Suchen Sie darin nach dem Suchfunktionselement. 3. Schalten Sie die Suchfunktion ein und wir zeigen das Suchsymbol (W) zum Verkleinern an. 4. Nach der Einrichtung wird eine verkleinerte Version des Symbols angezeigt, wie unten gezeigt.
 Schalten Sie den Verlauf der macOS-Zwischenablage und effiziente Kopier- und Einfügetechniken frei
Feb 19, 2024 pm 01:18 PM
Schalten Sie den Verlauf der macOS-Zwischenablage und effiziente Kopier- und Einfügetechniken frei
Feb 19, 2024 pm 01:18 PM
Auf dem Mac ist es üblich, Inhalte zwischen verschiedenen Dokumenten zu kopieren und einzufügen. Die macOS-Zwischenablage behält nur das zuletzt kopierte Element, was unsere Arbeitseffizienz einschränkt. Glücklicherweise gibt es einige Anwendungen von Drittanbietern, mit denen wir den Verlauf unserer Zwischenablage einfach anzeigen und verwalten können. So zeigen Sie den Inhalt der Zwischenablage im Finder an: Im Finder gibt es einen integrierten Zwischenablage-Viewer, mit dem Sie jederzeit den Inhalt der aktuellen Zwischenablage anzeigen können, um Einfügefehler zu vermeiden. Die Bedienung ist sehr einfach: Öffnen Sie den Finder, klicken Sie auf das Menü „Bearbeiten“ und wählen Sie dann „Zwischenablage anzeigen“. Obwohl die Funktion zum Anzeigen des Inhalts der Zwischenablage im Finder klein ist, gibt es einige Punkte zu beachten: Der Zwischenablage-Viewer im Finder kann den Inhalt nur anzeigen und nicht bearbeiten. Wenn Sie kopiert haben
 So reduzieren Sie WPS auf die halbe Bildschirmgröße
Mar 20, 2024 pm 09:40 PM
So reduzieren Sie WPS auf die halbe Bildschirmgröße
Mar 20, 2024 pm 09:40 PM
Heutzutage gibt es immer mehr Computersoftware, und es entstehen ständig neue Softwareprogramme, die die alte Software jederzeit ersetzen können. Warum wird die WPS-Software also immer noch von Menschen verwendet und hat sich nicht mit dem Trend der Zeit von der Bühne zurückgezogen? ?Dies liegt vor allem an den leistungsstarken Bearbeitungsfunktionen der WPS-Software, die nicht durch andere Software ersetzt werden können. Daher lernen wir heute eine Funktion der WPS-Software kennen: Wie man das Fenster auf die halbe Bildschirmgröße verkleinert wps wird zwar nicht häufig verwendet, aber jeder sollte diese Funktion auch verstehen. 1. Das Öffnen eines WPS-Dokumentfensters kann über die Ansichtsfunktion verkleinert werden. Suchen Sie die Ansicht in der Symbolleiste oben und klicken Sie darauf. 2. Nachdem Sie auf die Ansicht geklickt haben, klicken Sie auf das Anzeigeverhältnis in der Symbolleiste unten. 3. Nachdem Sie auf das Anzeigeverhältnis geklickt haben,
 So vergrößern Sie einen Teil eines Fotos mit der Yitian-Kamera
Feb 23, 2024 pm 01:58 PM
So vergrößern Sie einen Teil eines Fotos mit der Yitian-Kamera
Feb 23, 2024 pm 01:58 PM
Sie können einen Teil des Fotos in Yitian Camera vergrößern. Wo befindet sich diese Funktion? Benutzer können auf „Bearbeiten“ klicken, dann auf die Schaltfläche „Dekorieren“ und anschließend auf die Lupenfunktion unten. Dieser Teil der Einführung zum Vergrößern von Fotos kann Ihnen den spezifischen Inhalt erklären. Im Folgenden finden Sie eine detaillierte Einführung. Schauen Sie sich das an! Tutorial zur Verwendung der Yitian-Kamera So vergrößern Sie einen Teil eines Fotos mit der Yitian-Kamera Antwort: Gehen Sie zu Bearbeiten-Dekorieren-Lupe. Der spezifische Vorgang: 1. Öffnen Sie zuerst die App und klicken Sie unten links auf Bearbeiten. 2. Klicken Sie dann auf ein Bild und dann auf die Schaltfläche „Bearbeiten“. 3. Klicken Sie dann unten auf die Schaltfläche „Dekoration“. 4. Unten finden Sie die Lupenfunktion. 5. Klicken Sie dann auf das Vergrößerungsverhältnis und dann auf Bestätigen.
 Verwenden Sie uniapp, um Bildzoom- und Zoomfunktionen zu implementieren
Nov 21, 2023 am 11:58 AM
Verwenden Sie uniapp, um Bildzoom- und Zoomfunktionen zu implementieren
Nov 21, 2023 am 11:58 AM
Verwenden von uniapp zum Implementieren von Funktionen zum Vergrößern und Verkleinern von Bildern Bei der Entwicklung mobiler Anwendungen ist die Anzeige und Bedienung von Bildern eine häufige Anforderung. In diesem Artikel wird erläutert, wie Sie mit Uniapp die Bildzoomfunktion realisieren. uniapp ist ein plattformübergreifendes Anwendungsframework auf Basis von Vue.js, das über eine Reihe von Codes sowohl Android- als auch iOS-Anwendungen generieren kann. In uniapp können wir die Uni-Image-Komponente zum Anzeigen und Bedienen von Bildern verwenden. Erstellen Sie zunächst eine Seite im Projekt, um Bilder anzuzeigen.
 So erzielen Sie einen Bildzoomeffekt durch reines CSS
Oct 18, 2023 am 11:00 AM
So erzielen Sie einen Bildzoomeffekt durch reines CSS
Oct 18, 2023 am 11:00 AM
So erzielen Sie den Zoom- und Vergrößerungseffekt von Bildern durch reines CSS. Im modernen Webdesign wird häufig der Zoom- und Vergrößerungseffekt von Bildern genutzt. Mit CSS können wir diesen Effekt ganz einfach erzielen, ohne JavaScript oder andere Programmiersprachen zu verwenden. In diesem Artikel wird erläutert, wie Sie mithilfe von reinem CSS den Zoomeffekt von Bildern erzielen, und es werden spezifische Codebeispiele bereitgestellt. Um den Zoomeffekt von Bildern zu erzielen, können Sie das Transformationsattribut von CSS verwenden. Mit dieser Eigenschaft können wir Drehung, Skalierung, Versatz und andere Transformationen am Element durchführen. passieren






