
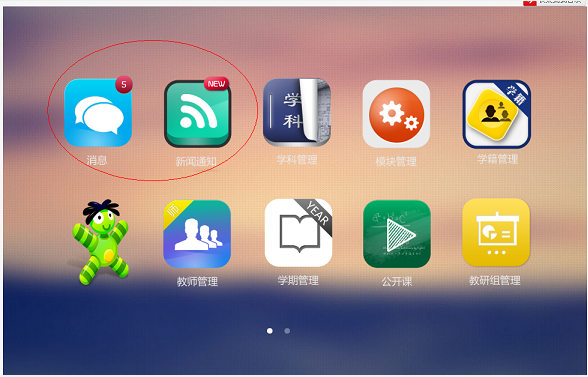
有时候新闻或者消息提示有几条,可以用absolute定位来实现效果。
原理是什么呢?
1.获取数字或者状态。
function getstatus($user_id){
$where["lx_messageto.user_id = ?"] = array("val"=>$user_id , "type"=>1);
$where["lx_messageto.status = ?"] = array("val"=>1,"type"=>1);
$message = $this->dao_message->getMessageTo($where);
return count($message);
}

.status_icon{
position:absolute;
left:70px; top:0px;
}
 Ist Code Red ein Computervirus?
Ist Code Red ein Computervirus?
 Was ist eine unabhängige Direktverbindung?
Was ist eine unabhängige Direktverbindung?
 Verwendung von PathFileExists
Verwendung von PathFileExists
 Was ist die normale Temperatur eines Laptops?
Was ist die normale Temperatur eines Laptops?
 Häufig verwendete Linux-Befehle
Häufig verwendete Linux-Befehle
 Kann pagefile.sys gelöscht werden?
Kann pagefile.sys gelöscht werden?
 Benennen Sie die APK-Software um
Benennen Sie die APK-Software um
 Einführung in alle Verwendungsmöglichkeiten von Python
Einführung in alle Verwendungsmöglichkeiten von Python




