javascript:FF/Chrome与IE动态加载元素的区别说明_javascript技巧
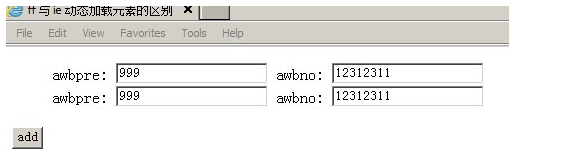
代码本意为:点击Add按钮时,动态向页面添加二个输入框,同时给二个新加的输入框赋值。IE 6,7,8,9(兼容模式)下运行正常,见下面的截图:

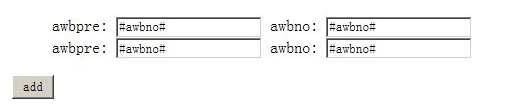
但是在FF,Chrome,IE9(非兼容模式)下,就不对了:

把add()方法改成
就对了,二者的区别在于:第一种是先做赋值处理,再添加到dom树中;第二种写法是先加到dom树中,再找出对应的处理赋值。我对于前端技术实属菜鸟,个人理解:第一种写法类似"按值传递",var liTemplate = $("#template");后,不管再对liTemplate里的元素做何处理,因为liTemplate尚未加入到dom树中,最终调用liTemplate.html()时,返回的html代码,还是最初处理前的html代码(有点按值传递,使用的是一个副本,不管怎么处理,不影响原值的意味);而第二种写法,先加入到dom树后,再从dom中查找到该元素时,这时相当于得到的对象的指针引用,对“指针”指向的对象做任何修改,都会直接影响对象本身(有点按"引用传递"的意味)

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Dieses Tutorial zeigt, dass dynamische Seitenfelder über AJAX geladen werden und sofortige Aktualisierung ohne vollständige Seiten -Nachladen ermöglicht werden. Es nutzt JQuery und JavaScript. Betrachten Sie es als einen benutzerdefinierten Content-Box-Loader im Facebook-Stil. Schlüsselkonzepte: Ajax und JQuery
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter
 So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
Diese JavaScript -Bibliothek nutzt das Fenster.name -Eigenschaft, um Sitzungsdaten zu verwalten, ohne sich auf Cookies zu verlassen. Es bietet eine robuste Lösung zum Speichern und Abrufen von Sitzungsvariablen über Browser hinweg. Die Bibliothek bietet drei Kernmethoden: Sitzung






