通过Ajax请求后台数据,返回JSONArray(JsonObject)
本章给大家介绍通过Ajax请求后台数据,返回JSONArray(JsonObject),页面(Jquery)以table的形式展示。
本篇给大家介绍通过Ajax请求后台数据,返回JSONArray(JsonObject)的方法,页面(Jquery)以table的形式展示。
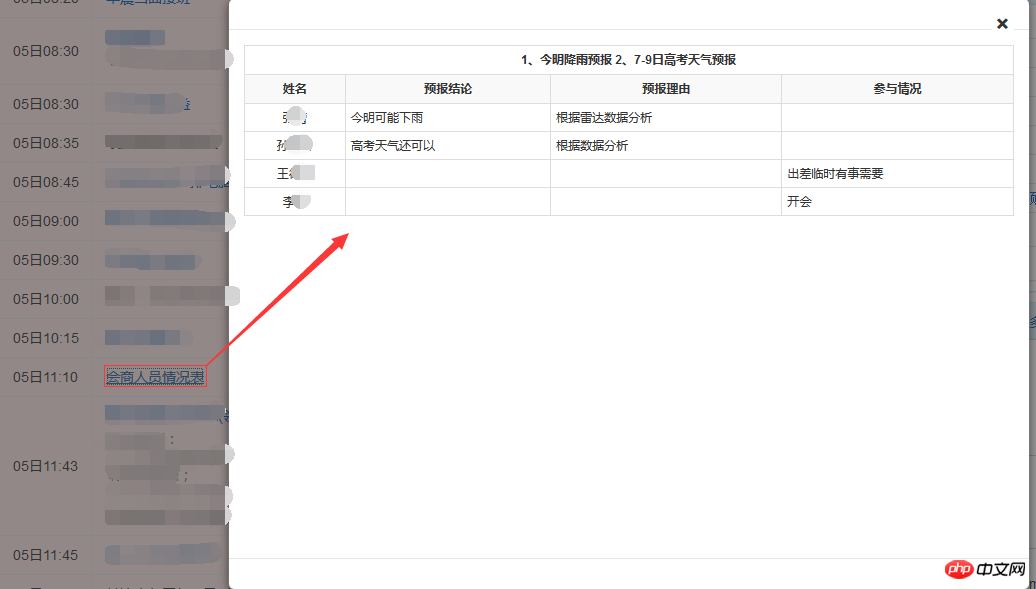
点击“会商人员情况表”,弹出层,显示一个表格,如下图:

利用Ajax和Jquery和JSONArray和JsonObject来实现:
代码如下:
在hspersons.html中:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>会商人员情况表</title>
<script type="text/javascript">
$(document).ready(function() {
$.ajax({
type: "POST",
url: path + "/pop/hsPersons", //data: {sdate:date},
dataType: "json",
success: function(data) {
console.log(data);
var str = "";
for(var i = 0; i < 1; i++) {
str += "<tr>";
str += "<th colspan='4' style='text-align:center;'>" + data[0].con + "</th></tr>";
}
str += "<tr><th style='text-align:center;'>姓名</th><th style='text-align:center;'>预报结论</th><th style='text-align:center;'>预报理由</th><th style='text-align:center;'>参与情况</th></tr>";
for(var i = 0; i < data.length; i++) {
//data[i]
//console.log(data[i]);
//alert(data[i].con);
str += "<tr>";
str += "<td style='text-align:center;'>" + data[i].mman + "</td>";
//alert(data[i].mman);
str += "<td>" + data[i].verdict + "</td>";
str += "<td>" + data[i].reason + "</td>";
str += "<td>" + data[i].nopartreason + "</td>";
str += "<tr>";
}
/* for(var i in data){
* console.log(i);
* str += "<tr>";
* str += "<td>" + i.mman + "</td>";
* alert(i.mman);
* str += "<td>" + i.verdict + "</td>";
* str += "<td>" + i.reason + "</td>";
* str += "<td>" + i.nopartreason + "</td>";
* str += "<tr>";
* } */
$("#hs").append(str);
}
});
});
</script>
</head>
<body>
<table id="hs" class="table table-striped table-bordered table-condensed"></table>
</body>
</html>Java类部分代码:
@RequestMapping(value = "/hsPersons")
public @ResponseBody String hsPersons(HttpServletRequest request, HttpServletResponse response) {
ResMessage message = ResMessageFactory.getDefaultInstance(request);
try {
String dateStr = com.yuanls._comm.util.Utils.getFormatDate("yyyy-MM-dd");
List < Object > dataList = new ArrayList < Object > ();
dataList.add(dateStr);
EntityManager entityManager = dao.getEntityManager(); //得到会商人员的今天所有的历史记录T_subject 开始
String sql = "select con,mman,verdict,reason,part,nopartreason from T_SUBJECT where ddatetime=to_date(?,'yyyy-mm-dd') order by part desc";
List < Map < String, Object >> list = ybzxTwoService.queryListMapByList(sql, dataList, entityManager); //HsPerson hsPerson = null;
JSONArray jsonArray = new JSONArray();
for(Map < String, Object > map: list) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("con", map.get("con".toUpperCase()) + "");
jsonObject.put("mman", map.get("mman".toUpperCase()) + "");
String verdict = map.get("verdict".toUpperCase()) + "";
if("null".equals(verdict.toString().trim())) {
jsonObject.put("verdict", "");
} else {
jsonObject.put("verdict", map.get("verdict".toUpperCase()) + "");
}
String reason = map.get("reason".toUpperCase()) + "";
if("null".equals(reason.toString().trim())) {
jsonObject.put("reason", "");
} else {
jsonObject.put("reason", map.get("reason".toUpperCase()) + "");
}
String part = map.get("part".toUpperCase()) + "";
if("1".equals(part)) {
jsonObject.put("nopartreason", "");
} else {
jsonObject.put("nopartreason", map.get("nopartreason".toUpperCase()) + "");
}
jsonArray.add(jsonObject);
}
this.setSuccess(message);
return jsonArray.toString();
} catch(Exception e) {
log.error(e.getMessage(), e);
this.setError(this.getClass(), message, e.getMessage(), request);
}
return message.getString();
}以上就是本章的全部内容,更多相关教程请访问AJAX视频教程!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 Was sind die Ajax-Versionen?
Nov 22, 2023 pm 02:00 PM
Was sind die Ajax-Versionen?
Nov 22, 2023 pm 02:00 PM
Ajax ist keine spezifische Version, sondern eine Technologie, die eine Sammlung von Technologien verwendet, um Webseiteninhalte asynchron zu laden und zu aktualisieren. Ajax hat keine spezifische Versionsnummer, aber es gibt einige Variationen oder Erweiterungen von Ajax: 1. jQuery AJAX; -Gesendete Ereignisse; 8, GraphQL usw.
 PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
Um die Ajax-Sicherheit zu verbessern, gibt es mehrere Methoden: CSRF-Schutz: Generieren Sie ein Token und senden Sie es an den Client. Fügen Sie es der Serverseite in der Anforderung zur Überprüfung hinzu. XSS-Schutz: Verwenden Sie htmlspecialchars(), um Eingaben zu filtern und das Einschleusen böswilliger Skripte zu verhindern. Content-Security-Policy-Header: Beschränken Sie das Laden schädlicher Ressourcen und geben Sie die Quellen an, aus denen Skripte und Stylesheets geladen werden dürfen. Validieren Sie serverseitige Eingaben: Validieren Sie von Ajax-Anfragen empfangene Eingaben, um zu verhindern, dass Angreifer Eingabeschwachstellen ausnutzen. Verwenden Sie sichere Ajax-Bibliotheken: Profitieren Sie von automatischen CSRF-Schutzmodulen, die von Bibliotheken wie jQuery bereitgestellt werden.




