JavaScript禁止页面操作的示例代码_javascript技巧
单的JS禁止页面右键菜单--避免网站信息被盗用
网页上禁止复制主要靠JavaScript来实现。 ondragstart="return false" onbeforecopy="return false" oncopy=document.selection.empty() onselect=document.selection.empty()>
-----------------------------------------------
防止复制的js
-----------------------------------------------
-------------------------------------------------------
防止下载的js
-------------------------------------------------------
--------------------------------------------------------
下面是防止右键的js:
杩

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So richten Sie WeChat ein, um zu verhindern, dass andere mich zu Gruppenchats hinzufügen. So richten Sie WeChat ein, um zu verhindern, dass andere mich zu Gruppenchats hinzufügen.
Mar 13, 2024 am 08:37 AM
So richten Sie WeChat ein, um zu verhindern, dass andere mich zu Gruppenchats hinzufügen. So richten Sie WeChat ein, um zu verhindern, dass andere mich zu Gruppenchats hinzufügen.
Mar 13, 2024 am 08:37 AM
Die in der WeChat-App bereitgestellte Chat-Methode ist sehr einfach. Sie können jederzeit und überall chatten und so eine angenehme und entspannte soziale Atmosphäre schaffen. Sie können überall interagieren und chatten, sodass Sie sich nicht den ganzen Tag lang langweilen. Laden Sie viele interessante Emoticons und Kaomojis kostenlos herunter. Geben Sie Ihre Mobiltelefonnummer ein, um sich online anzumelden. Sie können online mit Freunden und Familie interagieren und chatten Natürlich können Sie auch ohne Grund in einen Gruppenchat eintreten, den Sie nicht kennen. Sie können ihn auch einrichten, um zu verhindern, dass andere Sie ansprechen Der Chat wird jetzt viel besser sein, um detaillierte Einstellungen für WeChat-Benutzer bereitzustellen. So verhindern Sie, dass andere mich in Gruppenchats hineinziehen. 1Der erste Schritt
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So begrenzen Sie die Änderungszeit in der Win10-Home-Version
Jan 08, 2024 pm 08:34 PM
So begrenzen Sie die Änderungszeit in der Win10-Home-Version
Jan 08, 2024 pm 08:34 PM
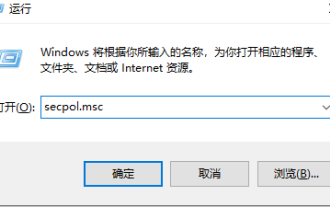
Unter bestimmten Umständen kann eine strikte Einschränkung der Zeitanpassung durch Benutzer sicherstellen, dass die verschiedenen Daten, die während des gesamten Systembetriebs generiert werden, korrekt und inhärent stabil und konsistent bleiben. Obwohl vielen Benutzern nicht klar ist, wie diese Zeitbegrenzung auf Windows 10 Home Edition-Computern implementiert werden soll, können Sie dennoch auf die folgenden detaillierten Schritte zurückgreifen, um diese Spezifikationsanforderung zu implementieren. Methode 1: Drücken Sie Win+RTdann Wählen Sie „Ausführen“ 2. Geben Sie „secpol.msc“ ein 3. Klicken Sie auf „Lokale Richtlinie“ – „Benutzerrechte zuweisen“ 4. Doppelklicken Sie rechts, um „Systemzeit ändern“ zu öffnen 5. Wählen Sie den Benutzernamen aus, klicken Sie auf Löschen, Klicken Sie auf „Übernehmen“ und „Bestätigen“, um die Einstellung abzuschließen
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest




