
最近看了一篇关于JSON无限折叠菜单的文章 感觉写的不错,也研究了下代码,所以用自己编码方式也做了个demo 其实这样的菜单项在我们网站上或者项目导航菜单项很常见的一种效果,特别是在一些电子商务网上上左侧有分类是很常见的 或者说导航菜单有下拉效果也是很常见的,但是他们都是做死的 也就是页面上代码直接写死的 然后实现那种下拉效果 而今天我们是通过JSON格式来自动生成的,或者可以说 要做这种折叠菜单效果 只需要开发人员提供我们前端开发这种JSON格式或者我们前端可以定这样的格式也就ok了 其他的都可以直接引用这个代码进去。下面给大家来分享下我的JS代码!
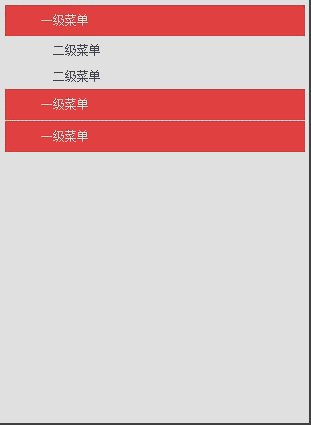
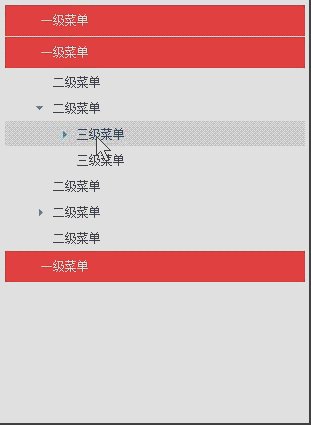
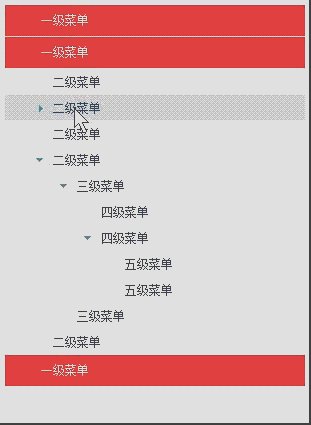
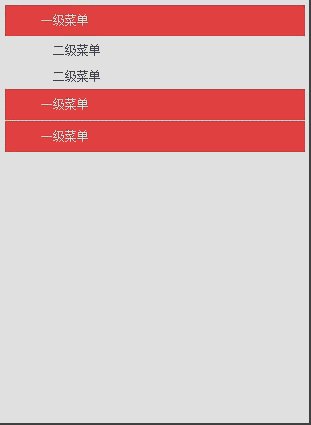
下面我们来看看具体的效果如下:

下面我们来看看JSON个格式是个什么样的 格式如下:
JS代码如下:
function AccordionMenu(options) {
this.config = {
containerCls : '.wrap-menu', // 外层容器
menuArrs : '', // JSON传进来的数据
type : 'click', // 默认为click 也可以mouseover
renderCallBack : null, // 渲染html结构后回调
clickItemCallBack : null // 每点击某一项时候回调
};
this.cache = {
};
this.init(options);
}
AccordionMenu.prototype = {
constructor: AccordionMenu,
init: function(options){
this.config = $.extend(this.config,options || {});
var self = this,
_config = self.config,
_cache = self.cache;
// 渲染html结构
$(_config.containerCls).each(function(index,item){
self._renderHTML(item);
// 处理点击事件
self._bindEnv(item);
});
},
_renderHTML: function(container){
var self = this,
_config = self.config,
_cache = self.cache;
var ulhtml = $('
if(item.submenu && item.submenu.length > 0) {
self._createSubMenu(item.submenu,lihtml);
}
$(ulhtml).append(lihtml);
});
$(container).append(ulhtml);
_config.renderCallBack && $.isFunction(_config.renderCallBack) && _config.renderCallBack();
// 处理层级缩进
self._levelIndent(ulhtml);
},
/**
* 创建子菜单
* @param {array} 子菜单
* @param {lihtml} li项
*/
_createSubMenu: function(submenu,lihtml){
var self = this,
_config = self.config,
_cache = self.cache;
var subUl = $('
subLi = $('
$(subLi).children('a').prepend(' ');
');
callee(item.submenu, subLi);
}
$(subUl).append(subLi);
});
$(lihtml).append(subUl);
},
/**
* 处理层级缩进
*/
_levelIndent: function(ulList){
var self = this,
_config = self.config,
_cache = self.cache,
callee = arguments.callee;
var initTextIndent = 2,
lev = 1,
$oUl = $(ulList);
while($oUl.find('ul').length > 0){
initTextIndent = parseInt(initTextIndent,10) + 2 + 'em';
$oUl.children().children('ul').addClass('lev-' + lev)
.children('li').css('text-indent', initTextIndent);
$oUl = $oUl.children().children('ul');
lev++;
}
$(ulList).find('ul').hide();
$(ulList).find('ul:first').show();
},
/**
* 绑定事件
*/
_bindEnv: function(container) {
var self = this,
_config = self.config;
$('h2,a',container).unbind(_config.type);
$('h2,a',container).bind(_config.type,function(e){
if($(this).siblings('ul').length > 0) {
$(this).siblings('ul').slideToggle('slow').end().children('img').toggleClass('unfold');
}
$(this).parent('li').siblings().find('ul').hide()
.end().find('img.unfold').removeClass('unfold');
_config.clickItemCallBack && $.isFunction(_config.clickItemCallBack) && _config.clickItemCallBack($(this));
});
}
};
new AccordionMenu({menuArrs:testMenu}); 其中testMenu 就是上面定义的JSON格式。
 JSON-Datenformat
JSON-Datenformat
 Was ist JSON?
Was ist JSON?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 Was ist Optimierung?
Was ist Optimierung?
 So beantragen Sie die Registrierung einer E-Mail-Adresse
So beantragen Sie die Registrierung einer E-Mail-Adresse
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 So lesen Sie Dateien und konvertieren sie in Java in Strings
So lesen Sie Dateien und konvertieren sie in Java in Strings
 So deaktivieren Sie das Windows-Sicherheitscenter
So deaktivieren Sie das Windows-Sicherheitscenter
 Was sind die Front-End-MVVM-Frameworks?
Was sind die Front-End-MVVM-Frameworks?




