
.parent(selector) 获得当前匹配元素集合中每个元素的父元素,由选择器筛选(可选)。
.parents(selector) 获得当前匹配元素集合中每个元素的祖先元素,由选择器筛选(可选)。
如果给定一个表示 DOM 元素集合的 jQuery 对象,.parents() 方法允许我们在 DOM 树中搜索这些元素的祖先元素,并用从最近的父元素向上的顺序排列的匹配元素构造一个新的 jQuery 对象。元素是按照从最近的父元素向外的顺序被返回的。.parents() 和 .parent() 方法类似,不同的是后者沿 DOM 树向上遍历单一层级。
这两个方法都可以接受可选的选择器表达式,与我们向 $() 函数中传递的参数类型相同。如果应用这个选择器,则将通过检测元素是否匹配该选择器对元素进行筛选。
下面引用个例子
如果我们从项目 A 开始,则可找到其父元素:
下面在看一个例子
//del event
$(".del").bind("click",function(event){
var _tmpQuery=$(this);
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");
art.dialog.confirm('你确认删除该日志吗?',function(){
$.post("myRun/managerlog_del.php",{id:id},function(tips){
if(tips=='ok'){
art.dialog.tips('成功删除');
_tmpQuery.parents('tr:first').hide();
}else{
art.dialog.tips(tips,5);
}
});
return true;
});
});
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");
参考文献:
parent():http://www.w3school.com.cn/jquery/traversing_parent.asp
parents():http://www.w3school.com.cn/jquery/traversing_parents.asp
parentsUntil() 方法
定义:parentsUntil() 获得当前匹配元素集合中每个元素的祖先元素,直到(但不包括)被选择器、DOM 节点或 jQuery 对象匹配的元素。
其实,parentsUntil()方法,以及nextUntil()方法、prevUntil()方法,原理一样。唯一不同的是nextUntil()是往下,prevUntil()是往上(同辈元素),parentsUntil()也是往上(找祖先元素)
下面看一个例子:
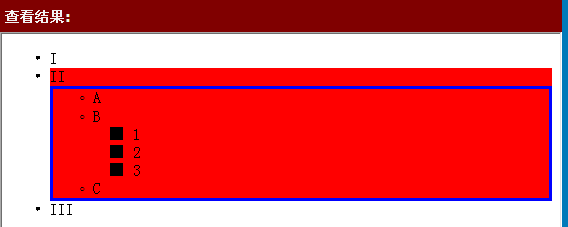
<script><BR>$("li.item-a").parentsUntil(".level-1").css("background-color", "red");</script>
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" )
.css("border", "3px solid blue");

 Einführung in den Inhalt der Java-Kerntechnologie
Einführung in den Inhalt der Java-Kerntechnologie
 Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
 Probleme mit Ihrem WLAN-Adapter oder Zugangspunkt
Probleme mit Ihrem WLAN-Adapter oder Zugangspunkt
 Was sind die häufig verwendeten Funktionen von Informix?
Was sind die häufig verwendeten Funktionen von Informix?
 So generieren Sie Zufallszahlen in js
So generieren Sie Zufallszahlen in js
 navigator.appname
navigator.appname
 Die Laufumgebung des Java-Programms
Die Laufumgebung des Java-Programms
 ^quxjg$c
^quxjg$c
 Computer-Anwendungsbereiche
Computer-Anwendungsbereiche




