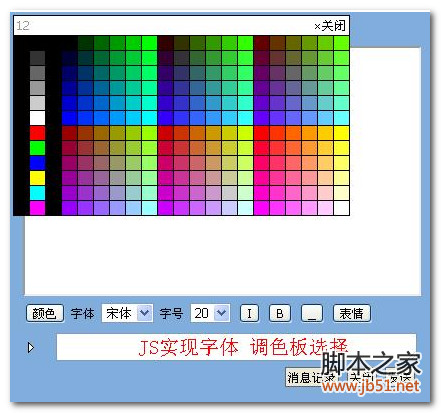
color
//chat.js init();
var colorTable = ''
''
'
'
'
'''12 '×关闭 '
'