
In diesem Artikel geht es hauptsächlich um den JavaScript-Bereich und die Bereichskette.
Jede Programmiersprache hat einen bestimmten gültigen Bereich. Die Variable wird ungültig. Dies ist der Gültigkeitsbereich der Variablen. Aus mathematischer Sicht handelt es sich um den Bereich der unabhängigen Variablen.
Bereich ist der zugängliche Bereich von Variablen, d. h. der Bereich steuert die Sichtbarkeit und den Lebenszyklus von Variablen und Funktionen. In JavaScript sind Objekte und Funktionen ebenfalls Variablen. Variablen werden innerhalb des Funktionskörpers definiert, in dem sie deklariert sind, und in jedem Funktionskörper, in dem dieser Funktionskörper verschachtelt ist.
1. Statischer Bereich und dynamischer Bereich
Statischer Bereich
bedeutet Der deklarierte Bereich ist Wird zur Kompilierungszeit basierend auf dem Programmtext bestimmt und wird auch als lexikalischer Bereich bezeichnet. Die meisten modernen Programmiersprachen verwenden statische Scoping-Regeln, und JavaScript verwendet diese Art von Scoping.
In Sprachen, die statisches Scoping verwenden, sind die Regeln des innersten verschachtelten Bereichs grundsätzlich dieselben: Durch eine Deklaration eingeführte Bezeichner sind in dem Bereich sichtbar, in dem sich die Deklaration befindet, und in jedem verschachtelten Bereich darin Es ist auch innerhalb eines Bereichs sichtbar, es sei denn, es wird durch eine andere verschachtelte Deklaration eines Bezeichners mit demselben Namen verdeckt.
Um das Objekt zu finden, auf das ein bestimmter Bezeichner verweist, sollte es im aktuell innersten Bereich durchsucht werden. Wenn eine Deklaration gefunden wird, kann auch das Objekt gefunden werden, auf das der Bezeichner verweist. Andernfalls schauen wir in den unmittelbaren äußeren Bereich und überprüfen die äußeren Bereiche nacheinander weiter, bis wir die äußerste verschachtelte Ebene des Programms erreichen, das ist der Bereich, in dem das globale Objekt deklariert ist. Wenn die entsprechende Anweisung auf keiner Ebene gefunden wird, liegt im Programm ein Fehler vor. Wie folgt:
function cha(){
var name = "xiao;"
function chb() {
function chc() {
console.log(name);
}
}
}Zuerst sucht die Funktion nach der Definition des Namens in chb() und sucht dann Schicht für Schicht nach oben. Schließlich wird die Definition des Namens in cha() gefunden. Wenn es nicht gefunden wird, wird ein Fehler gemeldet.
2. Dynamischer Bereich
In der Sprache des dynamischen Bereichs wird das Objekt bestimmt, auf das eine Variable im Programm verweist, wenn das Programm ausgeführt wird Wird anhand der Kontrollflussinformationen des Programms bestimmt.
2. Geltungsbereich von JavaScript
Es gibt zwei Geltungsbereiche in JavaScript, nämlich den globalen Geltungsbereich und den lokalen Geltungsbereich.
1. Der globale Geltungsbereich
ist an einer beliebigen Stelle im Code definiert. Selbst wenn eine globale Variable in einem in der HTML-Seite verschachtelten JS-Code definiert ist, kann in der referenzierten JS-Datei weiterhin auf die Variable zugegriffen werden. Dies führt wahrscheinlich zu einer Verschmutzung globaler Variablen.
Variablen in den folgenden drei Situationen werden als globale Variablen betrachtet
(1) Die äußerste Funktion und die äußerste Variable haben einen globalen Gültigkeitsbereich
(2) Ohne definierte und direkt zugewiesene Variablen werden automatisch definiert deklariert, dass sie einen globalen Geltungsbereich haben
(3) Alle Eigenschaften des Fensterobjekts haben einen globalen Geltungsbereich
2. Lokaler Geltungsbereich
Lokaler Geltungsbereich Im Allgemeinen kann nur auf feste Codefragmente zugegriffen werden, z. B. auf Variablen innerhalb einer Funktion (Funktionsbereich)
var name = "xuxiaoping";
function echoName() {
var firstname = "xu";//局部作用域
secondname = "xiao";//全局作用域
function echoFirstName() {
console.log(first name);//xu
}
console.log(secondname);
return echoFirstName;
}
console.log(name);//全局作用域
var f = echoName();
f();
console.log(firstname);
console.log(secondname);Das Ergebnis ist:
xuxiaoping
xiao
xu//Die innere Funktion kann auf die Variablen der äußeren Funktion zugreifen
undefiniert //Auf die internen Variablen der Funktion kann außerhalb der Funktion nicht zugegriffen werden
xiao
JavaScript wird globale Variablen an das Fensterobjekt anhängen und zu Eigenschaften von werden das Fensterobjekt.
3. Funktionsumfang
Bereich auf Blockebene: Jeder Satz von Anweisungen in einem Paar geschweifter Klammern gehört zu einem Block, hier Alle Innerhalb definierte Variablen sind außerhalb des Codeblocks unsichtbar. Die meisten C-ähnlichen Sprachen haben einen Gültigkeitsbereich auf Blockebene.
Ein wichtiges Merkmal von JavaScript ist jedoch, dass es keinen Gültigkeitsbereich auf Blockebene hat.
function echoi() {
for(var i = 0;i<10;i++){
;//console.log(i);
}
if(true){
var str = "hello";
}
console.log(i);
console.log(str);
}
echoi();Das Ausgabeergebnis ist:
10
hello
Sichtbar außerhalb der for-Anweisung (es kann auch if, while sein) der definierten Variablen Im Block ist ich weiterhin erreichbar. Mit anderen Worten: JavaScript unterstützt keinen Gültigkeitsbereich auf Blockebene, sondern nur den Funktionsbereich, und an einer beliebigen Stelle in einer Funktion definierte Variablen sind überall in der Funktion sichtbar. Als jemand, der seit Beginn der Programmierung C und Java lernt, ist es etwas schwierig, sich daran zu gewöhnen. Laut meinem Test ist PHP auch so.
Natürlich können Sie die Abschlussfunktion von JavaScript verwenden, um einen Bereich auf Blockebene zu simulieren
function echoi() {
(function() {
for(var i = 0;i<10;i++){
//console.log(i);
}
})();
if(true){
var str = "hello";
}
console.log(i);
console.log(str);
}
echoi();结果为:i undefined
这样就隔离了变量的定义。在js中,为了防止命名冲突,应该尽量避免使用全局变量和全局函数,因此这种闭包的用的特别的多。
4、JavaScript 变量生命周期
JavaScript 变量生命周期在它声明时初始化。
局部变量在函数执行完毕后销毁。
全局变量在页面关闭后销毁。
三、JavaScript的作用域链
一看是链,大概就可以跟数据结构中的链表相结合起来
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问。
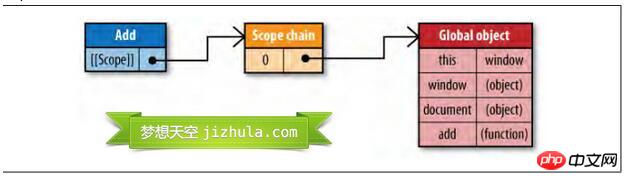
当一个函数创建后,它的作用域链会被创建此函数的作用域中可访问的数据对象填充。例如定义下面这样一个函数:
function add(num1,num2) {
var sum = num1 + num2;
return sum;
}在函数add创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图所示(注意:图片只例举了全部变量中的一部分):

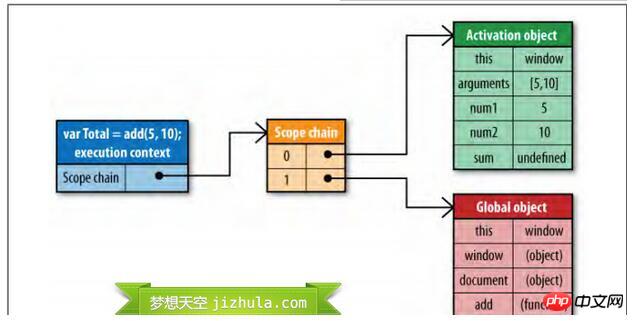
函数add的作用域将会在执行时用到。例如执行如下代码:
var total = add(5,10);
执行此函数时会创建一个称为“运行期上下文(execution context)”的内部对象,运行期上下文定义了函数执行时的环境。每个运行期上下文都有自己的作用域链,用于标识符解析,当运行期上下文被创建时,而它的作用域链初始化为当前运行函数的[[Scope]]所包含的对象。
这些值按照它们出现在函数中的顺序被复制到运行期上下文的作用域链中。它们共同组成了一个新的对象,叫“活动对象(activation object)”,该对象包含了函数的所有局部变量、命名参数、参数集合以及this,然后此对象会被推入作用域链的前端,当运行期上下文被销毁,活动对象也随之销毁。新的作用域链如下图所示:

在函数执行过程中,每遇到一个变量,都会经历一次标识符解析过程以决定从哪里获取和存储数据。该过程从作用域链头部,也就是从活动对象开始搜索,查找同名的标识符,如果找到了就使用这个标识符对应的变量,如果没找到继续搜索作用域链中的下一个对象,如果搜索完所有对象都未找到,则认为该标识符未定义。函数执行过程中,每个标识符都要经历这样的搜索过程。
四、作用域链和代码优化
从作用域链的结构可以看出,在运行期上下文的作用域链中,标识符所在的位置越深,读写速度就会越慢。如上图所示,因为全局变量总是存在于运行期上下文作用域链的最末端,因此在标识符解析的时候,查找全局变量是最慢的。所以,在编写代码的时候应尽量少使用全局变量,尽可能使用局部变量。一个好的经验法则是:如果一个跨作用域的对象被引用了一次以上,则先把它存储到局部变量里再使用。例如下面的代码:
function changeColor(){
document.getElementById("btnChange").onclick=function()
{
document.getElementById("targetCanvas").style.backgroundColor="red";
};
}这个函数引用了两次全局变量document,查找该变量必须遍历整个作用域链,直到最后在全局对象中才能找到。这段代码可以重写如下:
function changeColor(){
var doc=document;
doc.getElementById("btnChange").onclick=function(){
doc.getElementById("targetCanvas").style.backgroundColor="red";
};
}这段代码比较简单,重写后不会显示出巨大的性能提升,但是如果程序中有大量的全局变量被从反复访问,那么重写后的代码性能会有显著改善。
五、with改变作用域链
数每次执行时对应的运行期上下文都是独一无二的,所以多次调用同一个函数就会导致创建多个运行期上下文,当函数执行完毕,执行上下文会被销毁。每一个运行期上下文都和一个作用域链关联。一般情况下,在运行期上下文运行的过程中,其作用域链只会被 with 语句和 catch 语句影响。
with语句是对象的快捷应用方式,用来避免书写重复代码。例如:
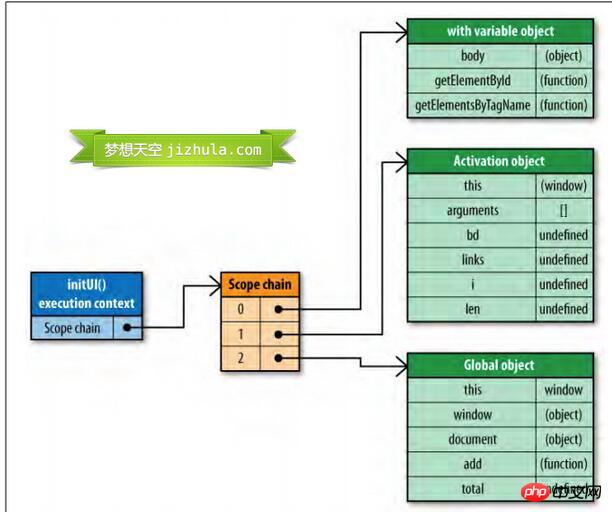
function initUI(){
with(document){
var bd=body,
links=getElementsByTagName("a"),
i=0,
len=links.length;
while(i < len){
update(links[i++]);
}
getElementById("btnInit").onclick=function(){
doSomething();
};
}
}Die width-Anweisung wird hier verwendet, um zu vermeiden, dass das Dokument mehrmals geschrieben wird, was effizienter erscheint, aber tatsächlich zu Leistungsproblemen führt.
Wenn der Code zur with-Anweisung ausgeführt wird, wird die Bereichskette des Laufzeitkontexts vorübergehend geändert. Es wird ein neues veränderbares Objekt erstellt, das alle Eigenschaften des durch den Parameter angegebenen Objekts enthält. Dieses Objekt wird an den Kopf der Bereichskette verschoben, was bedeutet, dass sich alle lokalen Variablen der Funktion jetzt im zweiten Objekt der Bereichskette befinden und der Zugriff daher teurer ist. Wie in der Abbildung unten gezeigt:

Daher sollte die with-Anweisung im Programm vermieden werden. In diesem Beispiel kann die einfache Speicherung des Dokuments in einer lokalen Variablen die Leistung verbessern. .
Zusammenfassung
1. Der Gültigkeitsbereich einer Variablen ist der Bereich, in dem die Variable gültig ist.
2. Die Bereichskette einer Variablen ist die Sammlung von Objekten im erstellten Bereich.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für alle beim Erlernen der Javascript-Programmierung hilfreich sein wird.