js里取容器大小、定位、距离等属性搜集整理_javascript技巧
element.clientWidth //元素的实际宽度,不算边框
element.clientHeight //元素的实际高度,不算边框
element.offsetWidth //元素的实际宽度,加上边框
element.offsetHeight //元素的实际高度,加上边框
element.scrollWidth //这个说法很多,我测试下来应该是元素实际宽度-滚动条的宽度
element.scrollHeight //这个说法很多,我测试下来应该是元素实际高度-滚动条的高度
element.offsetLeft //相对于父对象的距离,ie下如果position设为relative,则是相对于window的距离
element.offsetTop //相对于父对象的距离,ie下如果position设为relative,则是相对于window的距离
window.screenLeft //当前窗口距离屏幕距离 only for IE
window.screenX //当前窗口距离屏幕距离 not for IE
window.innerWidth //当前窗口大小(内)not for IE
window.outerWidth //当前窗口大小(外)not for IE
window.screen.width //当前屏幕分辨率
window.screen.availWidth //当前屏幕可用分辨率

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 C-Programm zur Berechnung des Abstands zwischen drei Punkten im 3D-Raum
Aug 29, 2023 pm 12:41 PM
C-Programm zur Berechnung des Abstands zwischen drei Punkten im 3D-Raum
Aug 29, 2023 pm 12:41 PM
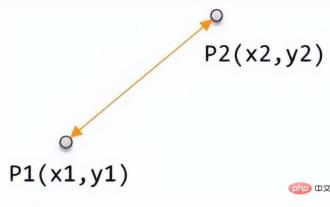
Bei einer dreidimensionalen Ebene und damit drei Koordinaten besteht die Aufgabe darin, den Abstand zwischen den angegebenen Punkten zu ermitteln und das Ergebnis anzuzeigen. Auf der dreidimensionalen Ebene gibt es drei Koordinatenachsen, die Koordinaten der x-Achse sind (x1, y1, z1), die Koordinaten der y-Achse sind (x2, y2, z2) und die Koordinaten der Die Z-Achse ist (x3, y3, z). Es gibt eine direkte Formel zur Berechnung des Abstands zwischen ihnen wie folgt: $$\sqrt{\lgroupx2-x1\rgroup^{2}+\lgroupy2-y1\rgroup^{2}+\lgroupz2-z1\rgroup^{2 } }$$Das Folgende ist eine Abbildung, die drei verschiedene Koordinatenachsen und ihre Koordinaten zeigt. Die unten verwendete Methode ist wie folgt: − Eingabekoordinaten (x1,
 Numerischer Abstand basierend auf maschinellem Lernen: der Abstand zwischen Punkten im Raum
Apr 11, 2023 pm 11:40 PM
Numerischer Abstand basierend auf maschinellem Lernen: der Abstand zwischen Punkten im Raum
Apr 11, 2023 pm 11:40 PM
Dieser Artikel ist ein Nachdruck aus dem öffentlichen WeChat-Konto „Leben im Informationszeitalter“. Der Autor lebt im Informationszeitalter. Um diesen Artikel erneut zu drucken, wenden Sie sich bitte an das öffentliche Konto Living in the Information Age. Beim maschinellen Lernen besteht ein Grundkonzept darin, den Unterschied zwischen zwei Stichproben zu beurteilen, sodass die Ähnlichkeit und Kategorieinformationen zwischen den beiden Stichproben ausgewertet werden können. Das Maß zur Beurteilung dieser Ähnlichkeit ist der Abstand zwischen zwei Stichproben im Merkmalsraum. Es gibt viele Messmethoden, die auf unterschiedlichen Dateneigenschaften basieren. Im Allgemeinen definieren Sie für zwei Datenproben x, y eine Funktion d (x, y). Wenn sie als Abstand zwischen den beiden Proben definiert ist, muss d (x, y) die folgenden Grundeigenschaften erfüllen: Nicht- Negativität: d(x, y)>=0 Identität: d(x, y)=0 ⇔ x=y Paar
 So verwenden Sie Karten- und Standortfunktionen in Uniapp
Oct 16, 2023 am 08:01 AM
So verwenden Sie Karten- und Standortfunktionen in Uniapp
Oct 16, 2023 am 08:01 AM
Verwendung von Karten- und Positionierungsfunktionen in uniapp 1. Einführung in den Hintergrund Mit der Popularität mobiler Anwendungen und der rasanten Entwicklung der Positionierungstechnologie sind Karten- und Positionierungsfunktionen zu einem unverzichtbaren Bestandteil moderner mobiler Anwendungen geworden. uniapp ist ein auf Vue.js basierendes plattformübergreifendes Anwendungsentwicklungs-Framework, mit dem Entwickler Code auf mehreren Plattformen teilen können. In diesem Artikel wird die Verwendung von Karten und Positionierungsfunktionen in Uniapp vorgestellt und spezifische Codebeispiele bereitgestellt. 2. Verwenden Sie die Komponente uniapp-amap, um die Kartenfunktion zu implementieren
 So finden Sie kabellose Apple-Kopfhörer, wenn sie verloren gehen_So finden Sie kabellose Apple-Kopfhörer
Mar 23, 2024 am 08:21 AM
So finden Sie kabellose Apple-Kopfhörer, wenn sie verloren gehen_So finden Sie kabellose Apple-Kopfhörer
Mar 23, 2024 am 08:21 AM
1. Zuerst öffnen wir die [Suchen]-App auf dem Mobiltelefon und wählen das Gerät in der Liste auf der Geräteoberfläche aus. 2. Anschließend können Sie den Standort überprüfen und auf die Route klicken, um dorthin zu navigieren.
 So verwenden Sie das WordPress-Plugin, um eine sofortige Positionierungsfunktion zu erreichen
Sep 05, 2023 pm 04:51 PM
So verwenden Sie das WordPress-Plugin, um eine sofortige Positionierungsfunktion zu erreichen
Sep 05, 2023 pm 04:51 PM
So nutzen Sie WordPress-Plug-Ins, um eine sofortige Standortfunktion zu erreichen. Mit der Beliebtheit mobiler Geräte beginnen immer mehr Websites, geolokalisierungsbasierte Dienste anzubieten. Auf WordPress-Websites können wir Plug-ins verwenden, um Funktionen zur sofortigen Positionierung zu implementieren und Besuchern Dienste im Zusammenhang mit ihrem geografischen Standort anzubieten. 1. Wählen Sie das richtige Plug-in. In der WordPress-Plug-in-Bibliothek stehen viele Plug-ins zur Auswahl. Je nach Bedarf und Anforderungen ist die Auswahl des richtigen Plug-Ins der Schlüssel zur sofortigen Positionierungsfunktionalität. Hier sind einige
 So aktivieren und verwenden Sie den Bildschirmabstand unter iOS 17
Jun 29, 2023 pm 01:37 PM
So aktivieren und verwenden Sie den Bildschirmabstand unter iOS 17
Jun 29, 2023 pm 01:37 PM
Auf seiner jährlichen Entwicklerkonferenz stellte Apple die nächste Generation von Betriebssystemen für seine Gerätepalette vor. Wie üblich steht iOS 17 im Mittelpunkt aller wichtigen Änderungen, mit Funktionen wie Live-Voicemail, Nachrichtentranskription, Live-Stickern, Standby-Modus, Live-Aktivitäten im Vollbildmodus, interaktiven Widgets und mehr. Eines der herausragenden Features dieser neuen Ergänzungen ist Screen Distance. Dies ist eine gesundheitsorientierte Funktion, die darauf abzielt, Augenbelastung und Kurzsichtigkeit auf Ihrem iPhone-Bildschirm zu verhindern. In diesem Artikel erklären wir, was der Bildschirmabstand ist und wie man ihn in iOS17 aktiviert. Wie groß ist der Bildschirmabstand unter iOS17? Als Teil der neuen Gesundheitsfunktionen, die in iOS 17 eingeführt wurden, bietet Apple eine Bildschirmabstandsfunktion an, um Benutzern die Vorhersage zu erleichtern
 iOS 17: So aktivieren und verwenden Sie den Bildschirmabstand auf dem iPhone
Sep 21, 2023 pm 02:25 PM
iOS 17: So aktivieren und verwenden Sie den Bildschirmabstand auf dem iPhone
Sep 21, 2023 pm 02:25 PM
Was ist die Bildschirmabstandsfunktion im iOS17-Update? Apple bietet auf dem iPhone eine Bildschirmabstandsfunktion an, um Benutzern dabei zu helfen, Ermüdungserscheinungen der Augen und dem Risiko einer Kurzsichtigkeit vorzubeugen. Die Funktion (verfügbar ab iOS 17) nutzt die TrueDepth-Kamera des iPhones (die gleiche Kamera, die auch FaceID unterstützt), um den Abstand zwischen dem Gesicht und dem Telefon zu messen. Wenn Screen Distance erkennt, dass Sie Ihr iPhone über einen längeren Zeitraum näher als 12 Zoll oder 30 Zentimeter halten, werden Sie aufgefordert, Abstand zum iPhone-Bildschirm zu halten. Wenn Ihr Gerät erkennt, dass es weniger als 12 Zoll von Ihrem Gesicht entfernt ist, wird auf dem Bildschirm die Meldung „iPhone zu nah“ angezeigt und Sie werden aufgefordert, Abstand zu halten, um Ihre Sicht zu schützen. Nur wenn Sie das Gerät weiter platzieren
 So ermitteln Sie den Standort des Mobiltelefons der anderen Partei auf Amap - So ermitteln Sie den Standort des Mobiltelefons der anderen Partei auf Amap
Apr 01, 2024 pm 02:11 PM
So ermitteln Sie den Standort des Mobiltelefons der anderen Partei auf Amap - So ermitteln Sie den Standort des Mobiltelefons der anderen Partei auf Amap
Apr 01, 2024 pm 02:11 PM
1. Klicken Sie, um die Amap-Kartensoftware auf Ihrem Mobiltelefon aufzurufen. 2. Klicken Sie unten rechts auf „Mein“. 3. Klicken Sie, um die Familienkarte aufzurufen. 4. Klicken Sie auf „Meine Familienkarte erstellen“. 5. Nach erfolgreicher Erstellung erscheint ein Einladungscode, der mit einem anderen Mobiltelefon geteilt werden kann.




