Inhaltsverzeichnis
JS+CSS实现一个气泡提示框_javascript技巧
分享一个气泡提示框,练习的技术有:(1)JS响应鼠标的事件;(2)纯CSS制作三角形。
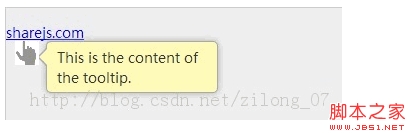
效果这样: 
这是html:
复制代码 代码如下:
复制代码 代码如下:
/*尖端指向左侧的三角形,外缘*/
.triRight{
z-index: 2;
border: 10px solid #AAAAAA;
border-color: transparent #AAAAAA transparent transparent;
width: 0;
height: 0;
position: absolute;
left:-20px;
top: 5px;
}
复制代码 代码如下:
/*尖端指向左侧的三角形,内部,*/
Nach dem Login kopieren
width: 0; height: 0; position: absolute; left:-16px; top:7px;}
气泡对话框
鼠标放于此处,会弹出一个气泡对话框。
[Click to edit.]


