思路:JS,jquery不能实现图片的裁剪,只是显示了一个假象
我的实现的方式大体如下:
1.将用户选中的图片上传到服务器
2.将选中头像的矩形框在图片上的坐标发送到服务器,包括,矩形框的宽,高,左上角的x,y坐标,图片的高,宽等
3.在服务器上用获得的各个坐标值,以及原始图片,用JAVA进行裁剪。
-----------------------------------
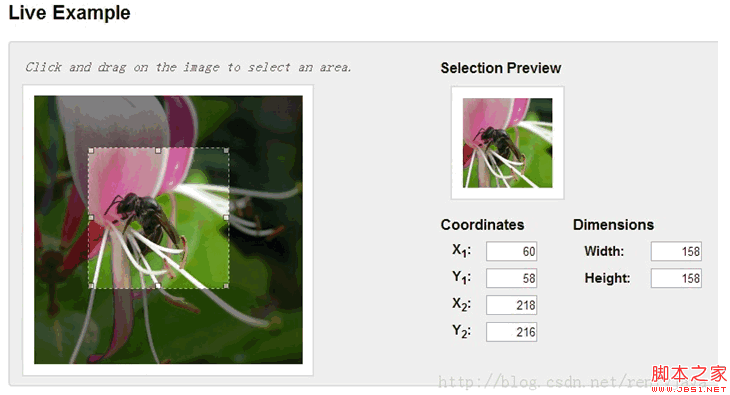
jquery 裁剪效果显示,利用imgAreaSelect
http://odyniec.net/projects/imgareaselect/
http://www.cnblogs.com/mizzle/archive/2011/10/13/2209891.html
效果如下: 
JAVA实现裁剪图片
http://blog.csdn.net/renfyjava/article/details/9942743
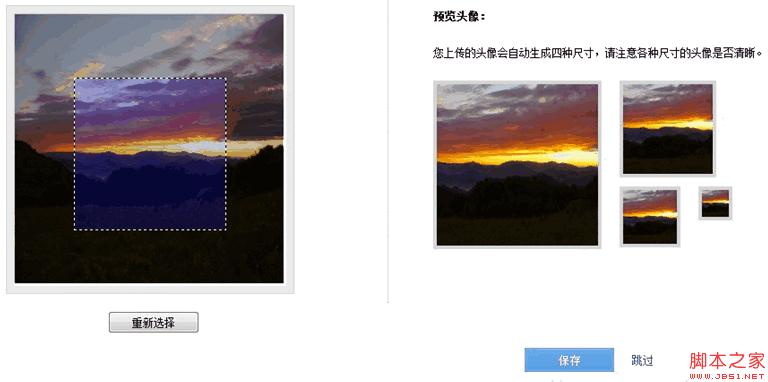
我的例子:
我的是同时显示4个尺寸的头像,部分代码如下: