使用JQuery添加如下代码
$('#sourceDiv').scroll( function() {
$('#targetDiv').scrollTop($(this).scrollTop());
$('#targetDiv').scrollLeft($(this).scrollLeft());
});
$('#targetDiv').scroll( function() {
$('#sourceDiv').scrollTop($(this).scrollTop());
$('#sourceDiv').scrollLeft($(this).scrollLeft());
});
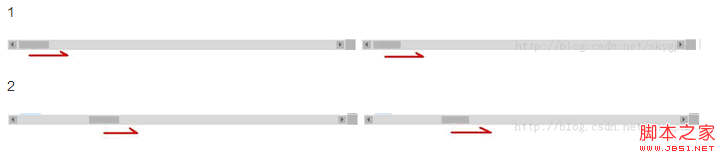
效果图: