

Das Beispiel in diesem Artikel zeigt die Verwendung von Datepicker in jqueryUI zur Lösung des Fehlerproblems bei Verwendung in Verbindung mit UpdatePanel in asp.net.
1. So verwenden Sie den Datepicker von jqueryUI
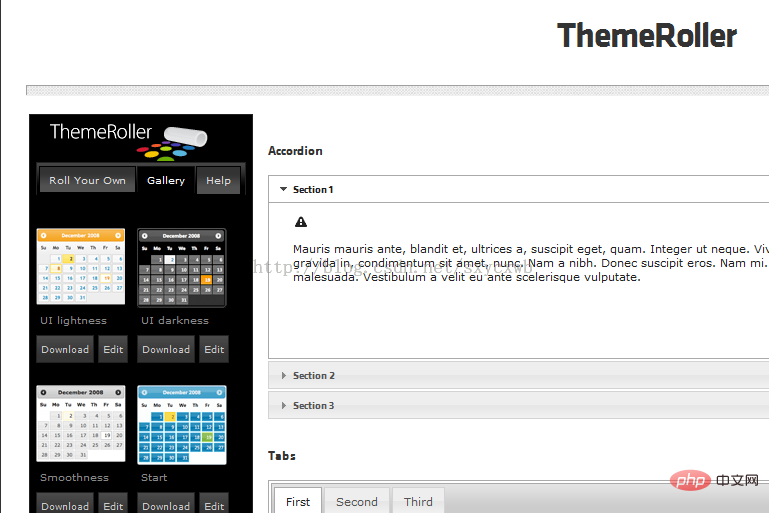
--> die offizielle jqueryUI-Website Laden Sie den Stil herunter, der zu Ihrem Systemthema passt , jqueryUI-Thema: Download-Adresse (http://jqueryui.com/themeroller/#themeGallery)

-->Heruntergeladene Dateien
jquery-ui-1.10.3.custom Ordner; der Unterschied zwischen verschiedenen Themes besteht darin, dass sie auf unterschiedliche CSS verweisen
Heruntergeladen Standardmäßig sind die Stile wie folgt:

Andere Stile, wie der Stil, den ich heruntergeladen habe:

Der heruntergeladene jqueryUI ist bis auf den CSS-Ordner anders, andere Dateien sind gleich
--> Schritte zur Verwendung von datePicker auf der Seite
(1) Führen Sie die Stildatei jquery-ui-1.10.3.custom .min.css ein
(2) Führen Sie die Skriptdateien jquery-1.9.1.js und jquery-ui-1.10.3.custom.min.js ein. Hinweis: Zuerst jquery-Datei einführen
( 3) Ich muss eine Startzeit- und eine Endzeitauswahl treffen.
Der Code lautet wie folgt:
<script type="text/javascript">
$(function () {
$("#txtStartDate").datepicker({
dateFormat: "yy-mm-dd",
changeMonth: true,
onClose: function (selectedDate) {
$("#txtEndDate").datepicker("option", "minDate", selectedDate);
}
});
$("#txtEndDate").datepicker({
dateFormat: "yy-mm-dd",
changeMonth: true,
onClose: function (selectedDate) {
$("#txtStartDate").datepicker("option", "maxDate", selectedDate);
}
});
$("#ui-datepicker-p").css("font-size", "12px"); //改变大小
});
</script>
</head>
<body>
<label for="from">开始时间:</label>
<input type="text" id="txtStartDate" name="from"/>
<label for="to">结束时间:</label>
<input type="text" id="txtEndDate" name="to"/>
</body>Hinweis:
(1)$("#ui-datepicker-p").css("font-size ", " 12px"); Wird verwendet, um die Größe des Datumssteuerelements zu ändern
(2) dateFormat: "yy-mm-dd", ändern Sie das Datumsformat
(3) Das Datumssteuerelement ist in Englische Version, fügen Sie ein Skript hinzu, um es zu ändern. Chinesisch
/* Chinese initialisation for the jQuery UI date picker plugin. */
/* Written by Cloudream (cloudream@gmail.com). */
jQuery(function ($) {
$.datepicker.regional['zh-CN'] = {
closeText: '关闭',
prevText: '<上月',
nextText: '下月>',
currentText: '今天',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['一', '二', '三', '四', '五', '六',
'七', '八', '九', '十', '十一', '十二'],
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
weekHeader: '周',
dateFormat: 'yy-mm-dd',
firstDay: 1,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'
};
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
});(4) Eine detaillierte Verwendung einiger Datepicker-Attribute und -Methoden finden Sie in der API-Dokumentation, die sehr detailliert ist
--> ; Teilen Sie einen weiteren Trick
Verwendung von $("[id$=txtASN]")
Die definierte Textfeld-Steuerelement-ID von asp.net ist txtASN, aber $("#txtASN") kann das dom-Element des Textfelds nicht abrufen. Der Grund dafür ist, dass nach der Überprüfung des Quellcodes festgestellt wird, dass sich seine Steuerelement-ID geändert hat Panel oder Master, die generierte HTML-Steuereingabe-ID wird sich ändern, z. B. pnlBaseInfo_txtASN
Lösung: $("[id$=txtASN]"), die Bedeutung besteht darin, das Dom-Element abzurufen, dessen ID mit txtASN<🎜 endet >
-- >Vollständige Wirkung

2. Lösen Sie das Fehlerproblem, wenn Sie es in Verbindung verwenden mit UpdatePanel in asp.net
Problem: Klicken Sie nach dem Ausführen auf „Abfrage“, die Seite wird teilweise aktualisiert und es wird festgestellt, dass die Kalenderauswahl dies nicht tut herauskommen DatePicker schlägt nach asynchronem Postback im UpdatePanel-Problem von asp.net fehl
Das DatePicker-Steuerelement kann normal angezeigt werden, wenn die Seite zum ersten Mal geladen wird, aber nach dem Klicken auf die Abfrage schlägt der DatePicker aufgrund eines asynchronen Postbacks fehl.
--> Analyse von UpdatePanel UpdatePanel wird hauptsächlich zur teilweisen Aktualisierung in der Anwendung verwendet, um ein Postback der gesamten Seite zu vermeiden.
Der Kern der teilweisen Aktualisierung von UpdatePanel liegt in der Datei MicrosoftAjaxWebForm.js. Der teilweise Aktualisierungsprozess besteht darin, die Seite an den Server zu senden (einschließlich ViewState). Nach der Ausführung des Servercodes wird der HTML-Code im UpdatePanel asynchron neu erstellt. gerendert.
--> Analyse von jQuery
Denn nachdem das UpdatePanel teilweise aktualisiert wurde, wird das darin enthaltene Textfeldelement neu geschrieben und zu diesem Zeitpunkt das Der gesamte DOM-Baum wird nicht neu geladen, daher wird das Ready-Ereignis von jQuery nicht ausgelöst, sodass das Textfeldelement seine ursprünglichen Spezialeffekte verliert. -->Lösung
Fügen Sie den Code zum Initialisieren von DatePicker in Sys.WebForms.PageRequestManager.getInstance().add_pageLoaded(function(evt, args) {});
$(function () {
Sys.WebForms.PageRequestManager.getInstance().add_pageLoaded(function (evt, args) {
$("[id$=txtStartDate]").datepicker({
dateFormat: "yy-mm-dd",
changeMonth: true,
onClose: function (selectedDate) {
$("[id$=txtEndDate]").datepicker("option", "minDate", selectedDate);
}
});
$("[id$=txtEndDate]").datepicker({
dateFormat: "yy-mm-dd",
changeMonth: true,
onClose: function (selectedDate) {
$("[id$=txtStartDate]").datepicker("option", "maxDate", selectedDate);
}
});
$("#ui-datepicker-p").css("font-size", "14px"); //改变大小
});
});Verwendung der Zeitsteuerung von jquery UI Datepicker (1)
Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein Lernen.



