jquery实现隐藏与显示动画效果/输入框字符动态递减/导航按钮切换_jquery
已经有两年多没登陆csdn账号了,中间做了些旁的事,可是现在却还是回归程序,但改做前端了,虽然很多东西都已忘得差不多了,但还是应该摆正心态,慢慢来,在前端漫游,做一只快乐双鱼。
路是一步一步走出来的,知识是一点一滴积累的,记录是笔财富,来吧,一起学着总结做笔记。
这几天在写后台文章的一些页面,为了能得到更好的交互性,需要做一些效果,js无疑使不二之选,但由于浏览器的兼容性一直差强人意,所以选用jquery框架,通过css样式、dom节点以及自身所带函数就可以实现比较好的用户体验,此案例有三个功能点。分别为:
1.利用jquery自身的toggle()函数实现层的隐藏与显示动画;
2.仿新浪、腾讯微博输入框字符动态递减效果(可作为单独的js,引入即可通用);
3.实现几个导航按钮切换不同的内容,类似tab;
以下为所有代码:
<script> <BR>/*控制文章字数输入函数*/ <BR>$(function(){ <BR>$("td span").addClass('textCount');//页面加载时为所有span标签添加新浪字体样式 <BR>}) <BR>/* <BR>words_deal函数是一个可以通用的关于仿新浪字符输入的函数,用在网站的文章编辑上可以提高用户的交互性 <BR>dom:当前要操作的对象 <BR>num:限制字符数量 <BR>id:通过传入id值动态添加需要操作的span <BR>*/ <BR>function words_deal(dom,num,id) <BR>{ <BR>var curLength=$(dom).val().length; //获取文本框中输入的文字总数量 <BR>if(curLength>num)//判断是否大于限制字符数量 <BR>{ //如果大于限制级字符数量,获得从0到该限制数量的所有字符串 <BR>var totalNum=$(dom).val().substr(0,num); <BR>$(dom).val(totalNum); //将这些字符重新载入文本框,并弹框提示 <BR>alert("超过字数限制,多出的字将被截断!" ); <BR>} <BR>else <BR>{ <BR>if(curLength>num-10) <BR>{//如果输入字符为倒数10个字符时改变样式将字体变红 <BR>$('.textCount_'+id).addClass("textAfter"); <BR>} <BR>else <BR>{//否则移除样式 <BR>$('.textCount_'+id).removeClass("textAfter"); <BR>} <BR>$(".textCount_"+id).text(num-$(dom).val().length); //如小于限制级字符数量,进行累加计数显示 <BR>} <BR>} <BR>//文章列表菜单栏效果控制函数 <BR>function fun_search(dom,id){ <BR>//控制搜索层显示或隐藏 <BR>if(id!=1){ <BR>$(".article_search").toggle("fast",function(){ <BR>}); <BR>} <BR>//控制切换样式 <BR>var className = $(dom).attr("class"); <BR>if(className != 'on'){ <BR>$('.search_table a').removeClass('on'); <BR>$(dom).addClass('on'); <BR>} <BR>} <BR></script>
| * 栏目 | | ||
|---|---|---|---|
| * 标题 | 剩余40个字 | ||
| 缩略图: |
| ||
| 自定义属性 | 首页头条推荐 首页焦点图推荐 视频首页每日热点 视频首页头条推荐 视频首页焦点图 首页图片推荐 栏目首页推荐 视频栏目精彩推荐 网站顶部推荐 | ||
| TAG标签 | (','号分开,单个标签小于12字节) |
<script> <BR>//切换界面 <BR>function toOpen(dom,id){ <BR>var className = $(dom).attr("class"); <BR>if(className != 'on'){ <BR>$('table[id^=table_]').hide(); <BR>$('.mainnav_title ul a').removeClass('on'); <BR>$('#table_'+id).show(); <BR>$(dom).addClass('on'); <BR>} <BR>} <BR>//文章列表菜单栏效果控制函数 <BR>function fun_search(dom,id){ <BR>//控制搜索层显示或隐藏 <BR>if(id!=1){ <BR>$(".article_search").toggle("fast",function(){ <BR>}); <BR>} <BR>//控制切换样式 <BR>var className = $(dom).attr("class"); <BR>if(className != 'on'){ <BR>$('.search_table a').removeClass('on'); <BR>$(dom).addClass('on'); <BR>} <BR>} <BR></script>
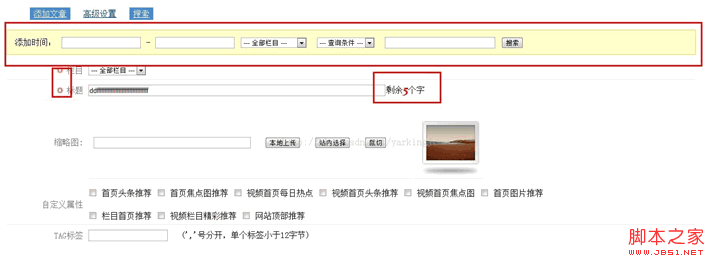
以下是运行的效果图:

ps:代码规范很重要,养成加注释的好习惯。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.





