用js实现table单元格高宽调整,兼容合并单元格(兼容IE6、7、8、FF)实例_javascript技巧
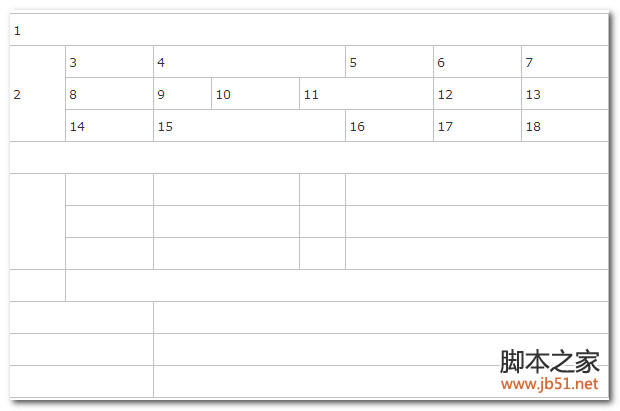
先上效果图:

CSS:
body{margin:0px;padding:0px;-moz-user-select:none;cursor:default;}
.tabEditDiv{position:absolute;width:15px;height:15px;cursor:pointer;}
.seltab{position:absolute;width:15px;height:15px;cursor:pointer;background:url(images/seltab.gif) no-repeat;}
.splitx{overflow:hidden;position:absolute;height:3px;cursor:row-resize;background:red !important;filter:Alpha(opacity=10);-moz-opacity:0.1;opacity: 0.1; }
.splity{overflow:hidden;position:absolute;width:3px;cursor:col-resize;background:red !important;filter:Alpha(opacity=10);-moz-opacity:0.1;opacity: 0.1;}
#tabletitle{font-weight:bold;font-size:18px;height:30px;width:800px;margin:0 auto;text-align:center;font-family:宋体;line-height:30px;}
#tabletitle input{width:100%;border:0px;height:28px;line-height:30px;text-align:center;font-weight:bold;font-size:18px;font-family:宋体;}
.finelinetable{border-right:1px solid #000;border-top:1px solid #000;border-collapse:collapse;font-size:13px;width:800px;margin:0 auto;}
.finelinetable td{border-left:1px solid #000;border-bottom:1px solid #000;height:25px;}
HTML:
| 1 | |||||||
| 2 | 3 | 4 | 5 | 6 | 7 | ||
| 8 | 9 | 10 | 11 | 12 | 13 | ||
| 14 | 15 | 16 | 17 | 18 | |||
JS:
//注释:获取对象.示例:$("objectId") 等同于 document.getElementById("objectId")
if (typeof $ != "function") { var $ = function (ids) { return document.getElementById(ids) }; }
//注释:获取坐标,parentNode最后节点.示例:absPos(object).x
function absPos(_node, parentNode) { var x = y = 0; var node = _node; do { if (parentNode && node == parentNode) { break; } x += node.offsetLeft; y += node.offsetTop; } while (node = node.offsetParent); node = _node; return { 'x': x, 'y': y }; }
function addEvent(object, event, func) { if (object.addEventListener) { /* W3C方法(DOM方法)下面语句中的false意思是用于冒泡阶段,若是true则是用于捕获阶段(IE不支持捕获),所以这里用false是一方面的原因是为了统一 */object.addEventListener(event, func, false); return true; } else if (object.attachEvent) { /* MSIE方法(IE方法) */object['e' + event + func] = func; object[event + func] = function () { object['e' + event + func](window.event); }; object.attachEvent('on' + event, object[event + func]); return true; } /*如两种方法都不具备则返回false */return false; }
//注释:判断是否是对象内子节点触发的onmouseover和onmouseout.示例:e = e || event;if (isMouseLeaveOrEnter(e, obj)) {}
function isMouseLeaveOrEnter(e, handler) { if (e.type != 'mouseout' && e.type != 'mouseover') return false; var reltg = e.relatedTarget ? e.relatedTarget : e.type == 'mouseout' ? e.toElement : e.fromElement; while (reltg && reltg != handler) reltg = reltg.parentNode; return (reltg != handler); }
var table = $("mainTable");
var tabEditDiv; //覆盖在table上的DIV
var cellHide = [];//补充的rowspan,cellspan的格子
var moveMode = "";//鼠标移动模式
var moveArgs = []; //移动模式参数
document.onselectstart = function(){return false;};
addEvent(window,"resize",function(){loadTable();});
$("tabletitle").ondblclick = function(){
if(this.getElementsByTagName("input").length > 0){return;}
this.innerHTML = "";
var input = this.getElementsByTagName("input")[0];
var _this = this;
input.focus();
input.onblur = function(){_this.innerHTML = this.value;}
input.onkeydown = function (e) { var key = window.event ? window.event.keyCode : e.which; if (key == 13) this.blur(); };
}
function loadTable(){
var tabPos = absPos(table);
if(!tabEditDiv){
tabEditDiv = document.createElement("div");
document.body.appendChild(tabEditDiv);
}
tabEditDiv.style.cssText = "left:" + (tabPos.x - 15) + "px;top:" + (tabPos.y - 15) + "px;";
tabEditDiv.className = "tabEditDiv";
//全选Table按钮
if(!seltab){
var seltab = document.createElement("div");
seltab.style.cssText = "width:15px;height:15px;left:" + (tabPos.x - 15) + "px;top:" + (tabPos.y - 15) + "px;";
seltab.className = "seltab";
seltab.onclick = function(){
if(table.getAttribute("selected") == "1"){
table.removeAttribute("selected");
table.style.background = "";
this.style.width = "15px";
this.style.height = "15px";
}else{
table.setAttribute("selected","1");
table.style.background = "#B6CAEB";
this.style.width = (table.clientWidth + 15) + "px";
this.style.height = (table.clientHeight + 15) + "px";
}
}
document.body.appendChild(seltab);
}
loadTableEdit();
} loadTable();
function loadTableEdit(){ //加载可调整宽度及高度的div
var tabPos = absPos(table);
tabEditDiv.innerHTML = "";
var cellcount = 0;
var isadd = cellHide.length == 0;
for(var i=0;i
if(!$("splitx_" + (pos.y + table.rows[i].cells[j].clientHeight))){ //加载可调整高度的div
var split = document.createElement("div");
split.id = "splitx_" + (pos.y + table.rows[i].cells[j].clientHeight);
split.className = "splitx";
split.style.cssText = "width:" + table.clientWidth + "px;left:15px;top:" + (pos.y + table.rows[i].cells[j].clientHeight - 1 + 15) + "px";
split.onmousedown = function(){
var index = this.getAttribute("index");
if(index == null){ index = 0; var divs = tabEditDiv.getElementsByTagName("div"); var left = parseInt(this.id.split("_")[1]); for(var k=0;k
moveArgs[moveArgs.length] = index;
}
tabEditDiv.appendChild(split);
}
if(j > 0){ //加载可调整宽度的div
if(!$("splity_" + pos.x)){
var split = document.createElement("div");
split.id = "splity_" + pos.x;
split.className = "splity";
split.style.cssText = "height:" + table.clientHeight + "px;top:15px;left:" + (pos.x - 2 + 15) + "px";
split.onmousedown = function(){
var index = this.getAttribute("index");
if(index == null){ index = 0; var divs = tabEditDiv.getElementsByTagName("div"); var left = parseInt(this.id.split("_")[1]); for(var k=0;k
moveArgs[moveArgs.length] = index;
}
tabEditDiv.appendChild(split);
}
}
if(isadd){
loadHide();
}
table.rows[i].cells[j].onmousedown = function(){
//alert("x");
}
}
}
}
function loadHide(){
cellHide = [];
var tempHide = [];
for(var i=0;i
tempHide[tempHide.length] = [i+k,j];
}
}
}
for(var i=0;i
for(var l=0;l
for(var l=0;l
}
cellHide[cellHide.length] = [i,j+k+yc];
}
}
}
}
addEvent(document,"mousemove",function(e){
e = e || window.event;
if(moveMode == "cellWidth"){ //调整宽度
var temp = moveArgs[0];
var test = "";
for(var i=0;i
for(var j=0;j
}
if(!table.rows[i].cells[index] || index 1){continue;}
if(e.clientX > absPos(table.rows[i].cells[index]).x)
table.rows[i].cells[index].style.width = e.clientX - absPos(table.rows[i].cells[index]).x + "px";
}
loadTableEdit();
}else if(moveMode == "cellHeight"){ //调整高度
var index = moveArgs[0];
for(var i=0;i
if(e.clientY > absPos(table.rows[index].cells[i]).y)
table.rows[index].cells[i].style.height = e.clientY - absPos(table.rows[index].cells[i]).y + "px";
}
loadTableEdit();
}
});
addEvent(document,"mouseup",function(e){
moveMode = ""; moveArgs = [];
});
addEvent(document,"mouseout",function(e){
e = e || event;
if (!isMouseLeaveOrEnter(e, this)) { return; }
moveMode = ""; moveArgs = [];
});

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Wie füge ich zwei Arrays in C-Sprache zusammen?
Sep 10, 2023 am 09:05 AM
Wie füge ich zwei Arrays in C-Sprache zusammen?
Sep 10, 2023 am 09:05 AM
Nehmen Sie zwei Arrays als Eingabe, versuchen Sie, die beiden Arrays zusammenzuführen oder zu verketten und das Ergebnis im dritten Array zu speichern. Die Logik zum Zusammenführen zweier Arrays lautet wie folgt: J=0,k=0for(i=0;i<o;i++){//mergingtwoarrays if(a[j]<=b[k]){ c[i] =a[j]; j++; }else{ &nbs
 So verhindern Sie, dass Excel führende Nullen entfernt
Feb 29, 2024 am 10:00 AM
So verhindern Sie, dass Excel führende Nullen entfernt
Feb 29, 2024 am 10:00 AM
Ist es frustrierend, führende Nullen automatisch aus Excel-Arbeitsmappen zu entfernen? Wenn Sie eine Zahl in eine Zelle eingeben, entfernt Excel häufig die führenden Nullen vor der Zahl. Standardmäßig werden Zelleneinträge ohne explizite Formatierung als numerische Werte behandelt. Führende Nullen gelten in Zahlenformaten im Allgemeinen als irrelevant und werden daher weggelassen. Darüber hinaus können führende Nullen bei bestimmten numerischen Operationen zu Problemen führen. Daher werden Nullen automatisch entfernt. In diesem Artikel erfahren Sie, wie Sie führende Nullen in Excel beibehalten, um sicherzustellen, dass die eingegebenen numerischen Daten wie Kontonummern, Postleitzahlen, Telefonnummern usw. im richtigen Format vorliegen. Wie kann man in Excel zulassen, dass vor Zahlen Nullen stehen? Sie können führende Nullen von Zahlen in einer Excel-Arbeitsmappe beibehalten. Dafür stehen mehrere Methoden zur Auswahl. Sie können die Zelle nach festlegen
 So führen Sie Eingabeströme mithilfe der SequenceInputStream-Funktion in Java zusammen
Jun 26, 2023 pm 03:03 PM
So führen Sie Eingabeströme mithilfe der SequenceInputStream-Funktion in Java zusammen
Jun 26, 2023 pm 03:03 PM
In der Java-Entwicklung müssen wir häufig mehrere Eingabeströme kombinieren, um Daten zu verarbeiten. Die SequenceInputStream-Funktion ist eine der in Java bereitgestellten Funktionen zum Zusammenführen von Eingabestreams. Sie kann mehrere Eingabestreams zu einem größeren Eingabestream zusammenführen, um unsere Datenverarbeitung zu erleichtern. Wie verwendet man also die SequenceInputStream-Funktion in Java, um Eingabeströme zusammenzuführen? Als Nächstes werden in diesem Artikel die spezifischen Implementierungsmethoden und Vorsichtsmaßnahmen anhand detaillierter Schritte vorgestellt. ICH
 Wie man HTML, CSS und jQuery verwendet, um erweiterte Funktionen zum Zusammenführen und Anzeigen von Bildern zu implementieren
Oct 27, 2023 pm 04:36 PM
Wie man HTML, CSS und jQuery verwendet, um erweiterte Funktionen zum Zusammenführen und Anzeigen von Bildern zu implementieren
Oct 27, 2023 pm 04:36 PM
Überblick über erweiterte Funktionen zur Verwendung von HTML, CSS und jQuery zur Implementierung der Bildzusammenführungsanzeige: Im Webdesign ist die Bildanzeige ein wichtiger Link, und die Bildzusammenführungsanzeige ist eine der gängigen Techniken zur Verbesserung der Seitenladegeschwindigkeit und der Benutzererfahrung. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery erweiterte Funktionen zum Zusammenführen und Anzeigen von Bildern implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Layout: Zuerst müssen wir einen Container in HTML erstellen, um die zusammengeführten Bilder anzuzeigen. Sie können di verwenden
 So passen Sie die Bildschirmhelligkeit unter Windows 11 an
Jan 02, 2024 pm 03:17 PM
So passen Sie die Bildschirmhelligkeit unter Windows 11 an
Jan 02, 2024 pm 03:17 PM
Wenn die Bildschirmhelligkeit in Win11 zu dunkel ist, können Sie das Bild nicht klar sehen, und wenn es zu hell ist, werden Ihre Augen geblendet. Wie stellen Sie die Bildschirmhelligkeit in Win11 tatsächlich ein? kann es in den Anzeigeeinstellungen anpassen, was sehr praktisch ist. So passen Sie die Bildschirmhelligkeit in Win11 an: 1. Öffnen Sie zunächst das „Startmenü“ unten. 2. Klicken Sie dann oben auf „Einstellungen“. 3. Geben Sie nach dem Öffnen rechts die Einstellungen für „Anzeige“ ein. 4. Schieben Sie nach dem Öffnen den Helligkeitsregler, um die Bildschirmhelligkeit anzupassen.
 Schneller Einstieg: Techniken zum Zusammenführen und Aufteilen von JSON-Arrays in Java.
Sep 06, 2023 am 10:21 AM
Schneller Einstieg: Techniken zum Zusammenführen und Aufteilen von JSON-Arrays in Java.
Sep 06, 2023 am 10:21 AM
Schneller Einstieg: JSON-Array-Zusammenführungs- und Aufteilungstechniken in Java In der modernen Softwareentwicklung sind Datenformat und -übertragung immer wichtiger geworden. Unter diesen ist JSON (JavaScriptObjectNotation) ein häufig verwendetes Datenformat, das sich besonders für Front-End- und Back-End-Interaktion und Datenspeicherung eignet. In der Java-Entwicklung müssen wir uns häufig mit JSON-Objekten und JSON-Arrays befassen. In diesem Artikel wird erläutert, wie Sie JSON-Arrays in Java zusammenführen und aufteilen, sowie Tipps und Beispiele für die Implementierung dieser Vorgänge.
 So passen Sie die Maus-DPI in Win11 an
Dec 29, 2023 pm 04:34 PM
So passen Sie die Maus-DPI in Win11 an
Dec 29, 2023 pm 04:34 PM
Für Gamer ist die Maus-DPI sehr wichtig und beeinflusst das Bediengefühl. Wie passt man die Maus-DPI in Win11 an? Tatsächlich kann die Anpassungsmethode je nach verwendetem Mausmodell unterschiedlich sein. So passen Sie die Maus-DPI in Win11 an Methode 1: (Allgemein) 1. Öffnen Sie zunächst die Anwendung „Einstellungen“ und klicken Sie links auf „Bluetooth und andere Geräte“. 2. Klicken Sie, um rechts die Einstellungsoption „Maus“ aufzurufen. 3. Klicken Sie abschließend auf diese Seite, um die Auflösung der Mausgeschwindigkeit zu ändern. Methode 2: (Professionelle Ausrüstung) 1. Professionelle Mäuse werden normalerweise mit einer DPI-Einstelltaste geliefert. 2. Wenn nicht, laden Sie eine professionelle Treibersoftware herunter und passen Sie die Auflösung darin an.
 Wie füge ich mit Pandas in Python zwei CSV-Dateien nach bestimmten Spalten zusammen?
Sep 08, 2023 pm 02:01 PM
Wie füge ich mit Pandas in Python zwei CSV-Dateien nach bestimmten Spalten zusammen?
Sep 08, 2023 pm 02:01 PM
CSV-Dateien (Comma Separated Values) werden häufig zum Speichern und Austauschen von Daten in einem einfachen Format verwendet. Bei vielen Datenverarbeitungsaufgaben besteht die Notwendigkeit, zwei oder mehr CSV-Dateien basierend auf bestimmten Spalten zusammenzuführen. Glücklicherweise kann dies mithilfe der Pandas-Bibliothek in Python leicht erreicht werden. In diesem Artikel erfahren Sie, wie Sie mit Pandas in Python zwei CSV-Dateien nach bestimmten Spalten zusammenführen. Was ist die Pandas-Bibliothek? Pandas ist eine Open-Source-Bibliothek zur Informationskontrolle und -prüfung in Python. Es bietet Werkzeuge für die Arbeit mit strukturierten Daten (z. B. Tabellen-, Zeitreihen- und mehrdimensionalen Daten) und Hochleistungsdatenstrukturen. Pandas wird häufig in den Bereichen Finanzen, Datenwissenschaft, maschinelles Lernen und anderen Bereichen eingesetzt, in denen Datenmanipulation erforderlich ist.




