Extjs中ComboBoxTree实现的下拉框树效果(自写)_extjs
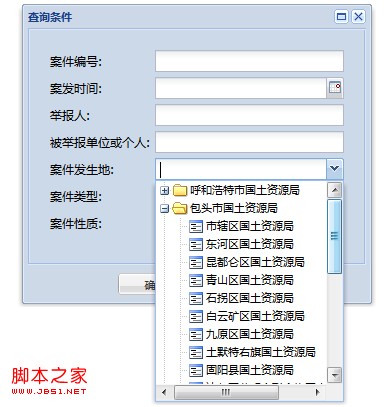
最近涉及到的一个项目中,需要实现ComboBoxTree的效果,首先,看看效果吧…… 
在Extjs中是没有这种效果的,所以得自己写,在网络上看了看别人的资料,自己再总结了一下,修改了一下,代码如下:
Ext.ux.TreeCombo = Ext.extend(Ext.form.ComboBox, {
constructor: function (cfg) {
cfg = cfg || {};
Ext.ux.TreeCombo.superclass.constructor.call(this, Ext.apply({
maxHeight: 300,
editable: false,
mode: 'local',
triggerAction: 'all',
rootVisible: false,
selectMode: 'all'
}, cfg));
},
store: new Ext.data.SimpleStore({
fields: [],
data: [[]]
}),
// 重写onViewClick,使展开树结点是不关闭下拉框
onViewClick: function (doFocus) {
var index = this.view.getSelectedIndexes()[0], s = this.store, r = s.getAt(index);
if (r) {
this.onSelect(r, index);
}
if (doFocus !== false) {
this.el.focus();
}
},
tree: null,
// 隐藏值
hiddenValue: null,
getHiddenValue: function () {
return this.hiddenValue;
},
getValue: function () { //增加适用性,与原来combo组件一样
return this.hiddenValue;
},
setHiddenValue: function (code, dispText) {
this.setValue(code);
Ext.form.ComboBox.superclass.setValue.call(this, dispText);
this.hiddenValue = code;
},
initComponent: function () {
var _this = this;
var tplRandomId = 'deptcombo_' + Math.floor(Math.random() * 1000) + this.tplId
this.tpl = ""
this.tree = new Ext.tree.TreePanel({
border: false,
enableDD: false,
enableDrag: false,
rootVisible: _this.rootVisible || false,
autoScroll: true,
trackMouseOver: true,
height: _this.maxHeight,
lines: true,
singleExpand: true,
root: new Ext.tree.AsyncTreeNode({
id: _this.rootId,
text: _this.rootText,
iconCls: 'ico-root',
expanded: true,
leaf: false,
border: false,
draggable: false,
singleClickExpand: false,
hide: true
}),
loader: new Ext.tree.TreeLoader({
nodeParameter: 'ID',
requestMethod: 'GET',
dataUrl: _this.url
})
});
this.tree.on('click', function (node) {
if ((_this.selectMode == 'leaf' && node.leaf == true) || _this.selectMode == 'all') {
if (_this.fireEvent('beforeselect', _this, node)) {
_this.fireEvent('select', _this, node);
}
}
});
this.on('select', function (obj, node) {
var dispText = node.text;
var code = node.id;
obj.setHiddenValue(code, dispText);
obj.collapse();
});
this.on('expand', function () {
this.tree.render(tplRandomId);
});
Ext.ux.TreeCombo.superclass.initComponent.call(this);
}
})
Ext.reg("treecombo", Ext.ux.TreeCombo);
之后呢,在主页中添加Extjs类库
其中,login.js的代码如下:
/* File Created: 五月 27, 2013 */
Ext.onReady(function () {
var _window = new Ext.Window({
title: "查询条件",
renderTo: Ext.getBody(),
frame: true,
plain: true,
buttonAlign: "center",
closeAction: "hide",
maximizable: true,
closable: true,
bodyStyle: "padding:20px",
width: 350,
height: 300,
layout: "form",
lableWidth: 110,
defaults: { xtype: "textfield", width: 180 },
items: [
{
fieldLabel: "案件编号",
anchor: "100%"
},
{
xtype: "datefield",
fieldLabel: "案发时间",
anchor: "100%"
},
{
fieldLabel: "举报人",
anchor: "100%"
},
{
fieldLabel: "被举报单位或个人",
anchor: "100%"
},
{
xtype: "treecombo",
fieldLabel: "案件发生地",
anchor: "100%",
url: "http://localhost:1502/treeData.ashx"///
},
{
xtype: "treecombo",
fieldLabel: "案件类型",
anchor: "100%",
url: "http://localhost:1502/window/ajwflx.ashx"
},
{
xtype: "treecombo",
fieldLabel: "案件性质",
anchor: "100%",
url: "http://localhost:1502/window/ajwfxz.ashx"
}
],
buttons: [{ text: "确定" }, { text: "取消", handler: function () { _window.hide(); } }]
})
_window.show();
})
treedata.ashxd的内容为:
string strTreeNode = "[" +
"{'id':150100,'leaf':false,expanded:false,'text':'呼和浩特市国土资源局','children':[" +
"{'id':150101,'leaf':true,'children':null,'text':'市辖区国土资源局'}," +
"{'id':150102,'leaf':true,'children':null,'text':'新城区国土资源局'}," +
"{'id':150103,'leaf':true,'children':null,'text':'回民区国土资源局'}," +
"{'id':150104,'leaf':true,'children':null,'text':'玉泉区国土资源局'}," +
"{'id':150105,'leaf':true,'children':null,'text':'赛罕区国土资源局'}," +
"{'id':150121,'leaf':true,'children':null,'text':'土默特左旗国土资源局'}," +
"{'id':150122,'leaf':true,'children':null,'text':'托克托县国土资源局'}," +
"{'id':150123,'leaf':true,'children':null,'text':'和林格尔县国土资源局'}," +
"{'id':150124,'leaf':true,'children':null,'text':'清水河县国土资源局'}," +
"{'id':150125,'leaf':true,'children':null,'text':'武川县国土资源局'}" +
"]}," +
"{'id':150200,'leaf':false,expanded:false,'text':'包头市国土资源局','children':[" +
"{'id':150201,'leaf':true,'children':null,'text':'市辖区国土资源局'}," +
"{'id':150202,'leaf':true,'children':null,'text':'东河区国土资源局'}," +
"{'id':150203,'leaf':true,'children':null,'text':'昆都仑区国土资源局'}," +
"{'id':150204,'leaf':true,'children':null,'text':'青山区国土资源局'}," +
"{'id':150205,'leaf':true,'children':null,'text':'石拐区国土资源局'}," +
"{'id':150206,'leaf':true,'children':null,'text':'白云矿区国土资源局'}," +
"{'id':150207,'leaf':true,'children':null,'text':'九原区国土资源局'}," +
"{'id':150221,'leaf':true,'children':null,'text':'土默特右旗国土资源局'}," +
"{'id':150222,'leaf':true,'children':null,'text':'固阳县国土资源局'}," +
"{'id':150223,'leaf':true,'children':null,'text':'达尔罕茂明安联合旗国土资源局'}" +
"]}," +
"{'id':150300,'leaf':false,expanded:false,'text':'乌海市国土资源局','children':[" +
"{'id':150301,'leaf':true,'children':null,'text':'市辖区国土资源局'}," +
"{'id':150302,'leaf':true,'children':null,'text':'海勃湾区国土资源局'}," +
"{'id':150303,'leaf':true,'children':null,'text':'海南区国土资源局'}," +
"{'id':150304,'leaf':true,'children':null,'text':'乌达区国土资源局'}" +
"]}," +
"{'id':150400,'leaf':false,expanded:false,'text':'赤峰市国土资源局','children':[" +
"{'id':150401,'leaf':true,'children':null,'text':'市辖区国土资源局'}," +
"{'id':150402,'leaf':true,'children':null,'text':'红山区国土资源局'}," +
"{'id':150403,'leaf':true,'children':null,'text':'元宝山区国土资源局'}," +
"{'id':150404,'leaf':true,'children':null,'text':'松山区国土资源局'}," +
"{'id':150421,'leaf':true,'children':null,'text':'阿鲁科尔沁旗国土资源局'}," +
"{'id':150422,'leaf':true,'children':null,'text':'巴林左旗国土资源局'}," +
"{'id':150423,'leaf':true,'children':null,'text':'巴林右旗国土资源局'}," +
"{'id':150424,'leaf':true,'children':null,'text':'林西县国土资源局'}," +
"{'id':150425,'leaf':true,'children':null,'text':'克什克腾旗国土资源局'}," +
"{'id':150426,'leaf':true,'children':null,'text':'翁牛特旗国土资源局'}," +
"{'id':150428,'leaf':true,'children':null,'text':'喀喇沁旗国土资源局'}," +
"{'id':150429,'leaf':true,'children':null,'text':'宁城县国土资源局'}," +
"{'id':150430,'leaf':true,'children':null,'text':'敖汉旗国土资源局'}" +
"]}," +
"{'id':150500,'leaf':false,expanded:false,'text':'通辽市国土资源局','children':[" +
"{'id':150501,'leaf':true,'children':null,'text':'市辖区国土资源局'}," +
"{'id':150502,'leaf':true,'children':null,'text':'科尔沁区国土资源局'}," +
"{'id':150521,'leaf':true,'children':null,'text':'科尔沁左翼中旗国土资源局'}," +
"{'id':150522,'leaf':true,'children':null,'text':'科尔沁左翼后旗国土资源局'}," +
"{'id':150523,'leaf':true,'children':null,'text':'开鲁县国土资源局'}," +
"{'id':150524,'leaf':true,'children':null,'text':'库伦旗国土资源局'}," +
"{'id':150525,'leaf':true,'children':null,'text':'奈曼旗国土资源局'}," +
"{'id':150526,'leaf':true,'children':null,'text':'扎鲁特旗国土资源局'}," +
"{'id':150581,'leaf':true,'children':null,'text':'霍林郭勒市国土资源局'}" +
"]}," +
"{'id':150600,'leaf':false,expanded:false,'text':'鄂尔多斯市国土资源局','children':[" +
"{'id':150602,'leaf':true,'children':null,'text':'东胜区国土资源局'}," +
"{'id':150621,'leaf':true,'children':null,'text':'达拉特旗国土资源局'}," +
"{'id':150622,'leaf':true,'children':null,'text':'准格尔旗国土资源局'}," +
"{'id':150623,'leaf':true,'children':null,'text':'鄂托克前旗国土资源局'}," +
"{'id':150624,'leaf':true,'children':null,'text':'鄂托克旗国土资源局'}," +
"{'id':150625,'leaf':true,'children':null,'text':'杭锦旗国土资源局'}," +
"{'id':150626,'leaf':true,'children':null,'text':'乌审旗国土资源局'}," +
"{'id':150627,'leaf':true,'children':null,'text':'伊金霍洛旗国土资源局'}" +
"]}," +
"{'id':150700,'leaf':false,expanded:false,'text':'呼伦贝尔市国土资源局','children':[" +
"{'id':150701,'leaf':true,'children':null,'text':'市辖区国土资源局'}," +
"{'id':150702,'leaf':true,'children':null,'text':'海拉尔区国土资源局'}," +
"{'id':150721,'leaf':true,'children':null,'text':'阿荣旗国土资源局'}," +
"{'id':150722,'leaf':true,'children':null,'text':'莫力达瓦达斡尔族自治旗国土资源局'}," +
"{'id':150723,'leaf':true,'children':null,'text':'鄂伦春自治旗国土资源局'}," +
"{'id':150724,'leaf':true,'children':null,'text':'鄂温克族自治旗国土资源局'}," +
"{'id':150725,'leaf':true,'children':null,'text':'陈巴尔虎旗国土资源局'}," +
"{'id':150726,'leaf':true,'children':null,'text':'新巴尔虎左旗国土资源局'}," +
"{'id':150727,'leaf':true,'children':null,'text':'新巴尔虎右旗国土资源局'}," +
"{'id':150781,'leaf':true,'children':null,'text':'满洲里市国土资源局'}," +
"{'id':150782,'leaf':true,'children':null,'text':'牙克石市国土资源局'}," +
"{'id':150783,'leaf':true,'children':null,'text':'扎兰屯市国土资源局'}," +
"{'id':150784,'leaf':true,'children':null,'text':'额尔古纳市国土资源局'}," +
"{'id':150785,'leaf':true,'children':null,'text':'根河市国土资源局'}" +
"]}," +
"{'id':150800,'leaf':false,expanded:false,'text':'巴彦淖尔市国土资源局','children':[" +
"{'id':150801,'leaf':true,'children':null,'text':'市辖区国土资源局'}," +
"{'id':150802,'leaf':true,'children':null,'text':'临河区国土资源局'}," +
"{'id':150821,'leaf':true,'children':null,'text':'五原县国土资源局'}," +
"{'id':150822,'leaf':true,'children':null,'text':'磴口县国土资源局'}," +
"{'id':150823,'leaf':true,'children':null,'text':'乌拉特前旗国土资源局'}," +
"{'id':150824,'leaf':true,'children':null,'text':'乌拉特中旗国土资源局'}," +
"{'id':150825,'leaf':true,'children':null,'text':'乌拉特后旗国土资源局'}," +
"{'id':150826,'leaf':true,'children':null,'text':'杭锦后旗国土资源局'}" +
"]}," +
"{'id':150900,'leaf':false,expanded:false,'text':'乌兰察布市国土资源局','children':[" +
"{'id':150901,'leaf':true,'children':null,'text':'市辖区国土资源局'}," +
"{'id':150902,'leaf':true,'children':null,'text':'集宁区国土资源局'}," +
"{'id':150921,'leaf':true,'children':null,'text':'卓资县国土资源局'}," +
"{'id':150922,'leaf':true,'children':null,'text':'化德县国土资源局'}," +
"{'id':150923,'leaf':true,'children':null,'text':'商都县国土资源局'}," +
"{'id':150924,'leaf':true,'children':null,'text':'兴和县国土资源局'}," +
"{'id':150925,'leaf':true,'children':null,'text':'凉城县国土资源局'}," +
"{'id':150926,'leaf':true,'children':null,'text':'察哈尔右翼前旗国土资源局'}," +
"{'id':150927,'leaf':true,'children':null,'text':'察哈尔右翼中旗国土资源局'}," +
"{'id':150928,'leaf':true,'children':null,'text':'察哈尔右翼后旗国土资源局'}," +
"{'id':150929,'leaf':true,'children':null,'text':'四子王旗国土资源局'}," +
"{'id':150981,'leaf':true,'children':null,'text':'丰镇市国土资源局'}" +
"]}," +
"{'id':152200,'leaf':false,expanded:false,'text':'兴安盟国土资源局','children':[" +
"{'id':152201,'leaf':true,'children':null,'text':'乌兰浩特市国土资源局'}," +
"{'id':152202,'leaf':true,'children':null,'text':'阿尔山市国土资源局'}," +
"{'id':152221,'leaf':true,'children':null,'text':'科尔沁右翼前旗国土资源局'}," +
"{'id':152222,'leaf':true,'children':null,'text':'科尔沁右翼中旗国土资源局'}," +
"{'id':152223,'leaf':true,'children':null,'text':'扎赉特旗国土资源局'}," +
"{'id':152224,'leaf':true,'children':null,'text':'突泉县国土资源局'}" +
"]}," +
"{'id':152500,'leaf':false,expanded:false,'text':'锡林郭勒盟国土资源局','children':[" +
"{'id':152501,'leaf':true,'children':null,'text':'二连浩特市国土资源局'}," +
"{'id':152502,'leaf':true,'children':null,'text':'锡林浩特市国土资源局'}," +
"{'id':152522,'leaf':true,'children':null,'text':'阿巴嘎旗国土资源局'}," +
"{'id':152523,'leaf':true,'children':null,'text':'苏尼特左旗国土资源局'}," +
"{'id':152524,'leaf':true,'children':null,'text':'苏尼特右旗国土资源局'}," +
"{'id':152525,'leaf':true,'children':null,'text':'东乌珠穆沁旗国土资源局'}," +
"{'id':152526,'leaf':true,'children':null,'text':'西乌珠穆沁旗国土资源局'}," +
"{'id':152527,'leaf':true,'children':null,'text':'太仆寺旗国土资源局'}," +
"{'id':152528,'leaf':true,'children':null,'text':'镶黄旗国土资源局'}," +
"{'id':152529,'leaf':true,'children':null,'text':'正镶白旗国土资源局'}," +
"{'id':152530,'leaf':true,'children':null,'text':'正蓝旗国土资源局'}," +
"{'id':152531,'leaf':true,'children':null,'text':'多伦县国土资源局'}" +
"]}," +
"{'id':152900,'leaf':false,expanded:false,'text':'阿拉善盟国土资源局','children':[" +
"{'id':152921,'leaf':true,'children':null,'text':'阿拉善左旗国土资源局'}," +
"{'id':152922,'leaf':true,'children':null,'text':'阿拉善右旗国土资源局'}," +
"{'id':152923,'leaf':true,'children':null,'text':'额济纳旗国土资源局'}" +
"]}" +
"]";
context.Response.Write(strTreeNode);
如此,上面所述的效果就实现了……

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...




