JS/FLASH实现复制代码到剪贴板(兼容所有浏览器)_javascript技巧
目前,如果使用javascript来写复制到剪贴板的代码,一般都是浏览器不兼容的。所以采用flash的方式,模拟一个层,再来复制,就可以做到全部浏览器都适用哦~
需要下载一个swf文件,和一个js文件。把这两个文件,和htm放到一起。
图示:

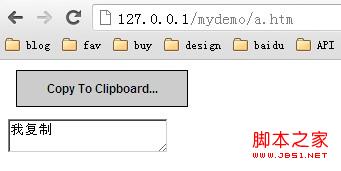
必须放在服务器端使用哦。
图示:

JS代码:
ZeroClipboard.js
// Simple Set Clipboard System
// Author: Joseph Huckaby
var ZeroClipboard = {
version: "1.0.7",
clients: {}, // registered upload clients on page, indexed by id
moviePath: 'ZeroClipboard.swf', // URL to movie
nextId: 1, // ID of next movie
$: function(thingy) {
// simple DOM lookup utility function
if (typeof(thingy) == 'string') thingy = document.getElementById(thingy);
if (!thingy.addClass) {
// extend element with a few useful methods
thingy.hide = function() { this.style.display = 'none'; };
thingy.show = function() { this.style.display = ''; };
thingy.addClass = function(name) { this.removeClass(name); this.className += ' ' + name; };
thingy.removeClass = function(name) {
var classes = this.className.split(/\s+/);
var idx = -1;
for (var k = 0; k if (classes[k] == name) { idx = k; k = classes.length; }
}
if (idx > -1) {
classes.splice( idx, 1 );
this.className = classes.join(' ');
}
return this;
};
thingy.hasClass = function(name) {
return !!this.className.match( new RegExp("\\s*" + name + "\\s*") );
};
}
return thingy;
},
setMoviePath: function(path) {
// set path to ZeroClipboard.swf
this.moviePath = path;
},
dispatch: function(id, eventName, args) {
// receive event from flash movie, send to client
var client = this.clients[id];
if (client) {
client.receiveEvent(eventName, args);
}
},
register: function(id, client) {
// register new client to receive events
this.clients[id] = client;
},
getDOMObjectPosition: function(obj, stopObj) {
// get absolute coordinates for dom element
var info = {
left: 0,
top: 0,
width: obj.width ? obj.width : obj.offsetWidth,
height: obj.height ? obj.height : obj.offsetHeight
};
while (obj && (obj != stopObj)) {
info.left += obj.offsetLeft;
info.top += obj.offsetTop;
obj = obj.offsetParent;
}
return info;
},
Client: function(elem) {
// constructor for new simple upload client
this.handlers = {};
// unique ID
this.id = ZeroClipboard.nextId++;
this.movieId = 'ZeroClipboardMovie_' + this.id;
// register client with singleton to receive flash events
ZeroClipboard.register(this.id, this);
// create movie
if (elem) this.glue(elem);
}
};
ZeroClipboard.Client.prototype = {
id: 0, // unique ID for us
ready: false, // whether movie is ready to receive events or not
movie: null, // reference to movie object
clipText: '', // text to copy to clipboard
handCursorEnabled: true, // whether to show hand cursor, or default pointer cursor
cssEffects: true, // enable CSS mouse effects on dom container
handlers: null, // user event handlers
glue: function(elem, appendElem, stylesToAdd) {
// glue to DOM element
// elem can be ID or actual DOM element object
this.domElement = ZeroClipboard.$(elem);
// float just above object, or zIndex 99 if dom element isn't set
var zIndex = 99;
if (this.domElement.style.zIndex) {
zIndex = parseInt(this.domElement.style.zIndex, 10) + 1;
}
if (typeof(appendElem) == 'string') {
appendElem = ZeroClipboard.$(appendElem);
}
else if (typeof(appendElem) == 'undefined') {
appendElem = document.getElementsByTagName('body')[0];
}
// find X/Y position of domElement
var box = ZeroClipboard.getDOMObjectPosition(this.domElement, appendElem);
// create floating DIV above element
this.div = document.createElement('div');
var style = this.div.style;
style.position = 'absolute';
style.left = '' + box.left + 'px';
style.top = '' + box.top + 'px';
style.width = '' + box.width + 'px';
style.height = '' + box.height + 'px';
style.zIndex = zIndex;
if (typeof(stylesToAdd) == 'object') {
for (addedStyle in stylesToAdd) {
style[addedStyle] = stylesToAdd[addedStyle];
}
}
// style.backgroundColor = '#f00'; // debug
appendElem.appendChild(this.div);
this.div.innerHTML = this.getHTML( box.width, box.height );
},
getHTML: function(width, height) {
// return HTML for movie
var html = '';
var flashvars = 'id=' + this.id +
'&width=' + width +
'&height=' + height;
if (navigator.userAgent.match(/MSIE/)) {
// IE gets an OBJECT tag
var protocol = location.href.match(/^https/i) ? 'https://' : 'http://';
html += '';
}
else {
// all other browsers get an EMBED tag
html += '';
}
return html;
},
hide: function() {
// temporarily hide floater offscreen
if (this.div) {
this.div.style.left = '-2000px';
}
},
show: function() {
// show ourselves after a call to hide()
this.reposition();
},
destroy: function() {
// destroy control and floater
if (this.domElement && this.div) {
this.hide();
this.div.innerHTML = '';
var body = document.getElementsByTagName('body')[0];
try { body.removeChild( this.div ); } catch(e) {;}
this.domElement = null;
this.div = null;
}
},
reposition: function(elem) {
// reposition our floating div, optionally to new container
// warning: container CANNOT change size, only position
if (elem) {
this.domElement = ZeroClipboard.$(elem);
if (!this.domElement) this.hide();
}
if (this.domElement && this.div) {
var box = ZeroClipboard.getDOMObjectPosition(this.domElement);
var style = this.div.style;
style.left = '' + box.left + 'px';
style.top = '' + box.top + 'px';
}
},
setText: function(newText) {
// set text to be copied to clipboard
this.clipText = newText;
if (this.ready) this.movie.setText(newText);
},
addEventListener: function(eventName, func) {
// add user event listener for event
// event types: load, queueStart, fileStart, fileComplete, queueComplete, progress, error, cancel
eventName = eventName.toString().toLowerCase().replace(/^on/, '');
if (!this.handlers[eventName]) this.handlers[eventName] = [];
this.handlers[eventName].push(func);
},
setHandCursor: function(enabled) {
// enable hand cursor (true), or default arrow cursor (false)
this.handCursorEnabled = enabled;
if (this.ready) this.movie.setHandCursor(enabled);
},
setCSSEffects: function(enabled) {
// enable or disable CSS effects on DOM container
this.cssEffects = !!enabled;
},
receiveEvent: function(eventName, args) {
// receive event from flash
eventName = eventName.toString().toLowerCase().replace(/^on/, '');
// special behavior for certain events
switch (eventName) {
case 'load':
// movie claims it is ready, but in IE this isn't always the case...
// bug fix: Cannot extend EMBED DOM elements in Firefox, must use traditional function
this.movie = document.getElementById(this.movieId);
if (!this.movie) {
var self = this;
setTimeout( function() { self.receiveEvent('load', null); }, 1 );
return;
}
// firefox on pc needs a "kick" in order to set these in certain cases
if (!this.ready && navigator.userAgent.match(/Firefox/) && navigator.userAgent.match(/Windows/)) {
var self = this;
setTimeout( function() { self.receiveEvent('load', null); }, 100 );
this.ready = true;
return;
}
this.ready = true;
this.movie.setText( this.clipText );
this.movie.setHandCursor( this.handCursorEnabled );
break;
case 'mouseover':
if (this.domElement && this.cssEffects) {
this.domElement.addClass('hover');
if (this.recoverActive) this.domElement.addClass('active');
}
break;
case 'mouseout':
if (this.domElement && this.cssEffects) {
this.recoverActive = false;
if (this.domElement.hasClass('active')) {
this.domElement.removeClass('active');
this.recoverActive = true;
}
this.domElement.removeClass('hover');
}
break;
case 'mousedown':
if (this.domElement && this.cssEffects) {
this.domElement.addClass('active');
}
break;
case 'mouseup':
if (this.domElement && this.cssEffects) {
this.domElement.removeClass('active');
this.recoverActive = false;
}
break;
} // switch eventName
if (this.handlers[eventName]) {
for (var idx = 0, len = this.handlers[eventName].length; idx var func = this.handlers[eventName][idx];
if (typeof(func) == 'function') {
// actual function reference
func(this, args);
}
else if ((typeof(func) == 'object') && (func.length == 2)) {
// PHP style object + method, i.e. [myObject, 'myMethod']
func[0][ func[1] ](this, args);
}
else if (typeof(func) == 'string') {
// name of function
window[func](this, args);
}
} // foreach event handler defined
} // user defined handler for event
}
};
html代码:
a.htm
flash文件请自己到网上下载哈~

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So zeigen Sie den Verlauf der Zwischenablage auf dem Mac an
Sep 14, 2023 pm 12:09 PM
So zeigen Sie den Verlauf der Zwischenablage auf dem Mac an
Sep 14, 2023 pm 12:09 PM
Anzeigen des Verlaufs der macOS-Zwischenablage im Finder Wenn Sie etwas auf Ihrem Mac kopieren (Text, Bilder, Dateien, URLs usw.), wird es in die Zwischenablage verschoben. So sehen Sie, was zuletzt auf Ihrem Mac kopiert wurde. Gehen Sie zum Finder und klicken Sie in der Menüleiste auf „Zwischenablage anzeigen“. Dadurch wird ein Fenster geöffnet, in dem der Inhalt der macOS-Zwischenablage angezeigt wird. Holen Sie sich den Zwischenablageverlauf mit mehreren Elementen auf dem Mac. Natürlich ist der native Mac-Zwischenablageverlauf nicht das vielseitigste Tool, das Sie haben können. Es wird nur das zuletzt kopierte Objekt angezeigt. Wenn Sie also mehrere Dinge auf einmal kopieren und dann alle zusammen einfügen möchten, ist dies einfach nicht möglich. Wenn Sie jedoch suchen
 Wie kann das Problem gelöst werden, dass Windows + Umschalt + S nicht richtig funktioniert?
May 08, 2023 pm 07:16 PM
Wie kann das Problem gelöst werden, dass Windows + Umschalt + S nicht richtig funktioniert?
May 08, 2023 pm 07:16 PM
Überprüfen Sie Ihre Tastatur. Wenn Tastaturkürzel nicht funktionieren, liegt möglicherweise ein Problem mit der Tastatur selbst vor. Stellen Sie sicher, dass es richtig eingesteckt ist und von Ihrem PC erkannt wird. Haben Sie Probleme mit der Tastatur Ihres Laptops? Wenn Sie eine zusätzliche Tastatur haben, schließen Sie diese an und prüfen Sie, ob sie funktioniert. Wenn ja, liegt möglicherweise ein Problem mit der Tastatur selbst vor. Verwenden Sie eine kabellose Tastatur? Befolgen Sie zum erneuten Koppeln die Anweisungen des Herstellers. Überprüfen Sie außerdem alle Kabel auf Beschädigungen und stellen Sie sicher, dass die Tasten frei von Schmutz sind und richtig gedrückt werden. Weitere Informationen finden Sie in diesen Korrekturen für defekte Windows 11-Tastaturen. Verwenden der Taste „Bildschirm drucken“ Wenn Sie dringend einen Screenshot benötigen und keine Zeit für die Fehlerbehebung haben, können Sie zunächst die Problemumgehung verwenden. Für ein vollständiges Foto des Desktops klicken Sie auf
 Zwischenablage auf dem iPhone: Wie greife ich darauf zu?
May 16, 2023 am 10:46 AM
Zwischenablage auf dem iPhone: Wie greife ich darauf zu?
May 16, 2023 am 10:46 AM
Wo ist die Zwischenablage auf dem iPhone? Da iOS ein geschlossenes Ökosystem ist, ist die Zwischenablage eine interne Funktion, die im virtuellen Speicher gespeichert wird. Standardmäßig können Benutzer den Inhalt der Zwischenablage nicht anzeigen oder in irgendeiner Weise bearbeiten. Es gibt jedoch einige Möglichkeiten, auf die Zwischenablage auf dem iPhone zuzugreifen. Sie können die Zwischenablage in die Notes-Anwendung (oder einen anderen Texteditor) einfügen und dort mehrere Kopien der Zwischenablage behalten und diese nach Bedarf bearbeiten. Alternativ können Sie mit der Shortcuts-App eine Verknüpfung erstellen, die die Zwischenablage anzeigt. Schließlich können Sie eine Drittanbieteranwendung wie Einfügen verwenden. Wie greife ich auf die Zwischenablage auf dem iPhone zu? Egal, ob Sie lieber die integrierte Notes-App verwenden möchten,
 Wie behebt man das Problem, dass die Kopier- und Einfügefunktion von Windows 11 nicht reagiert?
Apr 26, 2023 pm 08:55 PM
Wie behebt man das Problem, dass die Kopier- und Einfügefunktion von Windows 11 nicht reagiert?
Apr 26, 2023 pm 08:55 PM
Kopieren war schon immer eine großartige Möglichkeit, Dateien zu speichern und zu teilen. Sie können damit manuelle Sicherungen erstellen, einfache Übertragungen durchführen und sogar Änderungen vornehmen, die die Originaldatei beschädigen könnten, wenn sie nicht kopiert wird. Dies kann jedoch manchmal schwierig sein, wenn Sie Probleme haben, die Zwischenablage auf Ihrem Windows-PC zu verwenden. Einige Benutzer von Windows 11 konnten auf ihren Systemen seit kurzem nicht mehr Copy-Paste verwenden. Dieses Problem kann aus verschiedenen Gründen auftreten. Wenn Sie sich in derselben Situation befinden, können Sie es auf Ihrem PC beheben. So beheben Sie das Kopieren und Einfügen unter Windows 11 Da es viele Probleme gibt, die zu Fehlfunktionen des Kopierens und Einfügens unter Windows führen können, haben wir unten die gängigsten Lösungen zur Behebung dieses Problems aufgelistet. Wir empfehlen Ihnen, mit dem ersten zu beginnen
 So verwenden Sie den Zwischenablageverlauf unter Windows 11
Apr 19, 2023 pm 12:13 PM
So verwenden Sie den Zwischenablageverlauf unter Windows 11
Apr 19, 2023 pm 12:13 PM
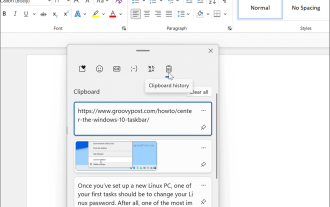
<h2>Verwenden des Zwischenablageverlaufs unter Windows 11</h2><p>Sie können weiterhin <strong>Rechtsklick>Kopieren</strong> und <strong>Rechtsklick> oder verwenden Sie <strong>Strg+C</strong&
 Screenshots und Screenshot-Speicherort unter Windows 11/10
May 16, 2023 pm 04:01 PM
Screenshots und Screenshot-Speicherort unter Windows 11/10
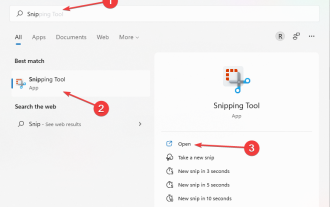
May 16, 2023 pm 04:01 PM
Wo sind Ausschnitte und Screenshots in Windows 11? Dies ist eine Frage, die uns einige unserer Leser stellen, die möglicherweise gerade ein neues Betriebssystem installiert oder zum ersten Mal ein Snipping-Tool verwendet haben. Dieses Tool wurde entwickelt, um einzelne oder alle Teile Ihres Computerbildschirms zu erfassen. Um die Dinge in einen Kontext zu bringen, erstellt die PrintScreen-Taste einen vollständigen Schnappschuss Ihres Bildschirms, aber das SnippingTool kann so angepasst werden, dass es genau den Bereich erfasst, der Ihnen gefällt. Wo sind Screenshots und Screenshots unter Windows 10/11? Ausschnitte und Screenshots werden standardmäßig in der Zwischenablage Ihres Computers gespeichert. Das bedeutet, dass Sie sie zum Abrufen einfach in die gewünschte Anwendung wie Microsoft Paint oder Photo einfügen
 Wir schauen uns die empfohlene Aktion in Windows 11 genauer an und zeigen Ihnen, wie Sie diese deaktivieren können
Apr 14, 2023 pm 03:10 PM
Wir schauen uns die empfohlene Aktion in Windows 11 genauer an und zeigen Ihnen, wie Sie diese deaktivieren können
Apr 14, 2023 pm 03:10 PM
Microsoft hat Windows 11InsiderPreviewBuild25115 für DevChannel veröffentlicht. Es führt eine neue Funktion namens „Vorgeschlagene Aktionen“ ein. Microsoft hat es mit zwei Screenshots vorgeführt. Schauen wir uns die Funktionsweise genauer an. So öffnen Sie eine beliebige App und markieren Text mit einer Telefonnummer, einem Datum oder einer Uhrzeit in Windows 11 mithilfe der vorgeschlagenen Aktionen. Verwenden Sie Strg+C oder das Rechtsklick-Menü, um ausgewählten Text in die Zwischenablage zu kopieren. Es sollte ein Tooltip mit einem Blitzsymbol angezeigt werden, bei dem es sich um die vorgeschlagene Aktionsleiste handelt. Microsoft beschreibt es als „eingebettete, leichte Benutzeroberfläche“. In dieser Leiste werden Optionen angezeigt, die dem Inhalt der Zwischenablage entsprechen. Wenn Sie kopiert haben
 So kopieren und fügen Sie Text zwischen Android- und Windows-Plattformen ein
Apr 25, 2023 pm 10:43 PM
So kopieren und fügen Sie Text zwischen Android- und Windows-Plattformen ein
Apr 25, 2023 pm 10:43 PM
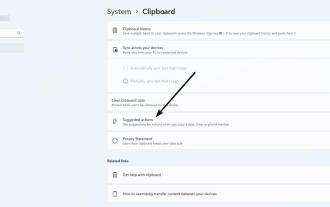
Text zwischen Android und Windows 11 kopieren und einfügen Hinweis: Für diesen Artikel verwenden wir Windows 11, aber der Vorgang ist unter Windows 10 fast der gleiche. Zuerst müssen Sie die Verlaufsfunktion der Zwischenablage aktivieren, falls Sie dies noch nicht getan haben. Sie können es mit den folgenden Schritten aktivieren: Klicken Sie auf Start oder drücken Sie die Windows-Taste, um das Startmenü zu öffnen, und klicken Sie auf Einstellungen. Wenn Einstellungen geöffnet werden, klicken Sie links auf System. Scrollen Sie nach unten zur Liste auf der rechten Seite und wählen Sie im Menü die Option „Zwischenablage“. Schalten Sie die Option „Zwischenablageverlauf“ ein. Aktivieren Sie im selben Abschnitt die geräteübergreifende Synchronisierung und wählen Sie „Text, den ich kopiere“ automatisch synchronisieren aus. Installieren Sie Microsoft auf Android






