js获得指定控件输入光标的坐标兼容IE,Chrome,火狐等多种主流浏览器_javascript技巧
var kingwolfofsky = {
/**
* 获取输入光标在页面中的坐标
* @param {HTMLElement} 输入框元素
* @return {Object} 返回left和top,bottom
*/
getInputPositon: function (elem) {
if (document.selection) { //IE Support
elem.focus();
var Sel = document.selection.createRange();
return {
left: Sel.boundingLeft,
top: Sel.boundingTop,
bottom: Sel.boundingTop + Sel.boundingHeight
};
} else {
var that = this;
var cloneDiv = '{$clone_div}', cloneLeft = '{$cloneLeft}', cloneFocus = '{$cloneFocus}', cloneRight = '{$cloneRight}';
var none = ' ';
var div = elem[cloneDiv] || document.createElement('div'), focus = elem[cloneFocus] || document.createElement('span');
var text = elem[cloneLeft] || document.createElement('span');
var offset = that._offset(elem), index = this._getFocus(elem), focusOffset = { left: 0, top: 0 };
if (!elem[cloneDiv]) {
elem[cloneDiv] = div, elem[cloneFocus] = focus;
elem[cloneLeft] = text;
div.appendChild(text);
div.appendChild(focus);
document.body.appendChild(div);
focus.innerHTML = '|';
focus.style.cssText = 'display:inline-block;width:0px;overflow:hidden;z-index:-100;word-wrap:break-word;word-break:break-all;';
div.className = this._cloneStyle(elem);
div.style.cssText = 'visibility:hidden;display:inline-block;position:absolute;z-index:-100;word-wrap:break-word;word-break:break-all;overflow:hidden;';
};
div.style.left = this._offset(elem).left + "px";
div.style.top = this._offset(elem).top + "px";
var strTmp = elem.value.substring(0, index).replace(/, '/g, '>').replace(/\n/g, '
').replace(/\s/g, none);
text.innerHTML = strTmp;
focus.style.display = 'inline-block';
try { focusOffset = this._offset(focus); } catch (e) { };
focus.style.display = 'none';
return {
left: focusOffset.left,
top: focusOffset.top,
bottom: focusOffset.bottom
};
}
},
// 克隆元素样式并返回类
_cloneStyle: function (elem, cache) {
if (!cache && elem['${cloneName}']) return elem['${cloneName}'];
var className, name, rstyle = /^(number|string)$/;
var rname = /^(content|outline|outlineWidth)$/; //Opera: content; IE8:outline && outlineWidth
var cssText = [], sStyle = elem.style;
for (name in sStyle) {
if (!rname.test(name)) {
val = this._getStyle(elem, name);
if (val !== '' && rstyle.test(typeof val)) { // Firefox 4
name = name.replace(/([A-Z])/g, "-$1").toLowerCase();
cssText.push(name);
cssText.push(':');
cssText.push(val);
cssText.push(';');
};
};
};
cssText = cssText.join('');
elem['${cloneName}'] = className = 'clone' + (new Date).getTime();
this._addHeadStyle('.' + className + '{' + cssText + '}');
return className;
},
// 向页头插入样式
_addHeadStyle: function (content) {
var style = this._style[document];
if (!style) {
style = this._style[document] = document.createElement('style');
document.getElementsByTagName('head')[0].appendChild(style);
};
style.styleSheet && (style.styleSheet.cssText += content) || style.appendChild(document.createTextNode(content));
},
_style: {},
// 获取最终样式
_getStyle: 'getComputedStyle' in window ? function (elem, name) {
return getComputedStyle(elem, null)[name];
} : function (elem, name) {
return elem.currentStyle[name];
},
// 获取光标在文本框的位置
_getFocus: function (elem) {
var index = 0;
if (document.selection) {// IE Support
elem.focus();
var Sel = document.selection.createRange();
if (elem.nodeName === 'TEXTAREA') {//textarea
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(elem);
var index = -1;
while (Sel2.inRange(Sel)) {
Sel2.moveStart('character');
index++;
};
}
else if (elem.nodeName === 'INPUT') {// input
Sel.moveStart('character', -elem.value.length);
index = Sel.text.length;
}
}
else if (elem.selectionStart || elem.selectionStart == '0') { // Firefox support
index = elem.selectionStart;
}
return (index);
},
// 获取元素在页面中位置
_offset: function (elem) {
var box = elem.getBoundingClientRect(), doc = elem.ownerDocument, body = doc.body, docElem = doc.documentElement;
var clientTop = docElem.clientTop || body.clientTop || 0, clientLeft = docElem.clientLeft || body.clientLeft || 0;
var top = box.top + (self.pageYOffset || docElem.scrollTop) - clientTop, left = box.left + (self.pageXOffset || docElem.scrollLeft) - clientLeft;
return {
left: left,
top: top,
right: left + box.width,
bottom: top + box.height
};
}
};
function getPosition(ctrl) {
var p = kingwolfofsky.getInputPositon(ctrl);
document.getElementById('show').style.left = p.left + "px";
document.getElementById('show').style.top = p.bottom + "px";
}
----------------------------------------------------------------------------------------------------------------------------------------
调用代码:
var elem = document.getElementById(控件ID);
var p = kingwolfofsky.getInputPositon(elem);
p.left;//获得指定位置坐标
p.top;//同上
p.bottom;//同上

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Aktivieren oder deaktivieren Sie die Easy T-Cursorbewegung zwischen Monitoren unter Windows 11
Sep 30, 2023 pm 02:49 PM
Aktivieren oder deaktivieren Sie die Easy T-Cursorbewegung zwischen Monitoren unter Windows 11
Sep 30, 2023 pm 02:49 PM
Bei einem Dual-Monitor-Setup stellt sich oft die Frage, wie man den Cursor nahtlos von einem Monitor zum anderen bewegen kann. Es kann frustrierend sein, wenn sich Ihr Mauszeiger ohne Ihre Kontrolle von einem Monitor zum anderen bewegt. Wäre es nicht großartig, wenn Windows Ihnen standardmäßig den einfachen Wechsel von einem Monitor zum anderen ermöglichen würde? Glücklicherweise verfügt Windows 11 über eine Funktion, die genau das ermöglicht und für deren Ausführung keine großen technischen Kenntnisse erforderlich sind. Was bewirkt die Erleichterung der Cursorbewegung zwischen Monitoren? Diese Funktion hilft, ein Abdriften des Cursors zu verhindern, wenn Sie die Maus von einem Monitor auf einen anderen bewegen. Standardmäßig ist diese Option deaktiviert. Wenn Sie es einschalten, die Maus
 So lösen Sie das Problem, dass beim Start von Windows 7 nur ein schwarzer Bildschirm und ein schwarzer Cursor angezeigt werden
Dec 30, 2023 pm 10:25 PM
So lösen Sie das Problem, dass beim Start von Windows 7 nur ein schwarzer Bildschirm und ein schwarzer Cursor angezeigt werden
Dec 30, 2023 pm 10:25 PM
Das Windows 7-System wird derzeit nicht mehr aktualisiert. Wenn also ein Problem auftritt, können Sie es nur selbst lösen. Wie im Bild unten gezeigt, gibt es viele Situationen, in denen der Cursor nach dem Booten des Computers schwarz wird und Sie die Fehler einzeln beheben müssen. Wenn Sie keine Zeit mit der Fehlerbehebung verbringen möchten, können Sie das System einfach neu installieren. Was tun, wenn beim Start von Windows 7 nur ein schwarzer Bildschirm mit Cursor angezeigt wird? Die erste Lösung: Starten Sie den Computer neu und halten Sie nach dem Neustart sofort die Taste „F8“ auf der Tastatur gedrückt. Wählen Sie dann im erweiterten Systemmenü „Letzte als funktionierend bekannte Konfiguration“ aus. Die zweite Lösung: Drücken Sie die Tastenkombination „STRG+UMSCHALT+ESC“, um zu sehen, ob der Task-Manager aufgerufen werden kann. Wenn ja, klicken Sie mit der rechten Maustaste, um Explorer.exe im Prozess zu beenden, und erstellen Sie dann eine neue Ausführung von Explorer.exe versuchen.
 Wie stelle ich die Cursorfarbe des Debian 11 Xfce-Terminals ein?
Jan 03, 2024 pm 02:36 PM
Wie stelle ich die Cursorfarbe des Debian 11 Xfce-Terminals ein?
Jan 03, 2024 pm 02:36 PM
Was ist Xfce? Xfce ist eine kostenlose Software, die auf Unix-ähnlichen Betriebssystemen (wie Linux, FreeBSD und Solaris) läuft und eine schlanke Desktop-Umgebung bietet. Wie stelle ich die Cursorfarbe im Debian11Xfce-Terminal ein? Werfen wir einen Blick auf die spezifischen Vorgänge mit dem Editor. Klicken Sie auf [Bearbeiten]-[Einstellungen]. Wechseln Sie zur Registerkarte [Farbe]. Aktivieren Sie „[Cursorfarbe] anpassen“ und klicken Sie rechts auf die Schaltfläche zur Farbauswahl. Nachdem Sie die Palette geöffnet haben, klicken Sie, um die Cursorfarbe auszuwählen, die Sie festlegen möchten.
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Nov 24, 2023 am 09:44 AM
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Nov 24, 2023 am 09:44 AM
Lösungen zum Anklicken des Eingabefelds ohne Cursor: 1. Bestätigen Sie den Browser-Cache. 3. Aktualisieren Sie den Browser. 6. Überprüfen Sie die Eingabe Box-Eigenschaften; 7. Debuggen von JavaScript-Code; 8. Überprüfen Sie andere Elemente der Seite. 9. Berücksichtigen Sie die Browserkompatibilität.
 Mit welcher Taste wird der Tastaturbereich zwischen Bearbeitungsfunktionen und Cursorsteuerung umgeschaltet?
Jul 26, 2021 pm 02:44 PM
Mit welcher Taste wird der Tastaturbereich zwischen Bearbeitungsfunktionen und Cursorsteuerung umgeschaltet?
Jul 26, 2021 pm 02:44 PM
Die Taste, mit der der Tastaturbereich zwischen Bearbeitungsfunktionen und Cursorsteuerung umgeschaltet werden kann, ist NumLock; Numlock bezieht sich auf das Sperren der Zahlen. Wenn die Numlock-Taste auf der Tastatur deaktiviert ist, können die Zahlen auf dem Tastenfeld nicht verwendet werden.
 Was tun, wenn Linux VI den Cursor nicht anzeigt?
Mar 22, 2023 am 09:39 AM
Was tun, wenn Linux VI den Cursor nicht anzeigt?
Mar 22, 2023 am 09:39 AM
Lösung dafür, dass Linux vi den Cursor nicht anzeigt: 1. Melden Sie sich beim Linux-System an und rufen Sie das Terminal auf. 2. Zeigen Sie den Cursor an, indem Sie die Methode „echo -e „\033[?25h““ ausführen.
 Wie kann ich den roten Alarm und den schwarzen Bildschirm von Win10 beheben, wenn nur die Maus sichtbar ist? Was soll ich tun, wenn der rote Alarm von Win10 einen schwarzen Bildschirm anzeigt und nur der Cursor sichtbar ist?
Jul 08, 2023 pm 06:49 PM
Wie kann ich den roten Alarm und den schwarzen Bildschirm von Win10 beheben, wenn nur die Maus sichtbar ist? Was soll ich tun, wenn der rote Alarm von Win10 einen schwarzen Bildschirm anzeigt und nur der Cursor sichtbar ist?
Jul 08, 2023 pm 06:49 PM
Red Alert ist ein traditionelles Strategiespiel. Kürzlich sagte ein Kunde, dass beim Spielen von Red Alert ein schwarzer Bildschirm auftrat. Er konnte jedoch nur die Maus auf dem Bildschirm sehen und konnte die Software nicht weiterspielen, wenn nur der Cursor angezeigt wurde Okay, was soll ich also tun, wenn der rote Alarm von Win10 einen schwarzen Bildschirm anzeigt, auf dem nur der Mauszeiger sichtbar ist? Wie kann man den roten Alarm und den schwarzen Bildschirm unter Win10 beheben, bei dem nur die Computermaus zu sehen ist? 1. Suchen Sie das Dokument wie unten im Ordnernamen gezeigt. 2. Öffnen Sie das Verknüpfungssymbol und fügen Sie die Kennung „-win“ hinzu. 3. Klicken Sie mit der Maus, um das Dokument wie unten gezeigt auszuwählen, und wählen Sie „Als Textdokument öffnen“. 4. Ändern Sie die Auflösung wie in der Abbildung unten gezeigt.
 Finden Sie alle möglichen Koordinaten eines Parallelogramms in Java
Aug 26, 2023 pm 07:41 PM
Finden Sie alle möglichen Koordinaten eines Parallelogramms in Java
Aug 26, 2023 pm 07:41 PM
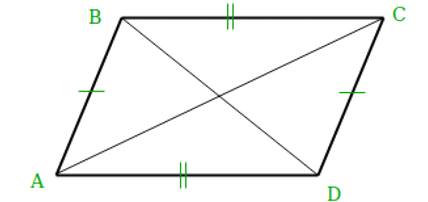
Ein Parallelogramm ist ein Viereck mit zwei Paaren paralleler Seiten, wobei gegenüberliegende Seiten gleich lang und Diagonalen gleich groß sind. In diesem Artikel versuchen wir, alle möglichen Koordinaten eines Parallelogramms zu finden. Grundsätzlich werden wir alle möglichen Koordinaten aus den gegebenen drei Koordinaten finden, um ein Parallelogramm eines Nicht-Null-Bereichs zu erstellen. Hier sind die drei gegebenen Koordinaten nicht fest




