js工具方法弹出蒙版_javascript技巧
//工具方法弹出蒙版 add by dning 2012-11-4
var maskShow = (function () {
var mask = null;
var curr = null;
var free = false;
var func = {
onresize: null,
onscroll: null
};
return function (el, fre, Type) {
if (!mask) {
initMask();
}
free = !!fre;
if (el == null) {
show(curr, false);
show(mask, false);
showSelects(true); //for ie6
curr = null;
if (!free) for (var s in func) {
window[s] = func[s];
func[s] = null;
}
} else {
if (curr)
show(curr, false);
curr = $(el)[0];
checkVisib(curr);
rePos();
mask.style.zIndex = maskShow.zIndexBack || 15;
curr.style.zIndex = maskShow.zIndexFore || 20;
show(curr, true);
show(mask, true);
showSelects(false, el); //for ie6
if (!free) for (var s in func) {
func[s] = window[s];
window[s] = rePos;
}
}
if (Type == 0) {
mask.style.width = document.body.clientWidth + 'px';
mask.style.height = document.body.clientHeight + 'px';
if (el) el.style.position = "fixed";
} else {
mask.style.width = "0px";
mask.style.height = "0px";
if (el) el.style.position = "absolute";
}
};
function showSelects(b, box) {
if (!browser.IE6) return;
var sel = document.getElementsByTagName('select');
var vis = b ? 'visible' : 'hidden';
for (var i = 0; i if ((b || !childOf(sel[i], box)) && sel[i].currentStyle.visibility != vis) sel[i].style.visibility = vis;
}
}
function childOf(a, b) {
while (a && a != b) a = a.parentNode;
return a == b;
}
function initMask() {
/*
mask=document.createElement('iframe');
mask.src='://0';
*/
mask = document.createElement('div');
mask.style.cssText = 'background-color:{$c};border:none;position:absolute;visibility:hidden;opacity:{$a};filter:alpha(opacity={$A})'.replaceWith({
c: maskShow.bgColor || '#000',
a: maskShow.bgAlpha || '0.5',
A: maskShow.bgAlpha ? parseInt(maskShow.bgAlpha * 100) : '50'
});
document.body.appendChild(mask);
maskShow.mask = mask;
}
function checkVisib(el) {
var sty = el.style;
sty.position = 'absolute';
sty.left = '-10000px';
sty.top = '-10000px';
sty.visibility = 'visible';
sty.display = 'block';
sty.zIndex = 10;
}
function rePos() {
if (!curr) return;
var ps = $pageSize('doc');
setRect(mask, ps);
var rc = centerPos(ps, curr.offsetWidth, curr.offsetHeight);
if (rc.left if (rc.top setRect(curr, rc);
}
function centerPos(ps, cw, ch) {
return {
left: ((ps.winWidth - cw) >> 1) + ps.scrollLeft + (maskShow.adjustX || 0),
top: ((ps.winHeight - ch) >> 1) + ps.scrollTop + (maskShow.adjustY || 0)
};
}
function setRect(el, rect) {
var sty = el.style;
sty.left = (rect.left || 0) + 'px';
sty.top = (rect.top || 0) + 'px';
if ('width' in rect)
sty.width = rect.width + 'px';
if ('height' in rect)
sty.height = rect.height + 'px';
}
function show(el, b) {
if (!el) return;
el.style.visibility = 'visible';
if (!b) {
el.style.left = -el.offsetWidth - 100 + 'px';
el.style.top = -el.offsetHeight - 100 + 'px';
}
}
})();

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Wie implementiert man Bildvorlagen und Maskenverarbeitung in Vue?
Aug 17, 2023 am 08:49 AM
Wie implementiert man Bildvorlagen und Maskenverarbeitung in Vue?
Aug 17, 2023 am 08:49 AM
Wie implementiert man Bildvorlagen und Maskenverarbeitung in Vue? In Vue müssen wir häufig spezielle Bearbeitungen an Bildern durchführen, beispielsweise das Hinzufügen von Vorlageneffekten oder Masken. In diesem Artikel wird erläutert, wie Sie mit Vue diese beiden Bildverarbeitungseffekte erzielen. 1. Bildvorlagenverarbeitung Wenn wir Vue zum Verarbeiten von Bildern verwenden, können wir das Filterattribut von CSS verwenden, um Vorlageneffekte zu erzielen. Das Filterattribut fügt dem Element grafische Effekte hinzu und der Helligkeitsfilter kann die Helligkeit des Bildes ändern. wir können uns ändern
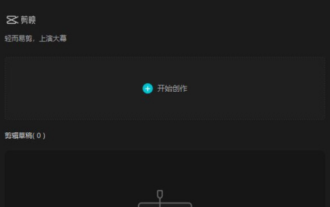
 Wo ist die Maske in der Computerversion von Cutout – So finden Sie die Maske in der Computerversion von Cutout
Mar 05, 2024 am 08:34 AM
Wo ist die Maske in der Computerversion von Cutout – So finden Sie die Maske in der Computerversion von Cutout
Mar 05, 2024 am 08:34 AM
In letzter Zeit wissen viele Benutzer nicht genau, wo sich die Maske der Computerversion befindet, wenn sie die Computerversion der Computerversion verwenden. Als Nächstes zeigt Ihnen der Editor den spezifischen Vorgang zum Auffinden der Maske in der Computerversion Die Computerversion finden Sie unten. Öffnen Sie zunächst die Computerversion der Bearbeitungssoftware und klicken Sie auf die Schaltfläche „Erstellung starten“. Klicken Sie auf die Schaltfläche „Material importieren“, wählen Sie die zu bearbeitende Materialdatei aus und klicken Sie auf „Hinzufügen“. Fügen Sie den Videoclip zur Bearbeitungsspur hinzu und die Maske erscheint in der oberen rechten Ecke.
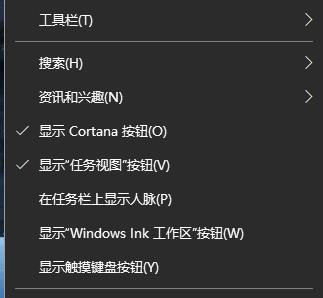
 So schließen Sie das Suchfeld in Windows 10 automatisch
Jan 03, 2024 pm 12:45 PM
So schließen Sie das Suchfeld in Windows 10 automatisch
Jan 03, 2024 pm 12:45 PM
Einige Freunde sind bei der Verwendung des Systems immer von dem Popup-Suchfeld betroffen und wissen nicht, wie sie das automatische Popup-Suchfeld in Win10 schließen können. Aus diesem Grund wird eine detaillierte Schließmethode bereitgestellt, die helfen kann Jeder soll nicht belästigt werden. So deaktivieren Sie das automatische Popup des Suchfelds in Win10: 1. Klicken Sie zunächst mit der rechten Maustaste auf das Popup-Suchfeld und rufen Sie das Menü auf. 2. Klicken Sie anschließend auf „Suchen“. 3. Klicken Sie dann im Popup-Menü auf „Ausblenden“. 4. Wenn Sie es verwenden möchten, aber nicht gestört werden möchten, können Sie auf „Suchsymbol anzeigen“ klicken.
 So lösen Sie das Problem, dass der Realtek Audio Manager beim Spielen von Spielen unter Win7 immer angezeigt wird
Jul 18, 2023 pm 08:45 PM
So lösen Sie das Problem, dass der Realtek Audio Manager beim Spielen von Spielen unter Win7 immer angezeigt wird
Jul 18, 2023 pm 08:45 PM
Wenn in letzter Zeit viele Win7-Systembenutzer Spiele auf ihren Computern spielen, berichten sie, dass sie immer automatisch den Realtek-Audio-Manager öffnen, was die automatische Rückkehr des Spiels zum Desktop sehr störend macht. Wie geht man mit einem solchen Problem um? Als Antwort auf dieses Problem stellt Ihnen der Herausgeber die detaillierte Lösung für das Problem vor, dass der Realtek Audio Manager beim Spielen von Spielen im Win7-System immer angezeigt wird. Wie kann das Problem gelöst werden, dass der Realtek Audio Manager beim Spielen von Spielen unter Win7 immer angezeigt wird? 1. Wir können auf die Schaltfläche auf dem Desktop klicken, die sich in der unteren linken Ecke des Computers befindet. 2. Wir finden dort eine Aktionsoption und können darauf klicken. Es wird die Bedienoberfläche aufgerufen. 3. In der Bedienoberfläche müssen wir msconfig eingeben. Tippen Sie nach der Eingabe auf die Aktions- oder Direkttaste. 4. in
 Einführung in die PHP-Funktion – array_shift(): Entfernen Sie die Elemente am Anfang des Arrays
Jul 27, 2023 pm 10:57 PM
Einführung in die PHP-Funktion – array_shift(): Entfernen Sie die Elemente am Anfang des Arrays
Jul 27, 2023 pm 10:57 PM
Einführung in die PHP-Funktion – array_shift(): Platzieren Sie das Element am Anfang des Arrays. PHP ist eine weit verbreitete Skriptsprache, die sich besonders für die Webentwicklung eignet. In PHP stehen viele leistungsstarke Array-Funktionen zur Verfügung, darunter die Funktion array_shift(). Diese Funktion entfernt das erste Element vom Anfang des Arrays und gibt es zurück, während der Schlüsselwert des ursprünglichen Arrays aktualisiert wird. Die Syntax der Funktion array_shift() lautet wie folgt: Mixedarray_shift(arra
 Tipps und Methoden zur Verwendung von CSS zum Erzielen von Popup-Effekten, wenn die Maus darüber schwebt
Oct 26, 2023 am 08:42 AM
Tipps und Methoden zur Verwendung von CSS zum Erzielen von Popup-Effekten, wenn die Maus darüber schwebt
Oct 26, 2023 am 08:42 AM
Techniken und Methoden zur Verwendung von CSS zum Implementieren von Popup-Spezialeffekten, wenn die Maus darüber schwebt. Bei der Gestaltung von Webseiten stoßen wir häufig auf die Notwendigkeit von Popup-Spezialeffekten, wenn die Maus darüber schwebt Erlebnis und Seiteninteraktivität. In diesem Artikel werden die Techniken und Methoden zur Verwendung von CSS zum Erzielen von Popup-Effekten beim Schweben der Maus vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Verwenden Sie das Übergangsattribut von CSS3, um eine Verlaufsanimation zu realisieren. Das Übergangsattribut von CSS3 kann die Verlaufsanimation von Elementen realisieren, indem die entsprechende Übergangszeit und der entsprechende Übergang festgelegt werden.
 Wie gehe ich mit verschiedenen Problemen um, die beim Drücken der Tastatur in Win10 auftreten?
Jan 03, 2024 am 08:17 AM
Wie gehe ich mit verschiedenen Problemen um, die beim Drücken der Tastatur in Win10 auftreten?
Jan 03, 2024 am 08:17 AM
In letzter Zeit haben viele Freunde festgestellt, dass bei Verwendung der Tastatur unabhängig von den gedrückten Tasten verschiedene Inhalte angezeigt werden und Spiele nicht gespielt werden können. Werfen wir einen Blick auf die spezifischen Lösungen unten. Verschiedene Popup-Lösungen für die Windows 10-Tastatur 1. Schließen Sie zunächst Hardwareprobleme aus, d Wenn dies nicht der Fall ist, fahren Sie mit den folgenden Softwarevorgängen fort. 2. Dann öffnen wir mit der Tastenkombination „Fenster+R“ die Befehlszeile und geben dann „services.msc3“ ein. Klicken Sie anschließend auf das Feld rechts und suchen Sie nach „ProgramCompatibilityAssistantSer“.
 So verwenden Sie das PS-Maskentool – So verwenden Sie das PS-Maskentool
Mar 05, 2024 am 08:52 AM
So verwenden Sie das PS-Maskentool – So verwenden Sie das PS-Maskentool
Mar 05, 2024 am 08:52 AM
Viele Freunde wissen nicht, wie man das PS-Maskentool verwendet, daher wird der Redakteur unten das Tutorial zur Verwendung des PS-Maskentools teilen. Ich glaube, es wird für alle hilfreich sein. Klicken Sie in der Benutzeroberfläche der Photoshop-Software nach dem Importieren Ihres Bildes im Ebenenbereich rechts auf die Hintergrundebene und bewegen Sie dann die Maus auf die Schaltfläche „Kopieren“ unten, um eine identische Hintergrundebene zu kopieren. Nachdem Sie die Bildoberfläche aufgerufen haben, in der Sie die Maske festlegen müssen, verwenden Sie das Schnellauswahlwerkzeug auf der linken Seite und wählen Sie dann das Bild aus, das Sie als Maske verwenden möchten (wie im Bild gezeigt). 3. Klicken Sie nach der Auswahl auf das Verschieben-Werkzeug links, klicken Sie auf das ausgewählte Bild und verschieben Sie das Bild auf das Maskenhintergrundbild (wie im Bild gezeigt). 4. Erstellen Sie eine neue Maske, klicken Sie auf das Pinselwerkzeug in der linken Symbolleiste und wählen Sie es oben aus




